Make Gradient Background With Tailwind Css Stack Overflow 42 Off

Make Gradient Background With Tailwind Css Stack Overflow 42 Off You can make both linear and radial gradients with tailwind css without writing any custom css. with minimal effort, you can apply stunning gradients to your elements by using tailwind's utility classes, which streamline the process. In this blog, we’ll be using tailwind css to create beautiful background, text, border, underline, and progress bar gradients. we’ll also walk through how to animate gradients in tailwind css. let’s get started! gradients are a great way to inject some extra vibrancy into your websites.

Make Gradient Background With Tailwind Css Stack Overflow 42 Off Utilities for controlling an element's background image. use the bg [

Make Gradient Background With Tailwind Css Stack Overflow

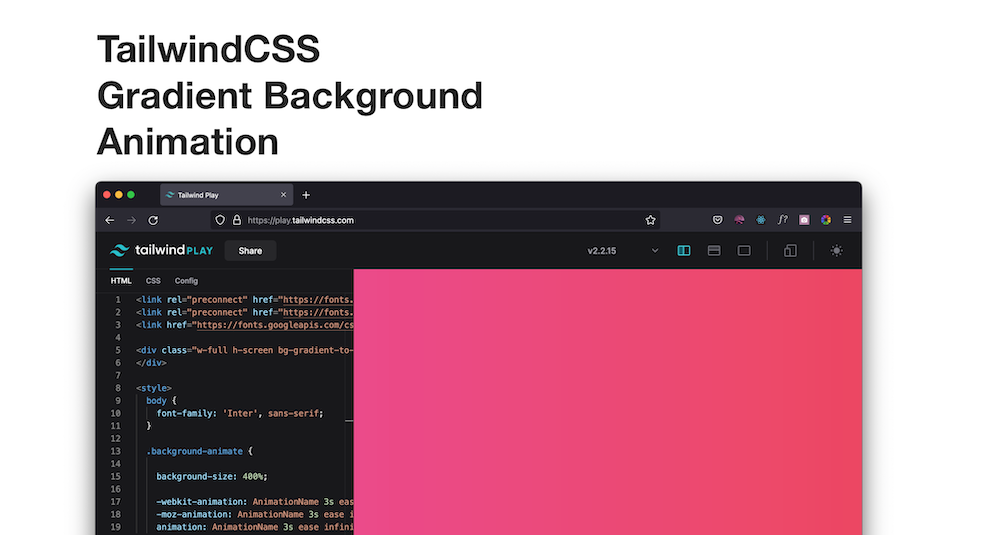
Gradient Background Animation Tailwind Template
Comments are closed.