Movie Search App Using Html Css And Javascript With Source Code

Movie Search App Using Html Css And Javascript With Source Code Are you ready to build a powerful and feature rich movie app using html, css, and javascript? in this tutorial, we will guide you through the process of creating a dynamic and interactive web application that allows you to browse and search through the vast imdb database of films. Start by creating the html structure for your movie search application. use semantic tags like

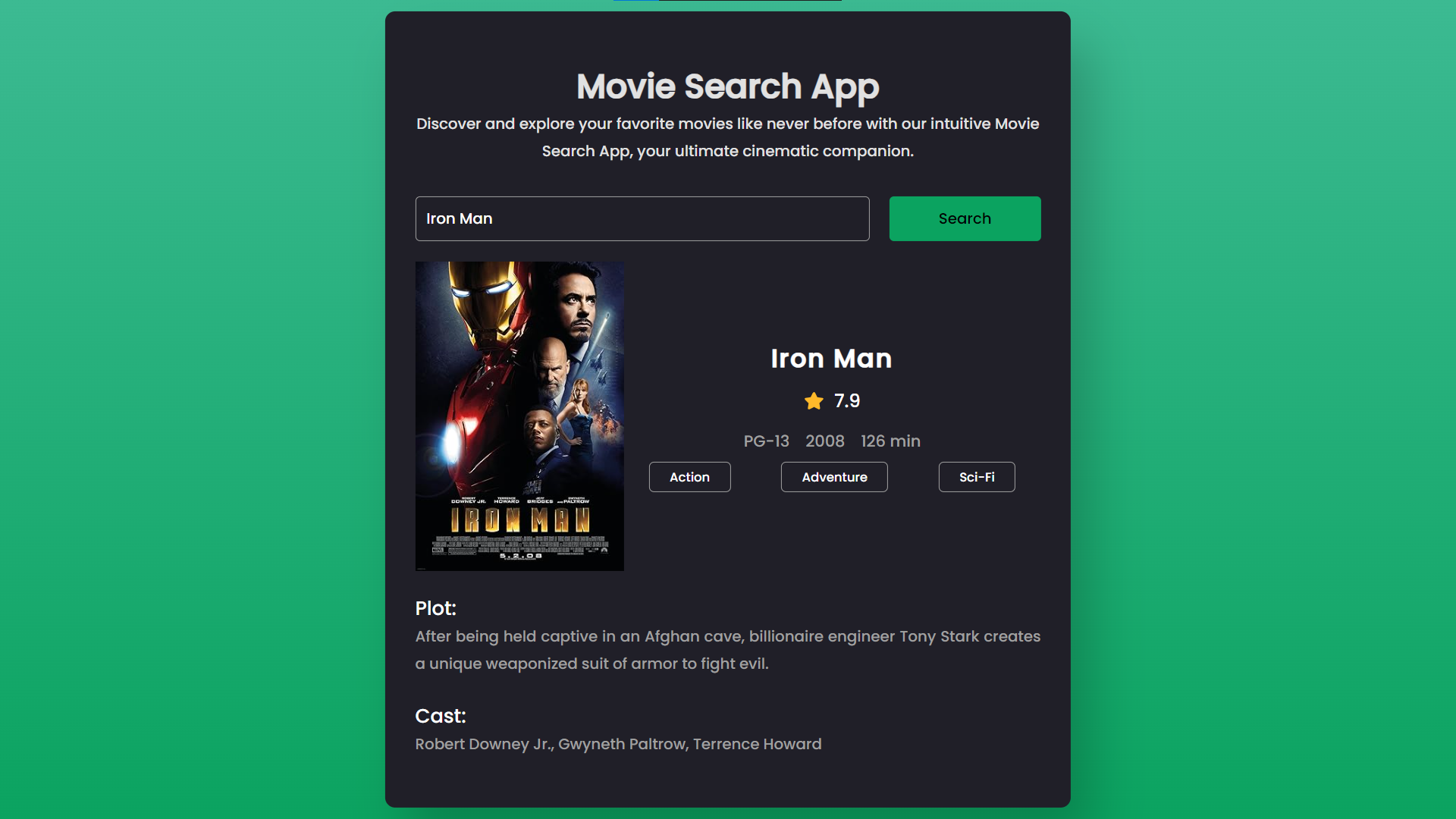
Movie Search App Using Html Css And Javascript With Source Code Leveraging html, css, and javascript, this app provides a simple and intuitive interface for users to discover details about their favorite movies, including title, release year, plot summary, cast, ratings, and more. In this article, we create a movie website using html, css, and javascrip t code. on this project, you see some movie list on the main page and there’s a search bar and navbar in the header so you can search for and movie and you get its poster image, movie title, movie overview, and movie ratings. Building a movie search app using html, css, and javascript is a great way to learn web development and api integration. this project demonstrates how to create a user friendly interface, fetch data from an external api, and display dynamic results. From its robust search functionality, providing instant access to detailed movie information, to its visually captivating presentation of posters, ratings, plots, and cast details, every aspect of the app is meticulously crafted to elevate your cinematic experience.

