React Dropdown Select Create Dropdown Select In React

React Dropdown Select Create Dropdown Select In React Customizable dropdown select for react. latest version: 4.12.2, last published: 10 days ago. start using react dropdown select in your project by running `npm i react dropdown select`. there are 41 other projects in the npm registry using react dropdown select. React select is a highly configurable select menu library for react that features dynamic search and filter. it also supports async option loading, accessibility, and fast render times. in this tutorial, you will add react select to a project.

Customizable React Dropdown Component Reactscript You can easily create dropdown select list using react select library. the libray offers feature to create multi select, autocomplete with ajax to load dynamic data in dropdown list. React select not only provides a delightful dropdown experience but also offers powerful functionalities like onchange and autofocus. let’s dive in and explore how to work with onchange and autofocus to elevate the interactivity and usability of your dropdowns. In this tutorial, i will explain how to use the react select library to create a select dropdown in your react app. for the data, we will be using api from json placeholder 2. In this react 16 tutorial, we are going to learn how to implement a custom select drop down control with single or multiple selection capability having tons of amazing properties using the react select package in the reactjs application.

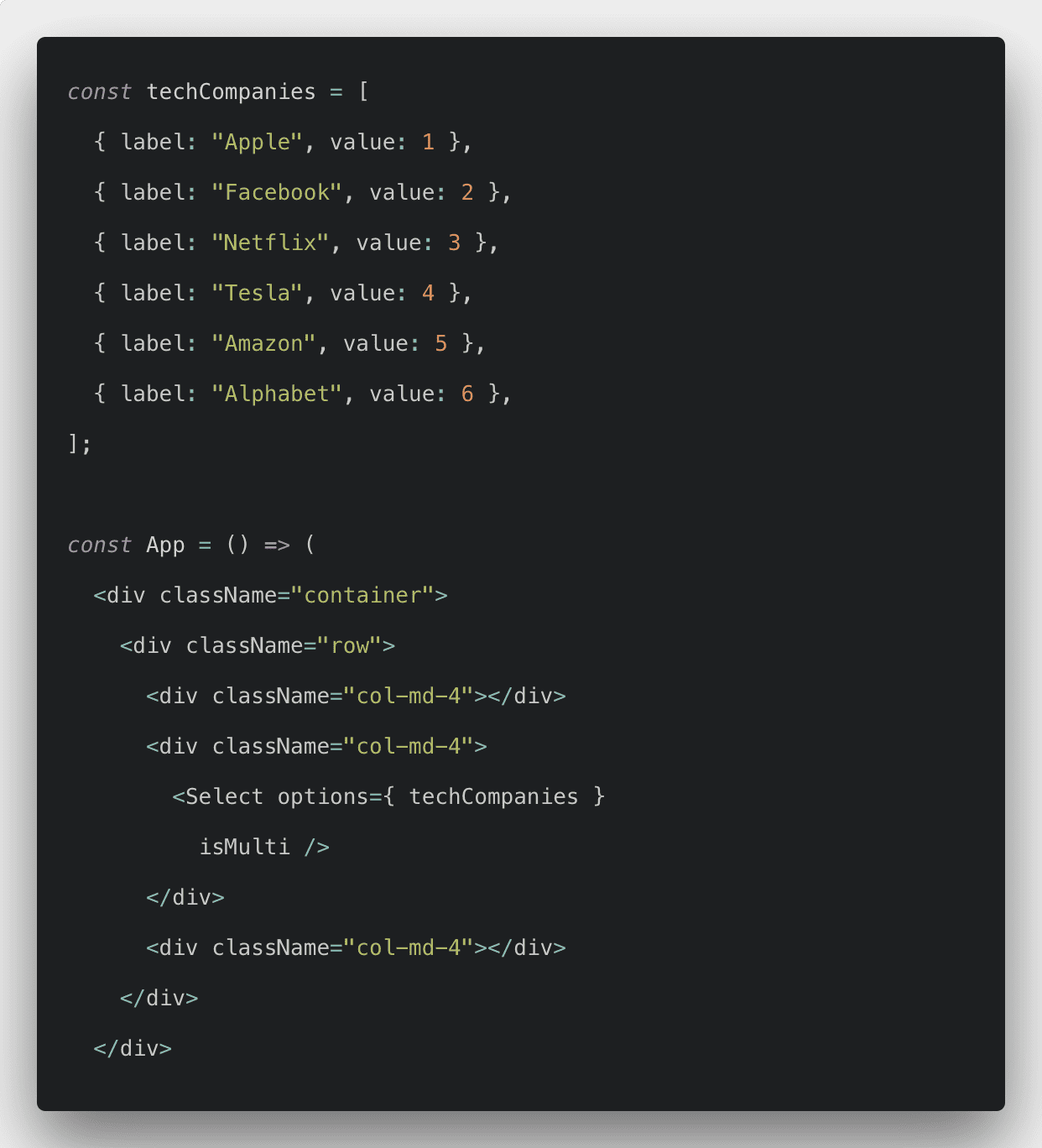
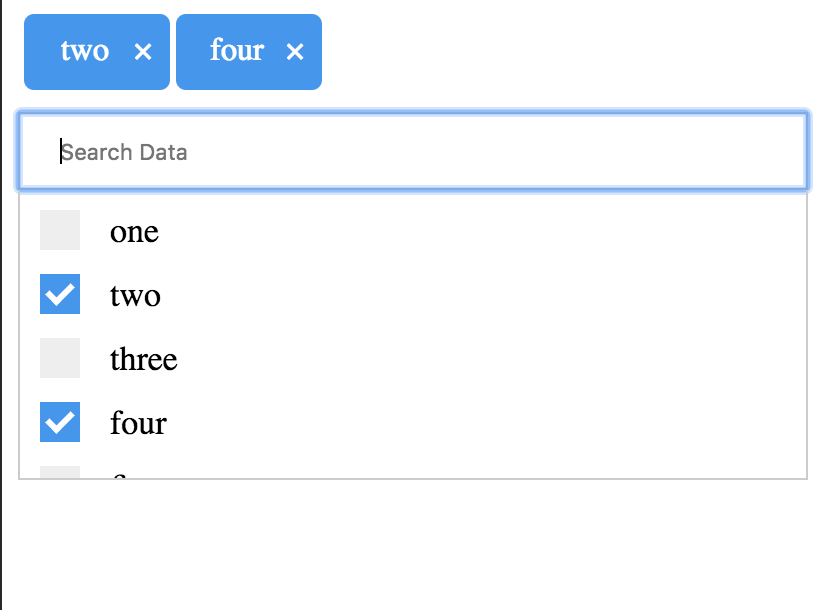
Create Select Dropdown In React Learnersbucket In this tutorial, i will explain how to use the react select library to create a select dropdown in your react app. for the data, we will be using api from json placeholder 2. In this react 16 tutorial, we are going to learn how to implement a custom select drop down control with single or multiple selection capability having tons