Mastering Flexbox A Complete Guide To All Flexbox Propertiesflexbox Flex Html Css Flexbox

A Complete Guide To Flexbox Pdf Computing Software Our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). The flex box guide covers the following flexbox sizing properties: flex grow, flex shrink, flex basis, and flex. it explains how to allocate free space using these properties and provides examples and code snippets for better understanding.

Mastering Flexbox With An Understanding Of Flex Grow Flex Shrink And Flexbox, short for flexible box layout, is a one dimensional layout method for aligning and distributing space among items in a container. it allows you to design layouts that adapt to different screen sizes, making it ideal for responsive web design. In this guide, you learned all the flexbox properties, their values, and how to use them to create responsive layouts. you also learned about some games like flexbox froggy you can use for practice. Css flexbox is a powerful layout module that provides an efficient way to design flexible and responsive layouts. it revolves around the concept of a “flex container” (parent) and “flex items”. Master css flexbox with our complete guide. learn flex properties, manage layouts, and create responsive designs effortlessly.

Css Flex Guide Mastering The Flexbox Layout Model Css flexbox is a powerful layout module that provides an efficient way to design flexible and responsive layouts. it revolves around the concept of a “flex container” (parent) and “flex items”. Master css flexbox with our complete guide. learn flex properties, manage layouts, and create responsive designs effortlessly. This guide explains everything about flexbox, focusing on different properties for the flex container (the parent element) and the flex items (the child elements). it includes various examples and lifehacks. Css flexbox is a powerful layout system that allows you to create responsive, flexible, and dynamic designs with ease. whether you’re a beginner or looking to solidify your knowledge, this guide will take you step by step through all the essential flexbox properties. We‘ll break down the key ideas and vocabulary fueling flexbox‘s flexible capabilities. grasping these fundamentals is critical before diving into properties. enabling flexbox starts by transforming an element into a flex container. apply display: flex to the parent wrapper element holding nested content: display: flex; . In this article, we will explore the foundations of flexbox, diving into its essential concepts and properties. prepare yourself to revolutionize your web design skills with flexbox! what is flexbox? flexbox also referred to as flexible box layout, is an incredible css layout model that was introduced in css3.

