Making A Table Responsive Using Css

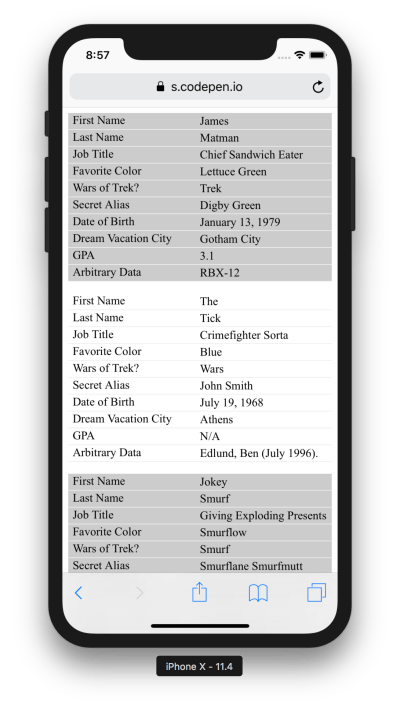
Making A Table Responsive Using Css How To Create A Responsive Table Learn how to create a responsive table. a responsive table will display a horizontal scroll bar if the screen is too small to display the full content. resize the browser window to see the effect: to create a responsive table, add a container element with overflow x:auto around the




Comments are closed.