Protip Add Videos Gif Images To Readme Github Upload Vid

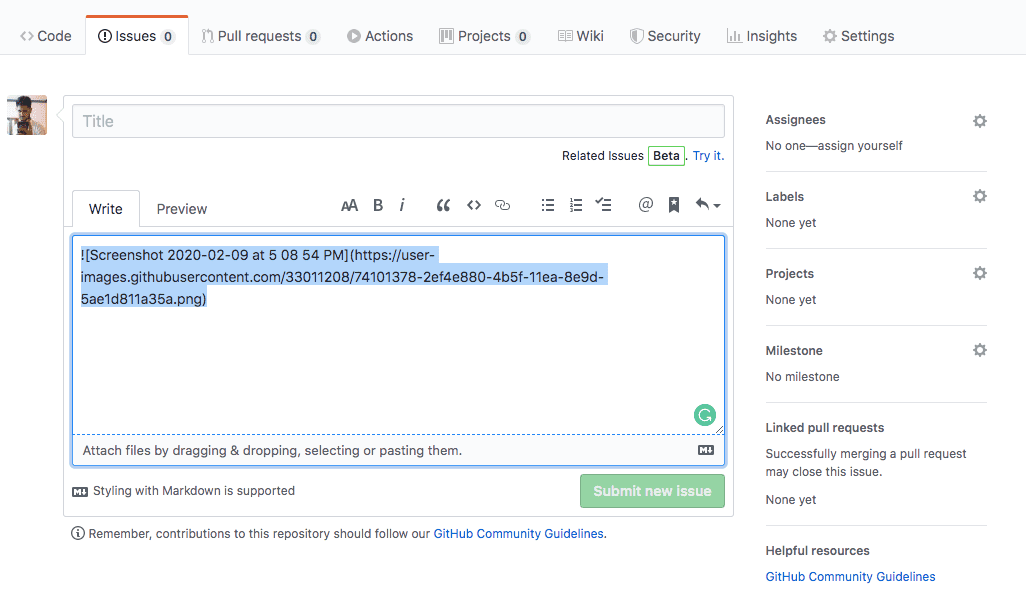
Add The Images To Readme Md File On Github Reactgo Is it possible to embed a flash video into readme.md on github? it isn't showing up: github mattdipasquale picscip. add a url to video file in your readme. github now supports videos, see more detailed answer here: stackoverflow a 4279746 1092815. Step 2: upload the gif in the repository which you want to add in readme. for example, custom gif have been uploaded in above repository named "geeks for geeks". step 3: click on the " add a readme" button. a new window will open. step 4: open the added gif file in your repository and copy the url.

Add The Images To Readme Md File On Github Reactgo Video upload is now supported everywhere you can author markdown in github, including from the mobile app. share demos, show reproduction steps, and more in issue, pull request, and discussion comments as well as on repository markdown files such as readmes. To add a video, just “ drag & drop” or upload ⬆️ the file to readme.md and confirm the successful completion of the upload process to ensure proper functionality. 😄 there is no need to link anything. also, keep in mind the maximum file size is 10mb for images and gifs. 10mb for videos on a free github plan. 100mb for videos on a paid github plan. You can add a short movie to the readme file by editing it on the github web page and then dragging & dropping the video file in the text editor. this will upload the video to the github servers and automatically add the url to the file. I'll guide you through how to upload media files into your github repository and embed them into markdown so that they display properly in your readme file. whether you're embedding.

Github Gifs On Giphy Be Animated You can add a short movie to the readme file by editing it on the github web page and then dragging & dropping the video file in the text editor. this will upload the video to the github servers and automatically add the url to the file. I'll guide you through how to upload media files into your github repository and embed them into markdown so that they display properly in your readme file. whether you're embedding. In the following below steps, we have illustrated to add a video in the readme.md file. step 1: open the github website using github . step 2: now click on the top right corner to create a new repository. step 3: now click on "your repositories". step 4: click on the "new" option. A bite sized option is to add a giphy of your project on github (or facebook) showing it in action. note: giphy capture only records up to 30 seconds, so if there are additional pages and. 1) to get started, download giphy capture from the app store. 2) run your project (s) on your local machine. open giphy capture and resize it to fit your browser: 3) record for up to 30.

Github Dev129 Github Profile In the following below steps, we have illustrated to add a video in the readme.md file. step 1: open the github website using github . step 2: now click on the top right corner to create a new repository. step 3: now click on "your repositories". step 4: click on the "new" option. A bite sized option is to add a giphy of your project on github (or facebook) showing it in action. note: giphy capture only records up to 30 seconds, so if there are additional pages and. 1) to get started, download giphy capture from the app store. 2) run your project (s) on your local machine. open giphy capture and resize it to fit your browser: 3) record for up to 30.
Comments are closed.