Ngmodel Two Way Data Binding Angular Tutorial

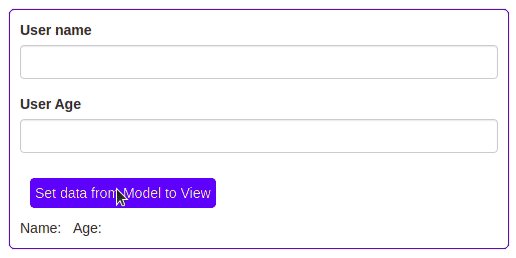
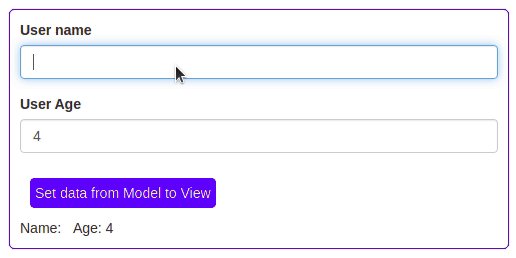
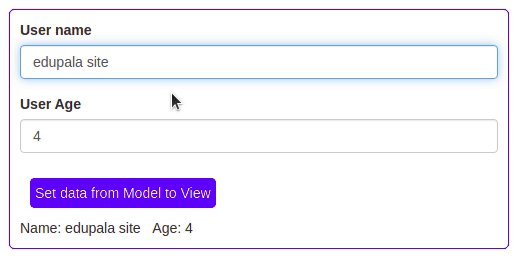
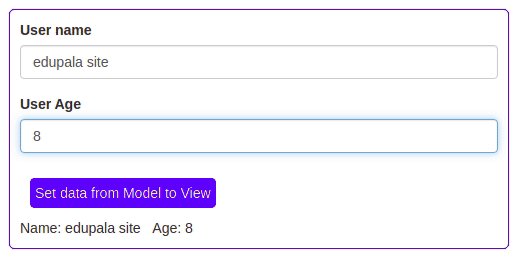
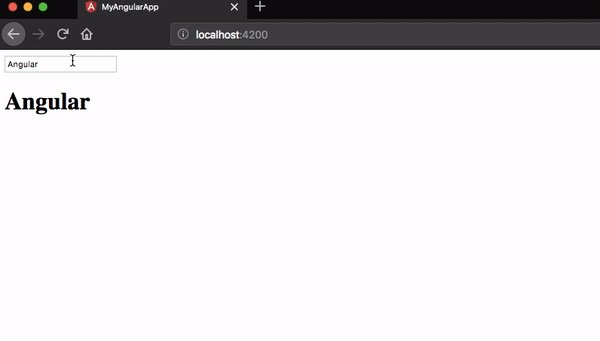
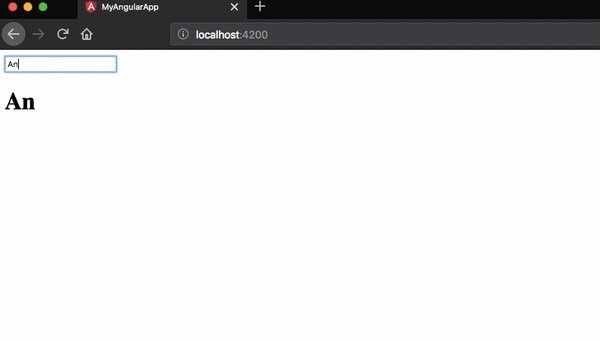
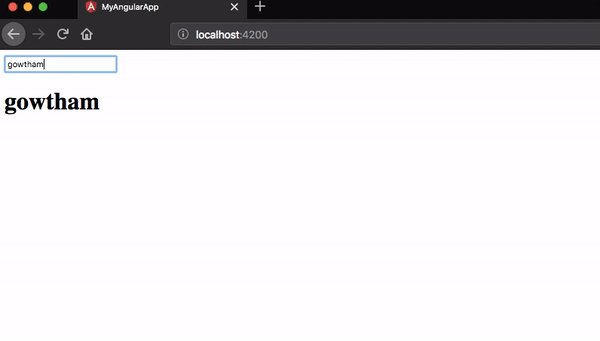
An Angular Two Way Data Binding With An Example Basically, Angular automatically synchronizes data from your UI (views in AngularJS and templates in Angular 2 and above) with your JavaScript objects (model) through two-way data binding

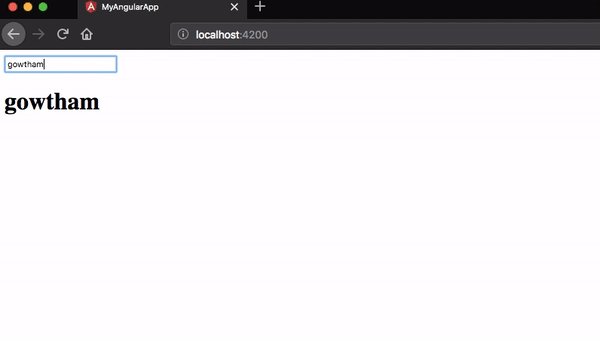
Two Way Data Binding In Angular Using Ngmodel Directive Reactgo

Two Way Data Binding In Angular Using Ngmodel Directive Reactgo

An Angular Two Way Data Binding With An Example

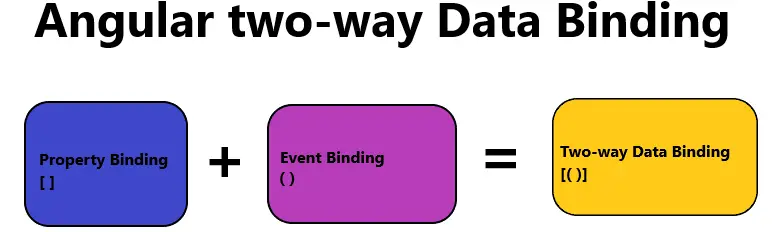
Angular Two Way Data Binding Examples Dot Net Tutorials
Comments are closed.