Portfolio Filterable Image Gallery With Html Css Javascript

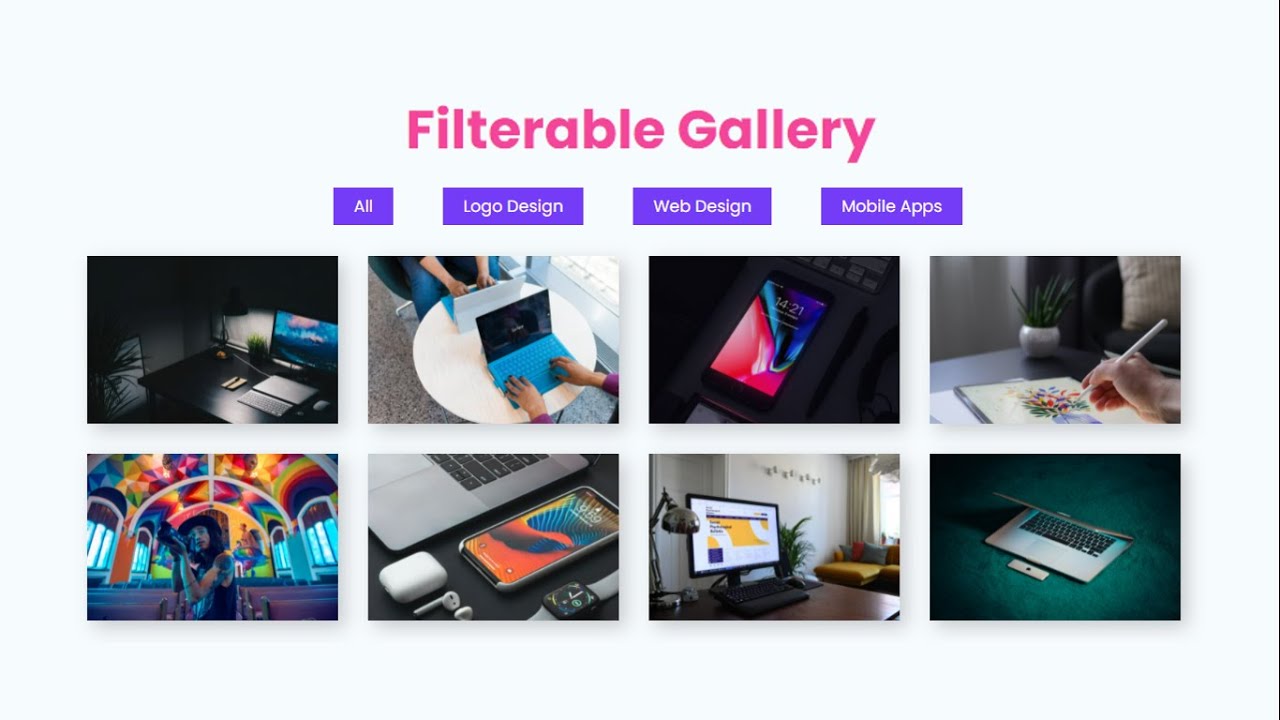
Portfolio Filterable Image Gallery With Html Css Javascript Learn how to create a portfolio gallery with filtering. click on the buttons to filter a category: lorem ipsum dolor try it yourself » tip: also check out portfolio gallery. By adding filters, users can easily find specific content they are interested in. the html defines the structure, including a container for the title, buttons for filtering different categories, and a gallery grid for portfolio items grouped by categories like markup, style, and scripting.

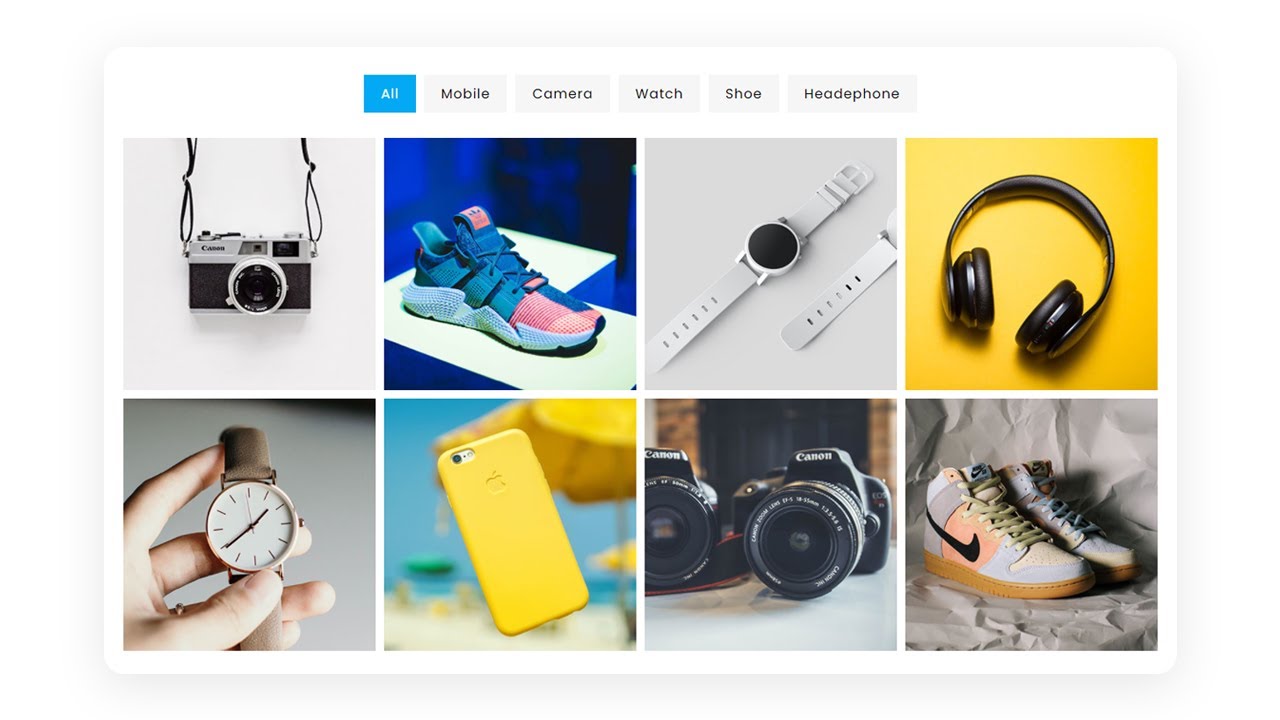
Responsive Portfolio Filter Gallery Using Html Css Javascript Learn how to make a portfolio filterable image gallery using html css and javascript. image files: 52266041 source code: buymeacoffee tech2etc ⛔ do not click this. Responsive filterable image gallery is used on various websites to sort images by category. in this article, i am going to show you how to create a responsive filterable image gallery with the help of html, css, and javascript. Learn how to create a dynamic, filterable portfolio using html, css, and javascript. perfect project for improving front end development skills!. Want to create a image filtering category wise program? check out this portfolio filter gallery using html css & javascript. get source code now.

