Our Team Section Design With Html And Css Tutorial For Beginners

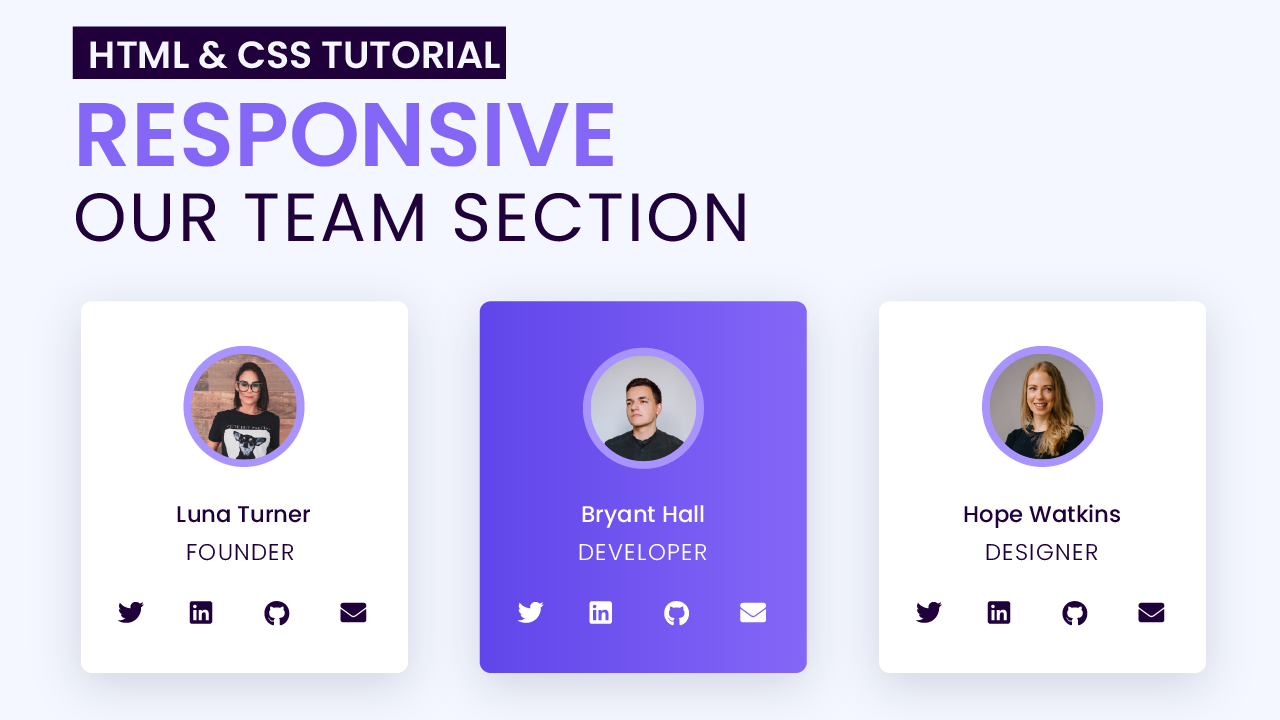
Responsive Our Team Section Css Tutorial Coding Artist Our team section design with html and css | css tutorial for beginners👉 click for more: channel ucki4idk86e6 pdtptmsslow?sub confirm. In this article you will learn how to create our team section design using html and css. even if you are a beginner, you can easily create a our team section by following the tutorial.

