Ppt Css Grid Vs Flexbox Which Is Better Css Grid And Flexbox

Css Grid Tutorial Flexbox Vs Css Grid Hot Sex Picture Css grid and flexbox are two css layout modules. while they might seem similar, each offers unique features with specific use cases. learn more about css grid vs. flexbox in this post. The document compares css grid and flexbox layout techniques, highlighting their specifications, functionalities, and use cases. css grid allows for two dimensional layouts and overlapping elements, while flexbox is one directional and better suited for simpler layouts.

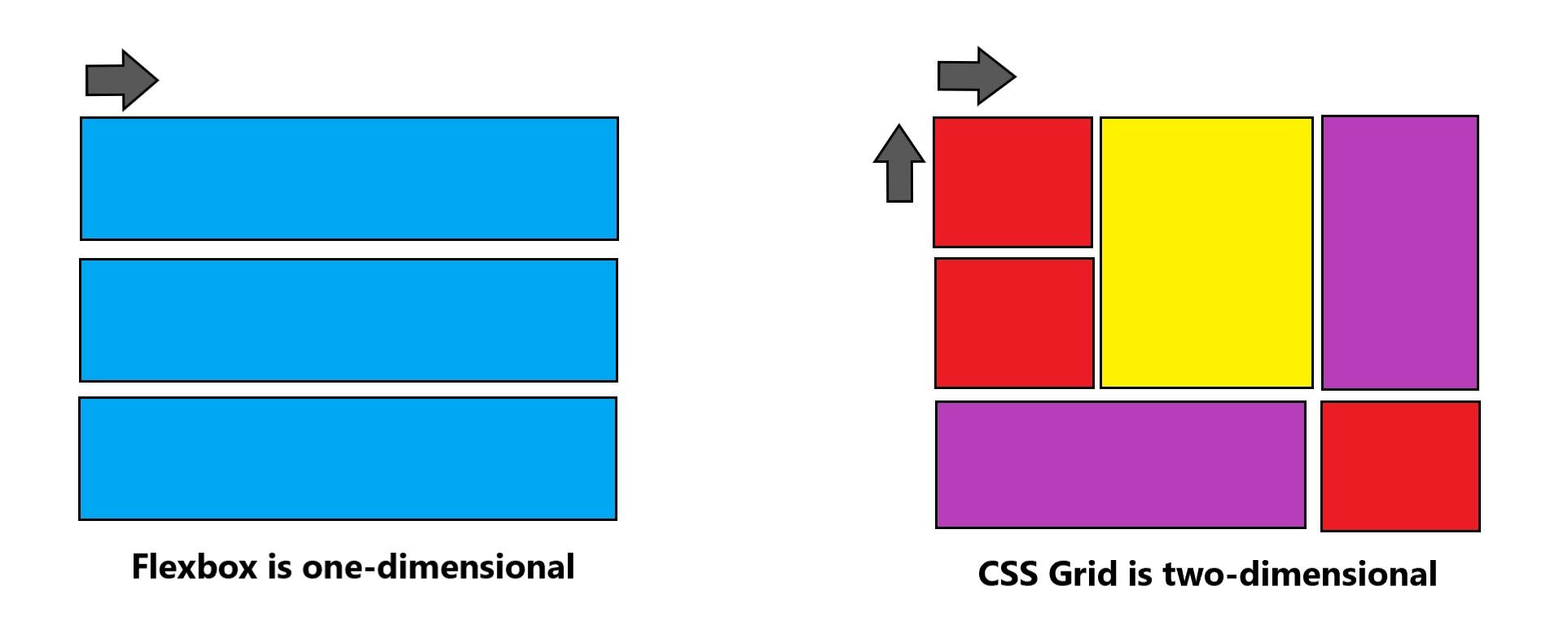
Css Grid Vs Flexbox Which Is Better Css Grid And Flexbox Tutorial In this tutorial, we will discuss the differences between the css grid and flexbox layout. we will also discuss how we can use both of them together with the help of an example. The two crucial css layout systems you should be comfortable working with are css grid and css flexbox. both allow you to create pixel perfect, flexible, and responsive website designs. in this complete comparison of css grid and flexbox, you'll learn their differences, pros and cons, and use cases. Css grid arranges items in rows and columns (2 dimension), while flexbox aligns items in a single row or column (1 dimension). css grid layout, is a two dimensional grid based layout system with rows and columns. it makes easier to design web pages without having to use floats and positioning. Learn key differences between css flexbox and grid layout systems. discover when to use 1d vs 2d layouts, best practices, and practical examples for each.
Css Grid Vs Flexbox Morgan Feeney Css grid arranges items in rows and columns (2 dimension), while flexbox aligns items in a single row or column (1 dimension). css grid layout, is a two dimensional grid based layout system with rows and columns. it makes easier to design web pages without having to use floats and positioning. Learn key differences between css flexbox and grid layout systems. discover when to use 1d vs 2d layouts, best practices, and practical examples for each. In the sections that follow, we'll focus on: the similarities between flex and grid displays. when to use flex or grid. before discussing the css display in detail, let’s take a brief look at the css structure. for starters, the css structure is a box model. Flexbox is fantastic for linear layouts (one dimensional), where elements are arranged in a row or column and you want to control spacing and alignment. grid is best suited for complex, two dimensional layouts, giving you precise control over both rows and columns. Css grid is a two dimensional layout model that allows you to create complex layouts with rows and columns. on the other hand, flexbox is a one dimensional layout model that allows you to create flexible layouts in a single row or column. Flexbox is great for simple one dimensional layouts, while css grid is better for more complex, grid based designs that require greater control over layout and alignment.

