Model Validation Errors Not Showing In Asp Net Core 7 0 Html View

Model Validation In Asp Net Core Mvc Tektutorialshub I am trying to validate the input of the user. the validation works, because in my controller method the modelstate.isvalid is false when some input is invalid and is true when some input is valid. the problem that i am having now is that the errormessage is not showing to the user. Here is a sample project which shows the problem of the errors not displaying in html. you have 2 main issues in your project. firstly, in your create.cshtml, you've commented out the calls to html.validationmessagefor . you should uncomment these and the messages will show up.

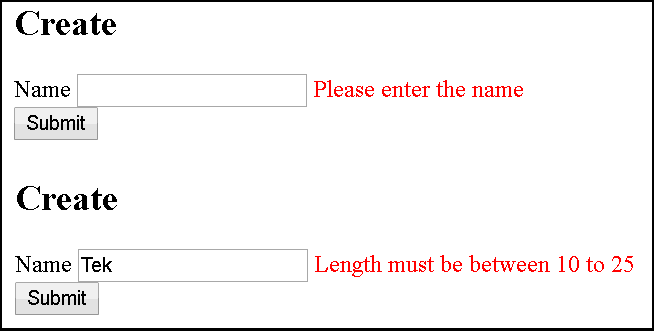
Model Validation In Asp Net Core Mvc Tektutorialshub Model validation occurs after model binding and reports errors where data doesn't conform to business rules. for example, a 0 is entered in a field that expects a rating between 1 and 5. Model validation adds css class called input validation error to all the controls that have failed the validation checks. to check this, open the url – job and click the submit application button without filling any values on the form. Learn how to handle validation error in asp mvc by use modelstate.addmodelerror method, and how to pass error to view by using modelstate and display error on view by using @html.validationsummary (). Model validation works exactly as documented. there must be mistakes in your code or design. share enough code to reproduce what's "not working correctly" and the community will help fix the problem and or explain the misunderstanding in your code.
Comments are closed.