Php Pdo Crud With Ajax Jquery And Bootstrap Ajax Crud With Jquery Datatables By Using Php Pdo

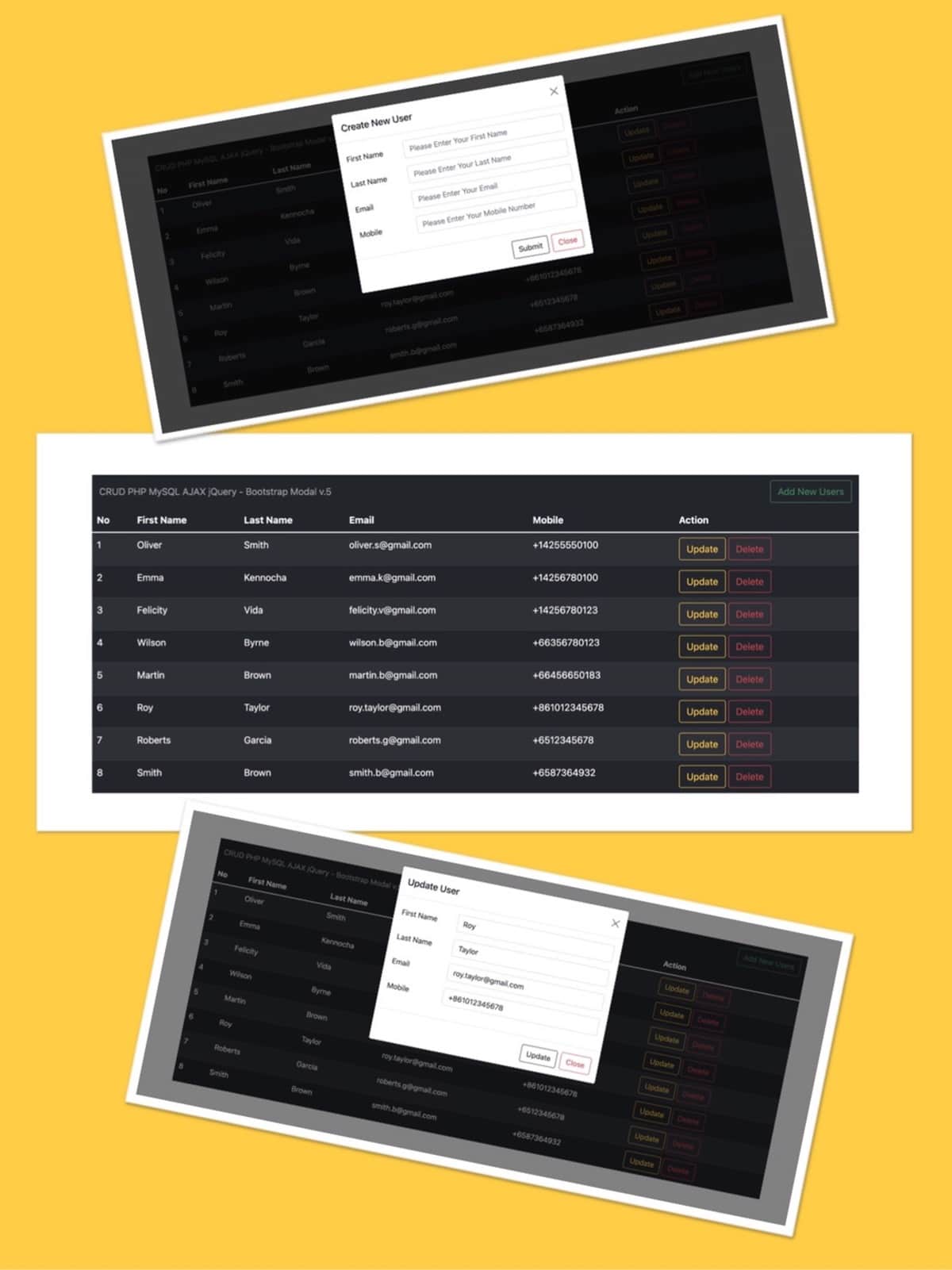
Php Pdo Ajax Crud Using Bootstrap Modals And Datatables This tutorial tackles how to ajax crud (create, read, update, delete) operation using pdo with bootstrap modal. we use ajax so that the page won't reload after the successful action and in this tutorial, i've performed ajax using jquery to our php api that uses pdo as an extension. In this web tutorial you can find how to made php pdo insert update delete select data operation system by using ajax jquery with datatables server side processing and bootstrap modal.

Php Pdo Ajax Crud Using Bootstrap Modals And Datatables Insert Or Add In this post, you will be learning complete crud operation in php, jquery, ajax with bootstrap modal (pop up box). crud operation means create, read, update, delete. where we will be seeing insert, fetch, edit & update, confirm delete data. Today, i want to share with you php mysql crud using jquery ajax from scratch. crud stands for create, read, update and delete database data. add, edit, update, and delete functionality is used almost every php application. but today i will show you very simple way to crud using bootstrap model. Php mysql crud application using jquery ajax and bootstrap git clone the repository project setup rename your project directory to "phpcrudajax" create database: create database name "playersdb" create table using given below sql statement. Php mysql pdo crud (create, read, update and delete) search and pagination with jquery ajax bootstrap.

