Php Passing Data To Bootstrap Modal Sourcecodester

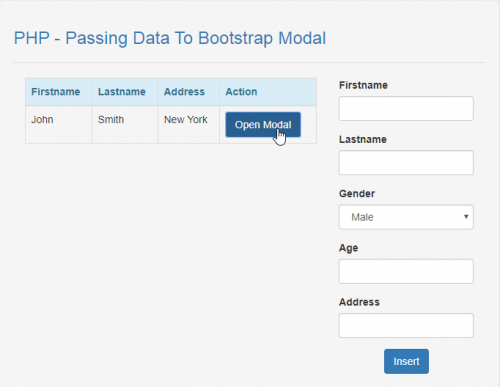
Php Passing Data To Bootstrap Modal Free Source Code Tutorials Learn on how to create a passing data to bootstrap modal using php. an advance php technique that can pass mysqli data to bootstrap modal. this code is useful when you want to display some data through a modal box. In this tutorial, we will create a passing data to bootstrap modal using php. this code can pass mysql data to bootstrap modal when the user clicks the button. the system uses the mysqli select query to display a row of data from the table bound by id in the switch to pass the data to the modal dialog. this a user friendly program.

Github Elhajuojy Php Crud Using Bootstrap Modal Use $ (".modal content") () or something like that to put the content into the modal dynamically using jquery. $ ('#compose modal').modal ("show"); this triggers your modal to display }, }); } < script>. Data can be passed to the modal body from the html document which gets displayed when the modal pops up. to pass data into the modal body jquery methods are used. in this approach, the web page consists of two input fields name and marks which accept input from the user. This is a php tutorial on how to pass a value to a bootstrap modal using jquery. this is most applicable if you want to use jquery when you edit your mysql table using bootstrap modal. This folder saves all my demos. contribute to damthanhhuy passing data to bootstrap modal 4 development by creating an account on github.

Php Passing Data To Bootstrap Modal Sourcecodester This is a php tutorial on how to pass a value to a bootstrap modal using jquery. this is most applicable if you want to use jquery when you edit your mysql table using bootstrap modal. This folder saves all my demos. contribute to damthanhhuy passing data to bootstrap modal 4 development by creating an account on github. A step by step tutorial with snippets on how to update data through bootstrap modal dialog using php and mysql database for beginners. In this tutorial, we will explain to you how to php ajax insert data in mysql by using bootstrap modal. so we will give you a simple example of how to insert data using php ajax. sometimes we need to show dynamic data from the database to bootstrap modal by using php with ajax jquery. When the “confirm” button is clicked on the modal, the input value is passed to the function that sends the request to the backend. that’s all to pass data to a modal. Data can be passed to the modal body from the html document and will be displayed when the modal is triggered. the data is retrieved using their respective attributes using the jquery data() method and passed using val() method.
Comments are closed.