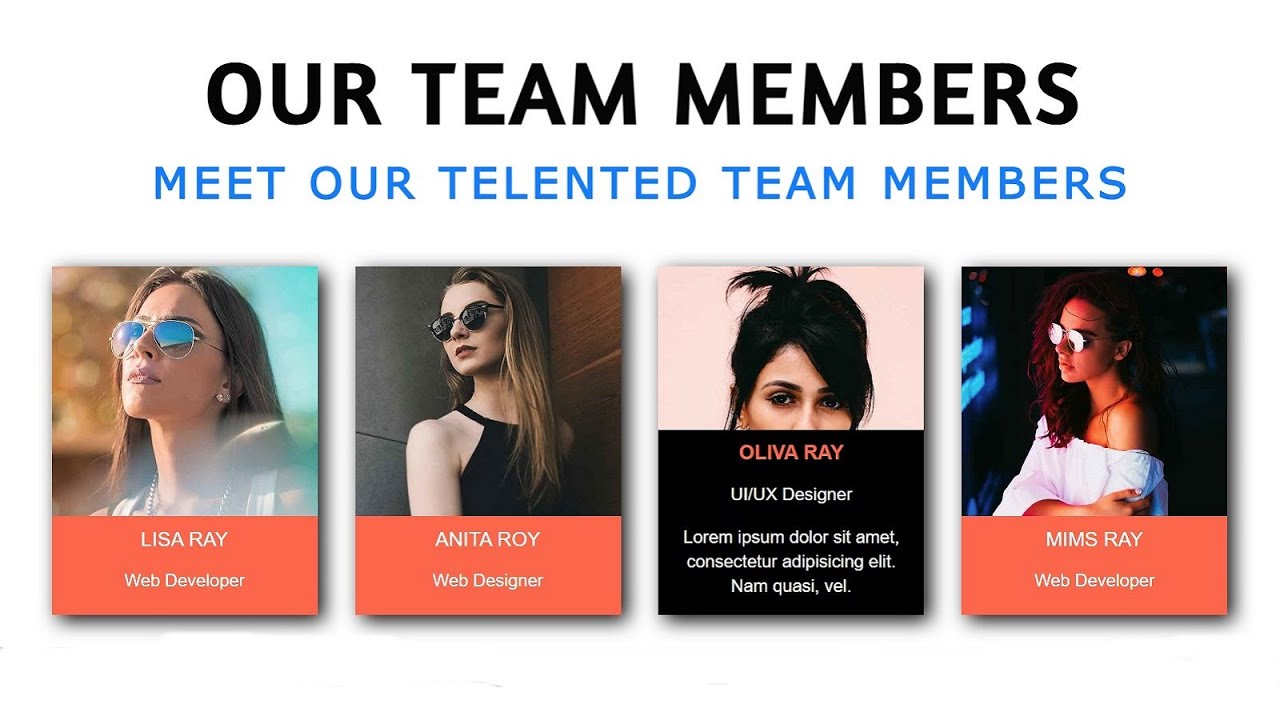
How To Design Responsive Our Team Section Design Using Html Css In this tutorial, you can learn to create responsive our team or team profile cards for websites using html and css. the tutorial aims to provide students and beginners with a reference for learning to create and design an interactive template for websites. Learn how to create a responsive our team section using html and css. download source code or watch the video tutorial. Setting up the html structure: learn how to structure your html to create a responsive our team section that adapts seamlessly to various screen sizes. styling with css: explore css techniques to style your team section, making it visually appealing and cohesive with your website’s design. Latest & unique collection of hand picked free html and css our team section examples with codes. updated on may 2022.

