Multi Level Dropdown Menu In Css Html5 Bootstrap

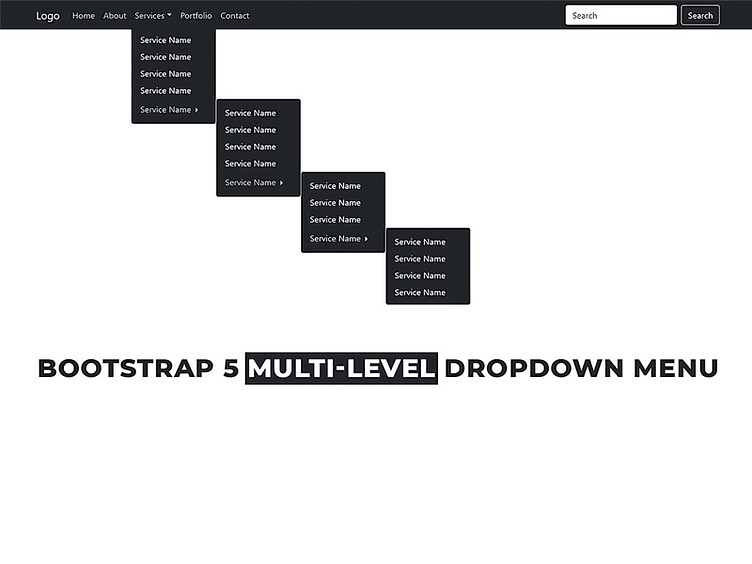
Bootstrap 5 Multi Level Dropdown Menu By Divinectorweb On Dribbble Nested dropdowns built with bootstrap 5. tutorial & templates for multilevel navbar dropdowns menu, activated on hover or on click & much more. by adding a few lines of additional css you can add extra levels of submenu to your dropdown. you can apply this to the dropdown in a simple button or within the navbar. You can achieve it by using the normal bootstrap components without any extra javascript code: the idea is to use the dropdowns component with nested dropend or dropstart components with the option data bs auto close="outside" on the parent dropdown component. check below quick example: aaa.

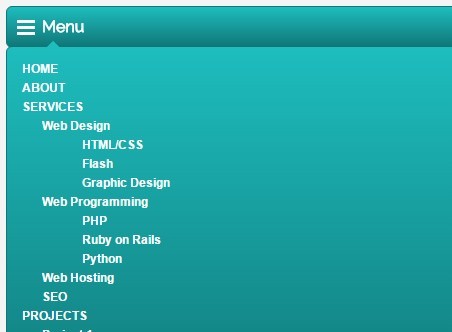
Responsive Multi Level Dropdown Menu Using Html Css Bootstra To help developers overcome the lack of examples, here we have designed a beautiful multi level dropdown menu step by step. each level is opened on hover and mobile screens all menu items and their submenus work like an accordion. A plain javascript to extend the native bootstrap 5 dropdowns component that allows you to toggle the unlimited level of sub dropdowns on click or hover. a great solution to create a multi level dropdown menu on the bootstrap 5 navbar without breaking the native html markup. Yet another bootstrap 5 responsive mega menu with multilevel dropdown examples and search box. this mega navigation system is built with the bootstrap 5 navbar component with multiple levels of dropdowns. Bootstrap 5 multi level dropdown menus. this is a totally responsive structure dropdown navbar code sample. it’s conjointly known as treeview menus. 1 st level dropdowns are opens by click, however, the inner submenus open by mouse hover.

Multi Level Dropdown Menu In Css Html5 Bootstrap Yout Vrogue Co Yet another bootstrap 5 responsive mega menu with multilevel dropdown examples and search box. this mega navigation system is built with the bootstrap 5 navbar component with multiple levels of dropdowns. Bootstrap 5 multi level dropdown menus. this is a totally responsive structure dropdown navbar code sample. it’s conjointly known as treeview menus. 1 st level dropdowns are opens by click, however, the inner submenus open by mouse hover. And now i’m going to create an attractive but easy responsive mega menu with dropdown menu using html5 css3. as you all already know full page navigation menu, that replaces the current content by pushing it off the screen. To style your multi level dropdown, you can use bootstrap’s predefined css classes or customize the appearance according to your website’s design. adjust colors, fonts, padding, and spacing as necessary. Nested dropdowns built with the latest bootstrap 5. examples with navbars and buttons. see how to add extra level submenus. How to create a responsive bootstrap 5 multilevel dropdown or submenu on hover using the bootstrap navbar with a dropdown.

Responsive Multi Level Dropdown Menu Using Html Css Bootstrap And now i’m going to create an attractive but easy responsive mega menu with dropdown menu using html5 css3. as you all already know full page navigation menu, that replaces the current content by pushing it off the screen. To style your multi level dropdown, you can use bootstrap’s predefined css classes or customize the appearance according to your website’s design. adjust colors, fonts, padding, and spacing as necessary. Nested dropdowns built with the latest bootstrap 5. examples with navbars and buttons. see how to add extra level submenus. How to create a responsive bootstrap 5 multilevel dropdown or submenu on hover using the bootstrap navbar with a dropdown.
Comments are closed.