Movie Search App Using Html Css And Javascript With Source Code Building a movie search app using html, css, and javascript is a great way to learn web development and api integration. this project demonstrates how to create a user friendly interface, fetch data from an external api, and display dynamic results. From its robust search functionality, providing instant access to detailed movie information, to its visually captivating presentation of posters, ratings, plots, and cast details, every aspect of the app is meticulously crafted to elevate your cinematic experience. Let’s do some good exercise by building a trending movies app using html, css, and javascript 📽.the movie’s data used in the project is fetched from themoviedb.org api. index — contains the. This tutorial will guide you through creating a movie app using javascript, html, and css, leveraging the powerful the movie database (tmdb) api. this app will feature a sleek interface for users to search for movies and view details like titles, posters, ratings, and overviews. In this article, we create a movie website using html, css, and javascript code. on this movie website, you see some movie list on the main page and there's a search bar in the header so you can search for and movie and you get its poster image, movie title, movie overview, and movie ratings. This is a movie app project built using html, css, and javascript. it utilizes the tmdb api to fetch movie data and provides a user friendly interface for users to browse and explore various movies.

Source Code Movie Info App Using Html Css And Javascript Let’s do some good exercise by building a trending movies app using html, css, and javascript 📽.the movie’s data used in the project is fetched from themoviedb.org api. index — contains the. This tutorial will guide you through creating a movie app using javascript, html, and css, leveraging the powerful the movie database (tmdb) api. this app will feature a sleek interface for users to search for movies and view details like titles, posters, ratings, and overviews. In this article, we create a movie website using html, css, and javascript code. on this movie website, you see some movie list on the main page and there's a search bar in the header so you can search for and movie and you get its poster image, movie title, movie overview, and movie ratings. This is a movie app project built using html, css, and javascript. it utilizes the tmdb api to fetch movie data and provides a user friendly interface for users to browse and explore various movies.

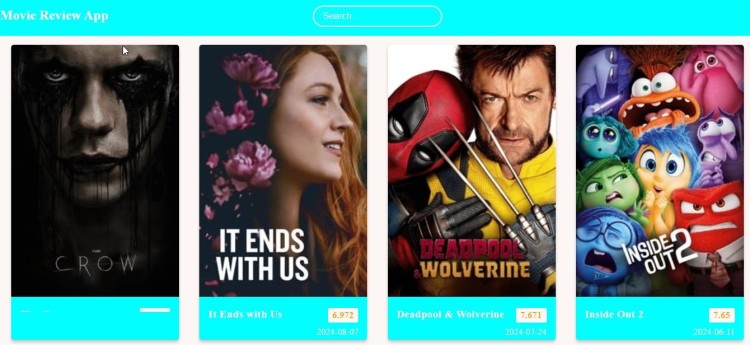
Movie Review App Using Html Css In Vanillajs With Source Code In this article, we create a movie website using html, css, and javascript code. on this movie website, you see some movie list on the main page and there's a search bar in the header so you can search for and movie and you get its poster image, movie title, movie overview, and movie ratings. This is a movie app project built using html, css, and javascript. it utilizes the tmdb api to fetch movie data and provides a user friendly interface for users to browse and explore various movies.
Github Shbaskar Movies Com Movie Search App Using Html Css Js Movie
Comments are closed.