of amazing properties using the react select package in the reactjs application. How do you create a very, very simple dropdown select with react? nothing seem to work. i have an array: var num = [1,2,3,4,5] function: num (e) { this.setstate ( {selected: e.target.value}); } in. In this article, we will show you how to create a dropdown in react using react select. 1. installation. 2. usage. const data = [ { value: 100, label: "cerulean" }, { value: 200, label: "fuchsia rose" }, { value: 300, label: "true red" }, { value: 400, label: "aqua sky" }, { value: 500, label: "tigerlily" }, { value: 600, label: "blue turquoise" }. React select is an accessible and flexible library for creating beautiful dropdowns. unlike traditional html select elements, react select offers an array of options that enhance fields for single or multiple selections. Learn how to create custom select dropdown with option to select multiple options. style it according to requirement and have control over its behaviour.

Multiselect Dropdown React Npm Npm Io How do you create a very, very simple dropdown select with react? nothing seem to work. i have an array: var num = [1,2,3,4,5] function: num (e) { this.setstate ( {selected: e.target.value}); } in. In this article, we will show you how to create a dropdown in react using react select. 1. installation. 2. usage. const data = [ { value: 100, label: "cerulean" }, { value: 200, label: "fuchsia rose" }, { value: 300, label: "true red" }, { value: 400, label: "aqua sky" }, { value: 500, label: "tigerlily" }, { value: 600, label: "blue turquoise" }. React select is an accessible and flexible library for creating beautiful dropdowns. unlike traditional html select elements, react select offers an array of options that enhance fields for single or multiple selections. Learn how to create custom select dropdown with option to select multiple options. style it according to requirement and have control over its behaviour.
Comments are closed.