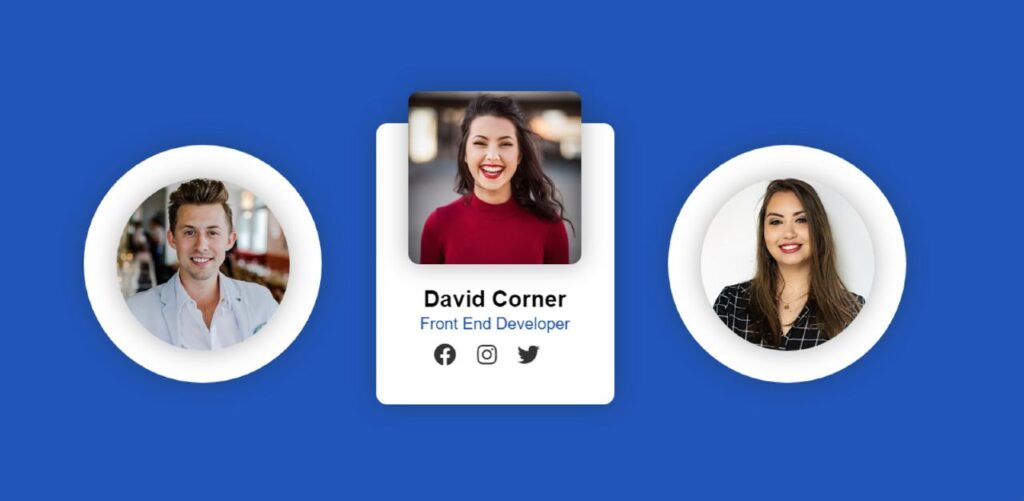
10 Css Our Team Section Latest Collection Essential Web Apps Setting up the html structure: learn how to structure your html to create a responsive our team section that adapts seamlessly to various screen sizes. styling with css: explore css techniques to style your team section, making it visually appealing and cohesive with your website’s design. Latest & unique collection of hand picked free html and css our team section examples with codes. updated on may 2022. In this article, i will show you how to create a responsive team section using html, css, and bootstrap. before that, i made many more types of profile cards and team sections. We’ll use html & css to create this our team section . earlier i’ve shared a blog on login form using html css js | password show and hide using javascript . this our team page ( our team section ) is completely responsive for all devices like mobile , laptop , tablets etc. Learn how to create an our team section in html and css with this step by step tutorial. we’ll cover responsive design, styling, and more. more. In this project, we focus on creating a fully responsive and interactive team section using html, css, and bootstrap. this section showcases team members with profile images, names, roles, and social media links in a clean, modern design.

Awesome Our Team Section Design With Bootstrap Css Css Teams Awesome In this article, i will show you how to create a responsive team section using html, css, and bootstrap. before that, i made many more types of profile cards and team sections. We’ll use html & css to create this our team section . earlier i’ve shared a blog on login form using html css js | password show and hide using javascript . this our team page ( our team section ) is completely responsive for all devices like mobile , laptop , tablets etc. Learn how to create an our team section in html and css with this step by step tutorial. we’ll cover responsive design, styling, and more. more. In this project, we focus on creating a fully responsive and interactive team section using html, css, and bootstrap. this section showcases team members with profile images, names, roles, and social media links in a clean, modern design.

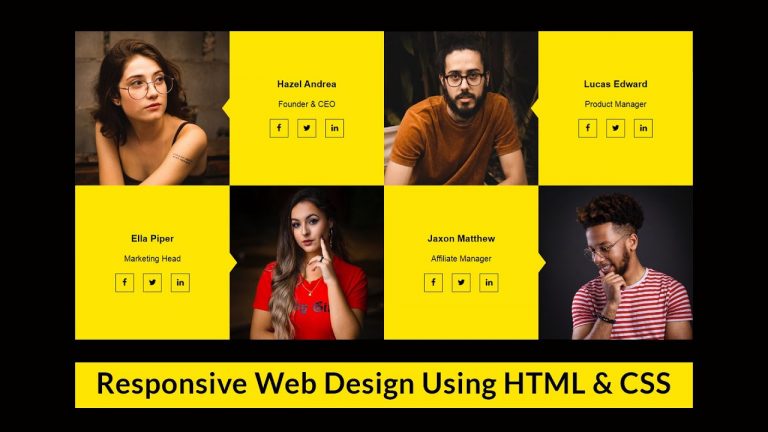
Our Team Section Design Using Html And Css Learn how to create an our team section in html and css with this step by step tutorial. we’ll cover responsive design, styling, and more. more. In this project, we focus on creating a fully responsive and interactive team section using html, css, and bootstrap. this section showcases team members with profile images, names, roles, and social media links in a clean, modern design.

How To Make Team Section Design Using Html And Css Website Design
Comments are closed.