Multi Select Html Css Javascript

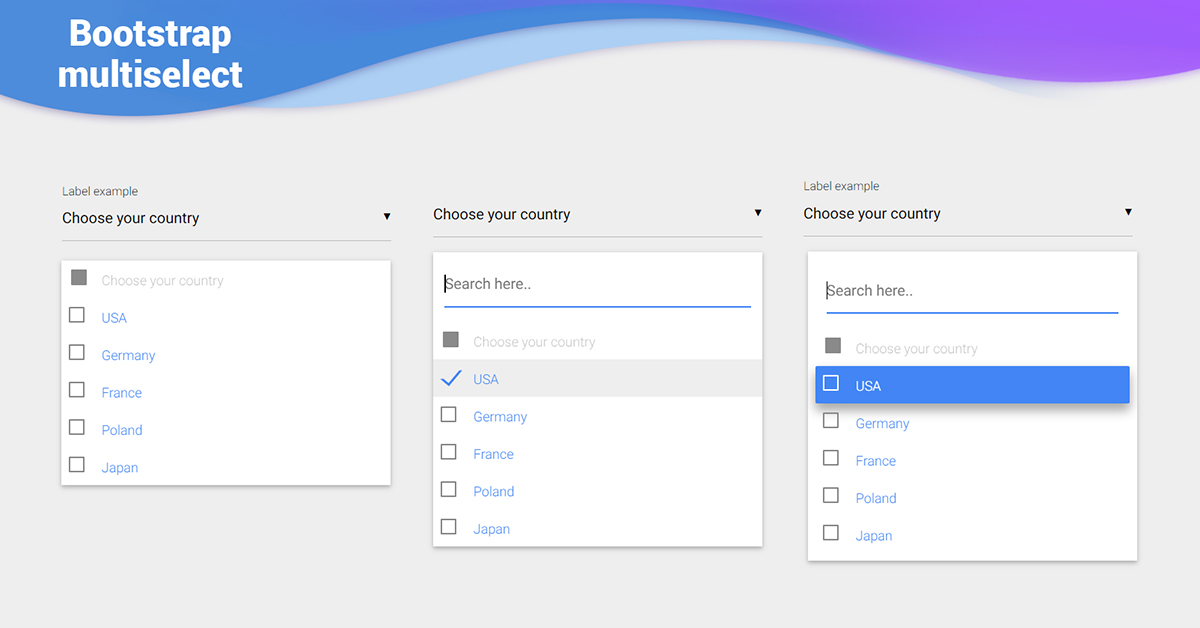
Bootstrap Multiselect Dropdown With Checkboxes Codehim The multi select dropdown component converts the native select element to a customizable dropdown with functions such as searching, limiting the number of items, dynamic creation, and more. it's completely free and written in html, css, and pure js!. A lightweight, framework agnostic javascript library for creating enhanced multi select dropdowns. it converts the native select box into a filterable and checkable dropdown list and displays the selected options as tags tokens on the page.

Bootstrap Multiselect Examples Tutorial Basic Advanced Usage I would like to use a select field with multiple as a common dropdown field with size=1:
Create Select Boxes With Multiple Selection In Html And Css Javascript multiple select & multi select for mobile and desktop. use it for product or category filtering with check mark selection. plain js api for usage everywhere. Multi select dropdowns with tags are widely used in admin dashboards, product filters, and signup forms. in this tutorial, we will create a fully functional multi select component from scratch using pure html, css, and javascript. Html provides a native way to create a select box which supports selecting multiple items with the mu tagged with html, css, javascript. Learn how to implement a multi select dropdown in html. how do i allow users to select multiple options in a dropdown? can i customize the style of a multi select dropdown? how can i add checkboxes to a multi select dropdown in html?. When present, it specifies that multiple options can be selected at once. selecting multiple options vary in different operating systems and browsers: because of the different ways of doing this, and because you have to inform the user that multiple selection is available, it is more user friendly to use checkboxes instead. A vanilla javascript multi select plugin that transforms the normal multi select element into a user friendly tags input.
Comments are closed.