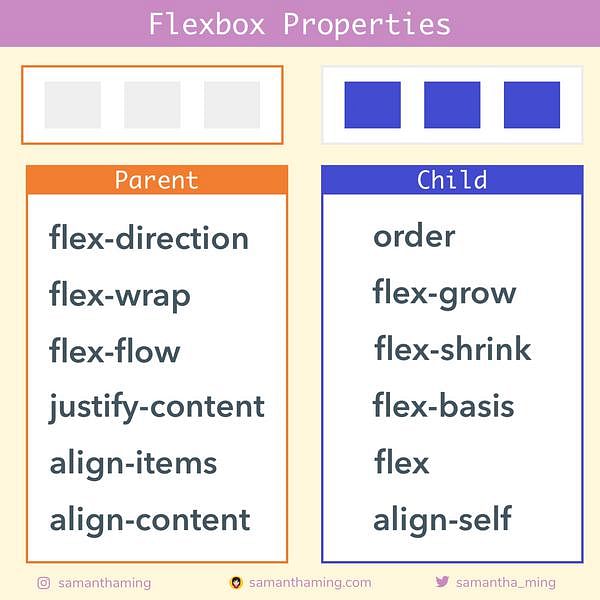
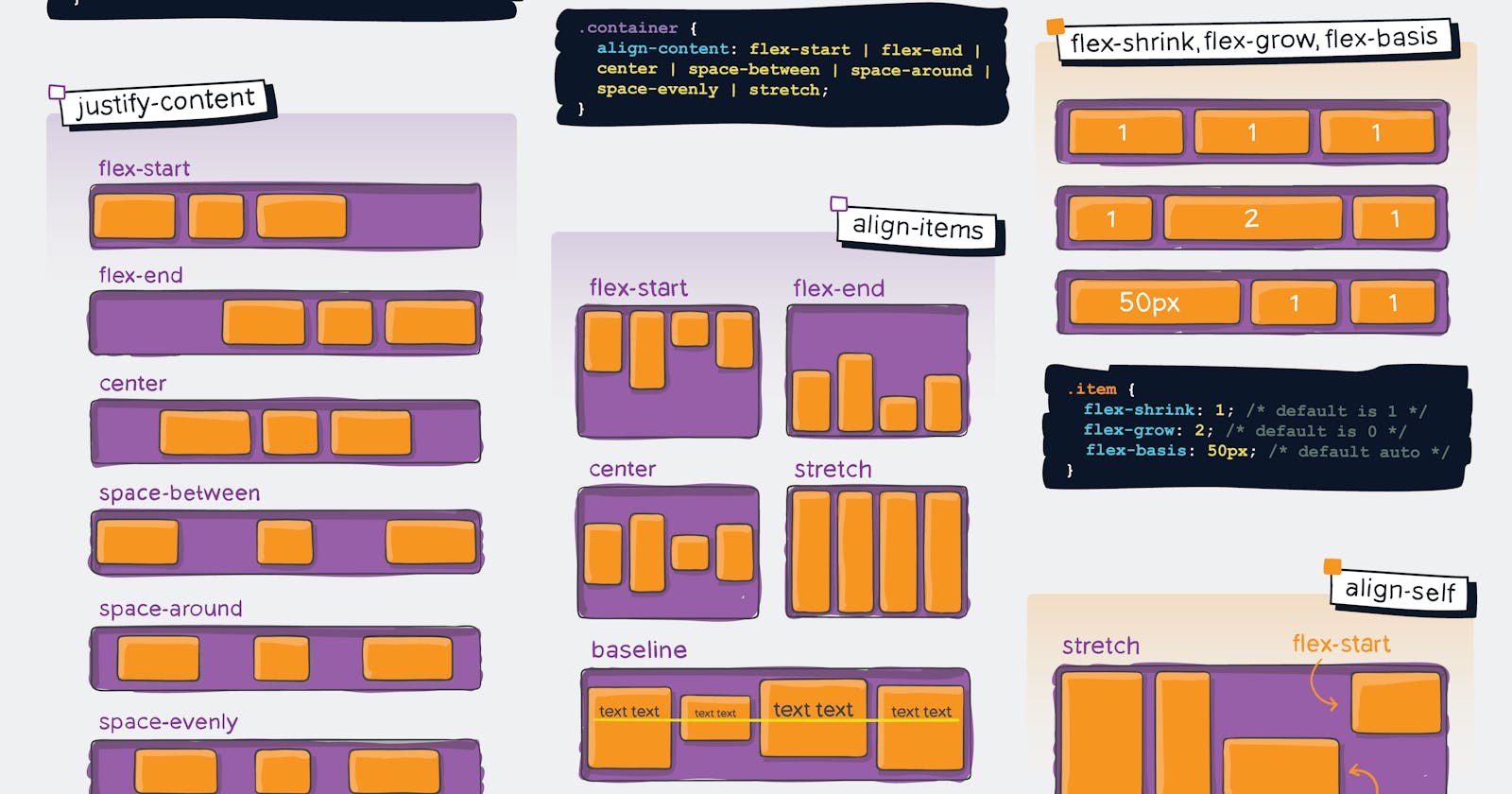
Day 29 Flexbox Properties Samanthaming This guide explains everything about flexbox, focusing on different properties for the flex container (the parent element) and the flex items (the child elements). it includes various examples and lifehacks. Css flexbox is a powerful layout system that allows you to create responsive, flexible, and dynamic designs with ease. whether you’re a beginner or looking to solidify your knowledge, this guide will take you step by step through all the essential flexbox properties. We‘ll break down the key ideas and vocabulary fueling flexbox‘s flexible capabilities. grasping these fundamentals is critical before diving into properties. enabling flexbox starts by transforming an element into a flex container. apply display: flex to the parent wrapper element holding nested content: display: flex; . In this article, we will explore the foundations of flexbox, diving into its essential concepts and properties. prepare yourself to revolutionize your web design skills with flexbox! what is flexbox? flexbox also referred to as flexible box layout, is an incredible css layout model that was introduced in css3.

Mastering Css Flexbox A Comprehensive Guide To Creating Dynamic Layouts We‘ll break down the key ideas and vocabulary fueling flexbox‘s flexible capabilities. grasping these fundamentals is critical before diving into properties. enabling flexbox starts by transforming an element into a flex container. apply display: flex to the parent wrapper element holding nested content: display: flex; . In this article, we will explore the foundations of flexbox, diving into its essential concepts and properties. prepare yourself to revolutionize your web design skills with flexbox! what is flexbox? flexbox also referred to as flexible box layout, is an incredible css layout model that was introduced in css3.
Comments are closed.