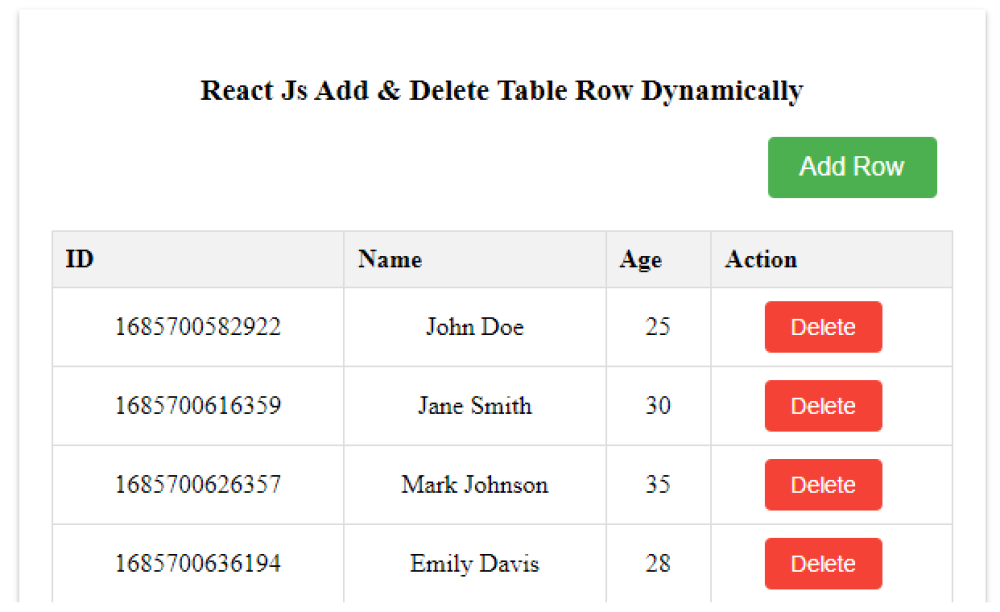
React Js Add Delete Table Row Dynamically Remove

Reactjs Tutorial How To Add Or Delete Table Row Dynamically If you want to add remove rows dynamically you can play with the state, or if you where using redux you can play with the store. here's a simple example using a components local state to add and remove rows:. In this tutorial, we learned how to add and remove rows from a react table. we also learned how to add a checkbox input to select and remove multiple rows with a single click.

React Js Add Delete Table Row Dynamically Remove

Dynamically Add Or Remove Table Row Using Vuejs Codepel

Reactjs Delete Dynamically Added Table Row React Js Stack Overflow

Dynamically Add Or Remove Table Row Using Vuejs Codepel
Comments are closed.