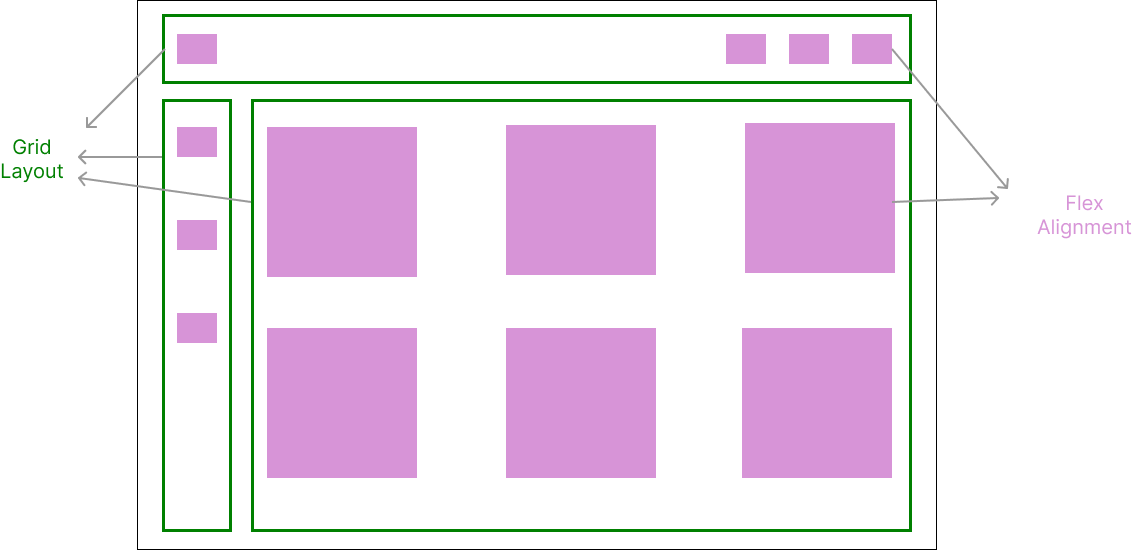
Css Flexbox Vs Css Grid In the sections that follow, we'll focus on: the similarities between flex and grid displays. when to use flex or grid. before discussing the css display in detail, let’s take a brief look at the css structure. for starters, the css structure is a box model. Flexbox is fantastic for linear layouts (one dimensional), where elements are arranged in a row or column and you want to control spacing and alignment. grid is best suited for complex, two dimensional layouts, giving you precise control over both rows and columns. Css grid is a two dimensional layout model that allows you to create complex layouts with rows and columns. on the other hand, flexbox is a one dimensional layout model that allows you to create flexible layouts in a single row or column. Flexbox is great for simple one dimensional layouts, while css grid is better for more complex, grid based designs that require greater control over layout and alignment.

Css Flexbox Vs Css Grid Css grid is a two dimensional layout model that allows you to create complex layouts with rows and columns. on the other hand, flexbox is a one dimensional layout model that allows you to create flexible layouts in a single row or column. Flexbox is great for simple one dimensional layouts, while css grid is better for more complex, grid based designs that require greater control over layout and alignment.

Css Flexbox Vs Grid Artofit
Comments are closed.