Master Css Grid In 2 Css Lines

Css Grid Master Pdf The grid layout module makes it easier to design a responsive layout structure, without using float or positioning. the css grid properties are supported in all modern browsers. I'm working on a assignment in which i want to make two groups of css grids mixed with each other like this: i'm using the following code. grid column: 1 4; grid column: 1; grid column: 2 4; grid column: 2 3; grid column: 3 4; grid column: 2 4; display: grid; grid gap: 5px; max width: 1200px; margin: 0 auto 100px auto;.

Mastering Css Grid Free Pdf Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Learn how to place individual items on the grid using css grid layout. this opens the possibility of creating truly dynamic grid layouts by placing items where you want them. Css grid is a powerful tool for creating complex, two dimensional layouts in web development. it offers a more efficient and flexible way of designing and building user interfaces compared to traditional methods. in this tutorial, we will dive into the world of css grid and provide a comprehensive guide on how to master this powerful tool. In this guide, we will take a comprehensive look at how to master css grid, including all the essential concepts and techniques that will help you build complex, responsive layouts with ease.

Mastering Css Grid Wow Ebook Css grid is a powerful tool for creating complex, two dimensional layouts in web development. it offers a more efficient and flexible way of designing and building user interfaces compared to traditional methods. in this tutorial, we will dive into the world of css grid and provide a comprehensive guide on how to master this powerful tool. In this guide, we will take a comprehensive look at how to master css grid, including all the essential concepts and techniques that will help you build complex, responsive layouts with ease. Css grid layout is a flexible tool for designing web pages. one of its key features is line based placement, which allows you to position items exactly where you want them using grid lines. this guide will explain different ways to use line based placement in css. You'll learn how to enable grid, define basic layouts, and use devtools overlays to help plan and debug grid lines and areas. pixels are precise, but can lead to annoying calculations. luckily css grid supports alternatives like percentages and fractional units that can be combined to create more complex layouts without having to do math. Master css grid to create stunning multi column layouts. this tutorial covers the fundamentals, tips, and examples to help you design responsive web pages effortlessly. for web developers aiming to elevate their designs, utilizing a grid based structure is non negotiable. The grid shorthand css property is a shorthand property that sets all of the explicit and implicit grid properties in a single declaration. it is a shorthand for: master supports native css variables and functions, just add var( key) or use shorthand $(key) for variables.

Master Css Grid Free Course Layout Guide Css grid layout is a flexible tool for designing web pages. one of its key features is line based placement, which allows you to position items exactly where you want them using grid lines. this guide will explain different ways to use line based placement in css. You'll learn how to enable grid, define basic layouts, and use devtools overlays to help plan and debug grid lines and areas. pixels are precise, but can lead to annoying calculations. luckily css grid supports alternatives like percentages and fractional units that can be combined to create more complex layouts without having to do math. Master css grid to create stunning multi column layouts. this tutorial covers the fundamentals, tips, and examples to help you design responsive web pages effortlessly. for web developers aiming to elevate their designs, utilizing a grid based structure is non negotiable. The grid shorthand css property is a shorthand property that sets all of the explicit and implicit grid properties in a single declaration. it is a shorthand for: master supports native css variables and functions, just add var( key) or use shorthand $(key) for variables.

Understanding Css Grid Grid Lines Smashing Magazine Master css grid to create stunning multi column layouts. this tutorial covers the fundamentals, tips, and examples to help you design responsive web pages effortlessly. for web developers aiming to elevate their designs, utilizing a grid based structure is non negotiable. The grid shorthand css property is a shorthand property that sets all of the explicit and implicit grid properties in a single declaration. it is a shorthand for: master supports native css variables and functions, just add var( key) or use shorthand $(key) for variables.

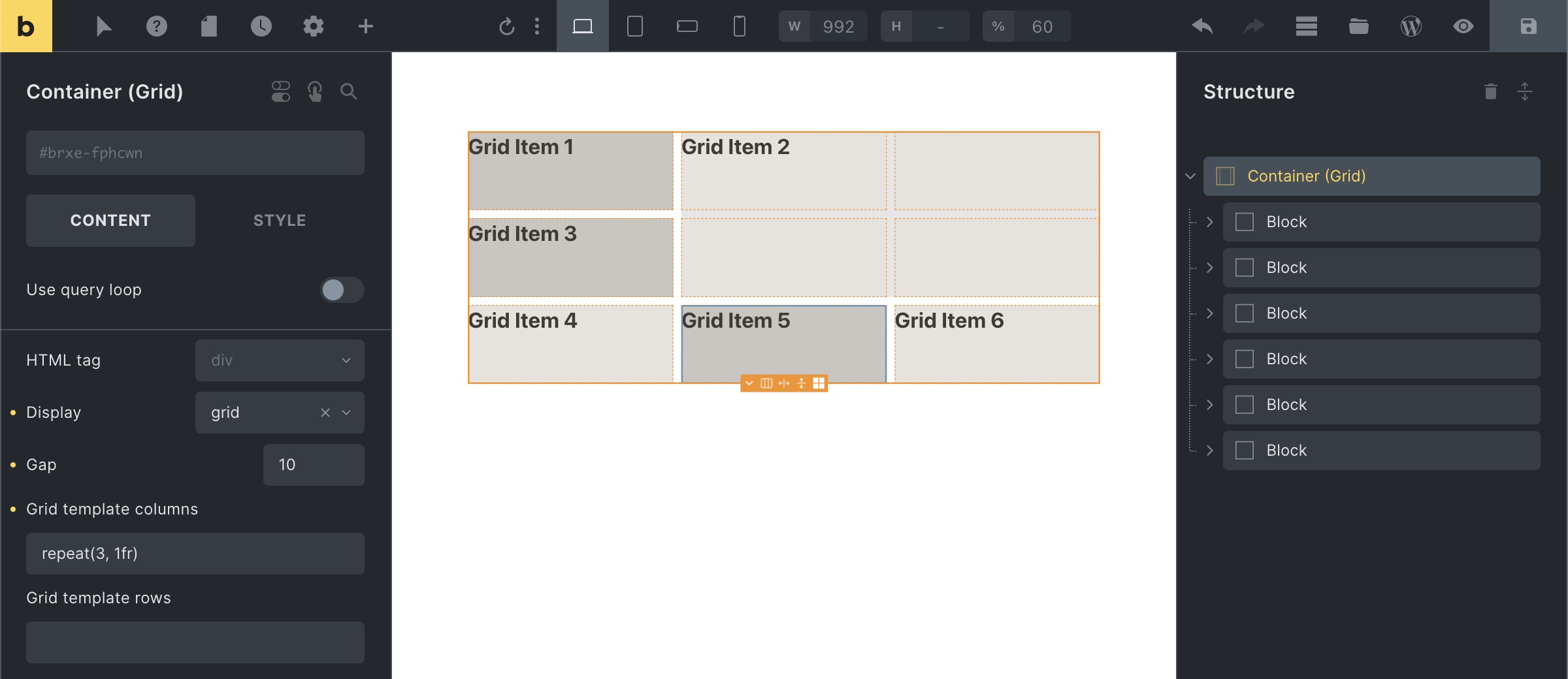
Css Grid Layout Bricks Academy
Comments are closed.