Net Core 2 Entity Framework With Existing Database In Aspnet Core Razor

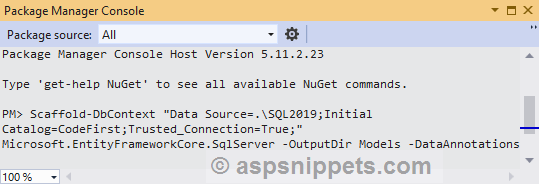
Net Core 2 Entity Framework With Existing Database In Aspnet Core Razor This article will explain how to configure entity framework and connect to sql server database and finally the fetched data is displayed in view in asp core ( core 2) razor pages. With entity framework core, how do you generate the ef model and the entities? according to asp core existing database microsoft article you need to run a command like this one in the package manager console: that gives you zero control on what tables or views to import.

Aspnet Core Razor Pages Entityframework Code First Approach With This is the first in a series of tutorials that show how to use entity framework (ef) core in an asp core razor pages app. the tutorials build a web site for a fictional contoso university. In today's tutorial i will demonstrate the creation of a razor pages based simple asp core login application using entity framework database first approach. prerequisites. following are some prerequisites before you proceed any further in this tutorial: basic understanding of asp core framework. This video will explain how to configure entity framework and connect to the existing sql server database and retrieve the data in asp core razor pages. In this article we will show how to perform crud operations on asp core web application using entity framework and razor pages. by the end of the article, we will have an web.

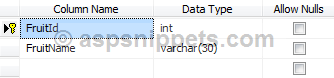
Aspnet Core Razor Pages Entityframework Code First Approach With This video will explain how to configure entity framework and connect to the existing sql server database and retrieve the data in asp core razor pages. In this article we will show how to perform crud operations on asp core web application using entity framework and razor pages. by the end of the article, we will have an web. By tom dykstra, jeremy likness, and jon p smith. the contoso university web app demonstrates how to create razor pages web apps using ef core and visual studio. for information about the tutorial series, see the first tutorial. In this article, we are going to learn how to add multiple databases in the asp core project using entity framework core. we are going to show you how our repository pattern implementation helps us in the process by using abstractions that will hide all the implementation details from the presentation layer. Create a database named learnaspnetcorerazorpageswithrealapps. this database have a table: product table as below: * table structure for table `product` * . create table product ( . id int identity(1,1) not null primary key, . name varchar(250) null, . price money null, . In this article, we will understand the basics of how we can create a model and add connection string and packages to create migrations and connect to database using entity framework core. inside appsettings.json, we need to add connection string for our database. the connection string should be in json format.

Database Connection Without Entity Framework In Aspnet Core Razor Pages By tom dykstra, jeremy likness, and jon p smith. the contoso university web app demonstrates how to create razor pages web apps using ef core and visual studio. for information about the tutorial series, see the first tutorial. In this article, we are going to learn how to add multiple databases in the asp core project using entity framework core. we are going to show you how our repository pattern implementation helps us in the process by using abstractions that will hide all the implementation details from the presentation layer. Create a database named learnaspnetcorerazorpageswithrealapps. this database have a table: product table as below: * table structure for table `product` * . create table product ( . id int identity(1,1) not null primary key, . name varchar(250) null, . price money null, . In this article, we will understand the basics of how we can create a model and add connection string and packages to create migrations and connect to database using entity framework core. inside appsettings.json, we need to add connection string for our database. the connection string should be in json format.

Entity Framework Core Database Approach Build Asp Net Core Razor Create a database named learnaspnetcorerazorpageswithrealapps. this database have a table: product table as below: * table structure for table `product` * . create table product ( . id int identity(1,1) not null primary key, . name varchar(250) null, . price money null, . In this article, we will understand the basics of how we can create a model and add connection string and packages to create migrations and connect to database using entity framework core. inside appsettings.json, we need to add connection string for our database. the connection string should be in json format.
Comments are closed.