Responsive Filterable Image Gallery Using Html Css Javascript Learn how to create a dynamic, filterable portfolio using html, css, and javascript. perfect project for improving front end development skills!. Want to create a image filtering category wise program? check out this portfolio filter gallery using html css & javascript. get source code now. In this article, we will create a filterable portfolio gallery using html, css, bootstrap and javascript. in this portfolio gallery, we have added some buttons which we will use to filter the images on the basis of css class. Responsive filterable image gallery is used on various websites to sort images by category. in this article, i am going to show you how to create a responsive filterable image gallery with the help of html css, and javascript. I have been trying to code a portfolio gallery with filtering on my website using html, css, and javascript. i have looked at multiple tutorials (w3schools, geeks for geeks) and followed them exactly, but neither worked out. Responsive portfolio filter gallery using html css & javascript | filterable image gallery online tutorials 941k subscribers 2.1k.

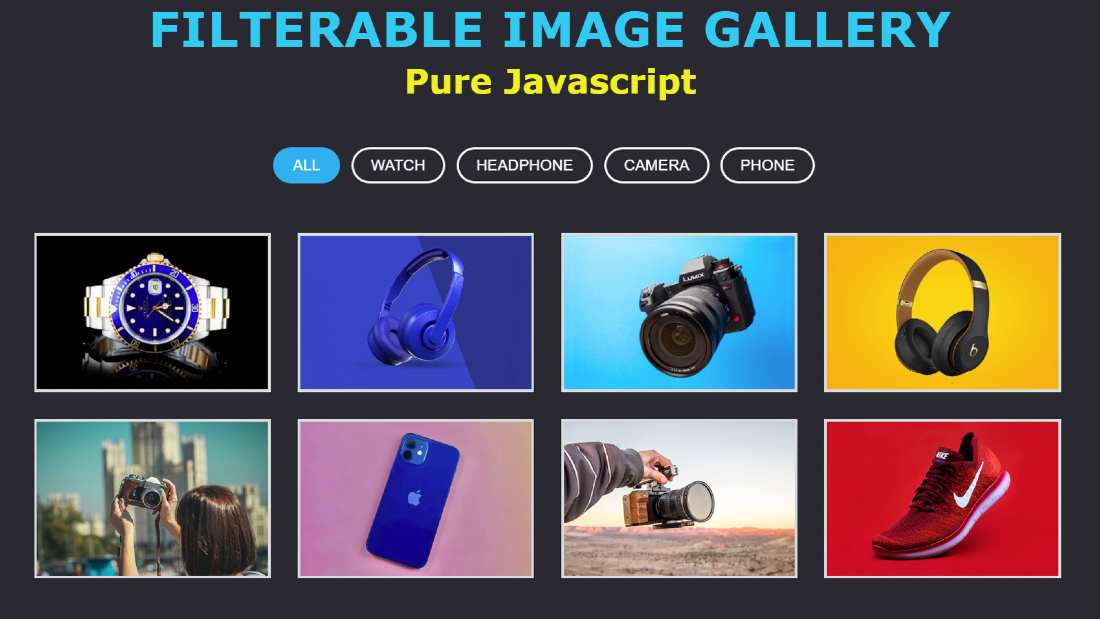
Responsive Filterable Image Gallery Using Html Css Javascript In this article, we will create a filterable portfolio gallery using html, css, bootstrap and javascript. in this portfolio gallery, we have added some buttons which we will use to filter the images on the basis of css class. Responsive filterable image gallery is used on various websites to sort images by category. in this article, i am going to show you how to create a responsive filterable image gallery with the help of html css, and javascript. I have been trying to code a portfolio gallery with filtering on my website using html, css, and javascript. i have looked at multiple tutorials (w3schools, geeks for geeks) and followed them exactly, but neither worked out. Responsive portfolio filter gallery using html css & javascript | filterable image gallery online tutorials 941k subscribers 2.1k.

Responsive Filterable Image Gallery Using Html Css Javascript I have been trying to code a portfolio gallery with filtering on my website using html, css, and javascript. i have looked at multiple tutorials (w3schools, geeks for geeks) and followed them exactly, but neither worked out. Responsive portfolio filter gallery using html css & javascript | filterable image gallery online tutorials 941k subscribers 2.1k.
Comments are closed.