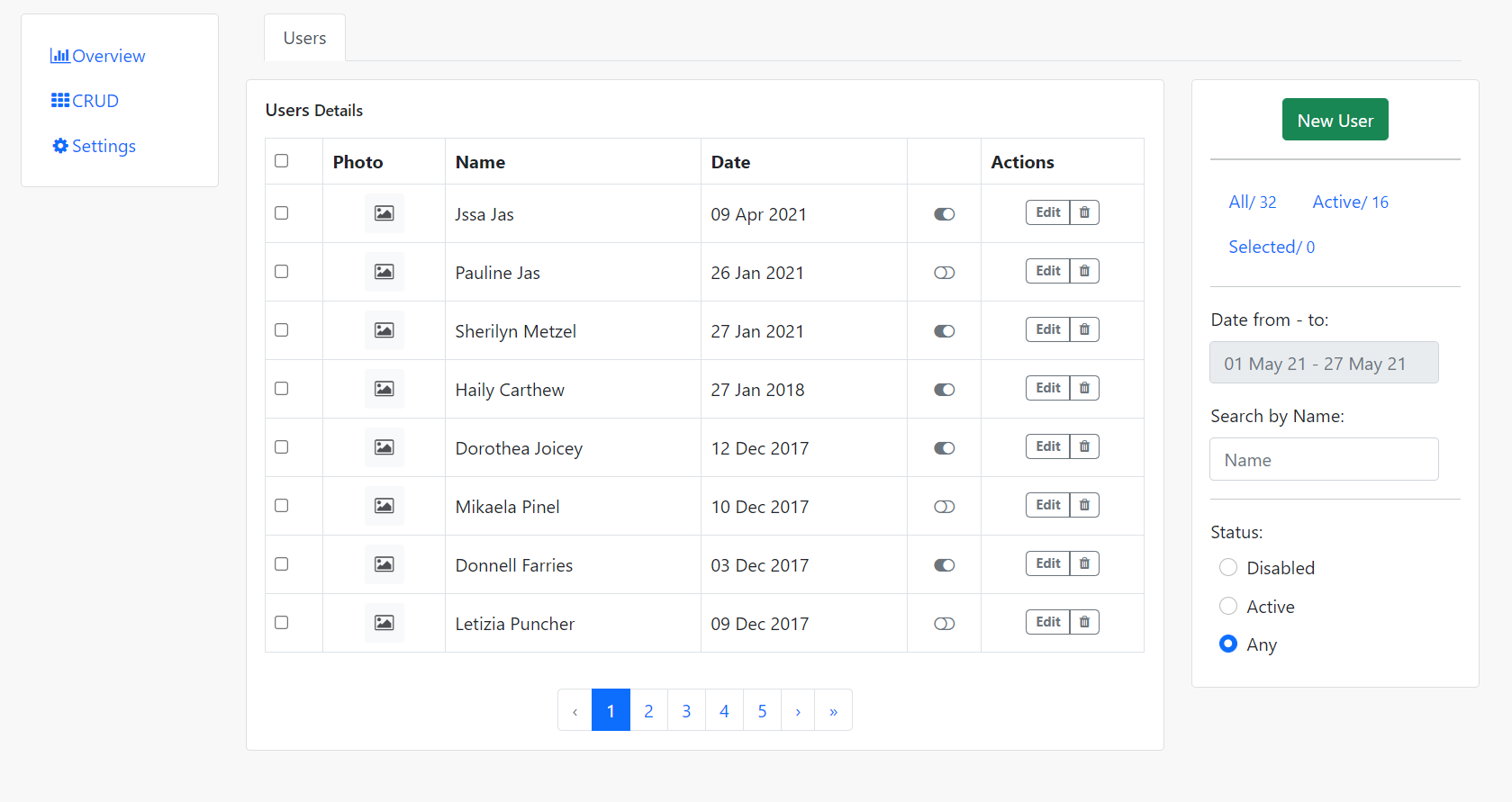
Php Pdo Ajax Crud Using Bootstrap Modals And Datatables Php mysql crud application using jquery ajax and bootstrap git clone the repository project setup rename your project directory to "phpcrudajax" create database: create database name "playersdb" create table using given below sql statement. Php mysql pdo crud (create, read, update and delete) search and pagination with jquery ajax bootstrap. This project was built using php pdo, mysql, bootstrap 5, and ajax, this is a crud application the user can fetch add update, and delete notes in a database using pdo and mysql. Implement crud operations using php pdo for creating, reading, updating, and deleting records. enhanced user experience with asynchronous requests using ajax jquery, eliminating page. In this tutorial you can find how to insert or add data, update or edit data, delete or remove data and select or fetch data from database by using php pdo with ajax jquery. In this post, i will share an example of how to implement jquery datatables ajax in php and mysql using pdo. if you have hundreds of thousands of records or even millions of records you don't want to load it at once.

Php Pdo Ajax Crud Using Bootstrap Modals And Datatables This project was built using php pdo, mysql, bootstrap 5, and ajax, this is a crud application the user can fetch add update, and delete notes in a database using pdo and mysql. Implement crud operations using php pdo for creating, reading, updating, and deleting records. enhanced user experience with asynchronous requests using ajax jquery, eliminating page. In this tutorial you can find how to insert or add data, update or edit data, delete or remove data and select or fetch data from database by using php pdo with ajax jquery. In this post, i will share an example of how to implement jquery datatables ajax in php and mysql using pdo. if you have hundreds of thousands of records or even millions of records you don't want to load it at once.
Comments are closed.