Python Flask Ajax With Jquery And Json Sign Up Using Mysqldb Database

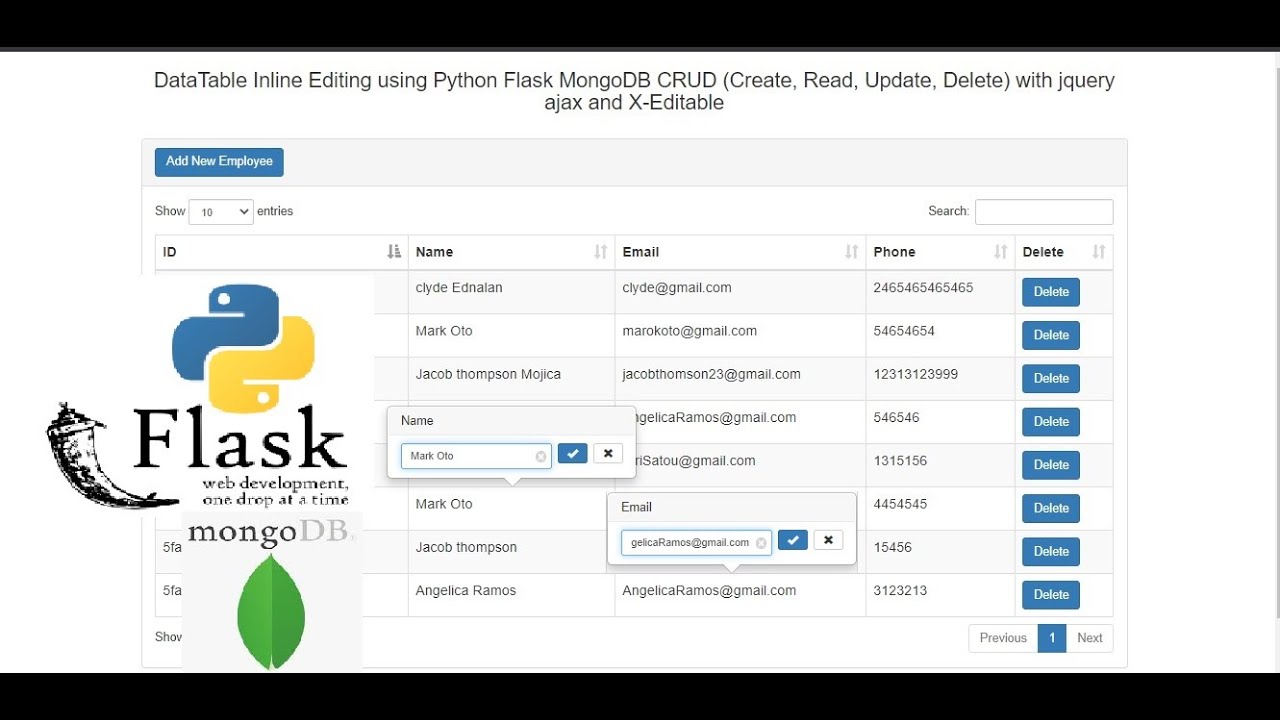
Table Edit Using Jquery Ajax Python Flask And Postgresql Database Riset This guide will walk you through how to build jquery ajax based registration system using python flask mysql. in this example i am going to build rest api that will be called from front end technologies – jquery, html including ajax technique. Static js signup.js $ (function () { $ ('#btnsignup').click (function () { $.ajax ( { url: ' signup', data: $ ('form').serialize (), type: 'post', success: function (response) { console.log (response); $ ('#message') (response); }, error: function (error) { console.log (error); $ ('#message') (error); } }); }); });.
Github Masadayyub Load Json Data Using Ajax Requests In Flask Get A Jquery var localdata = new object(); json dict for (var i = 0; i < sessionstorage.length; i) { localdata[sessionstorage.key(i)] = sessionstorage.getitem(sessionstorage.key(i)); } $.ajax({ url: "{{ url for('save', external=true) }}", function to send data type: "post", datatype: "json", contenttype: "application json; charset=utf 8.

Ajax File S Upload Using Python Flask And Jquery Roy Tutorials

Sending Json Data To A Flask Using Requests In Python Askpython
Comments are closed.