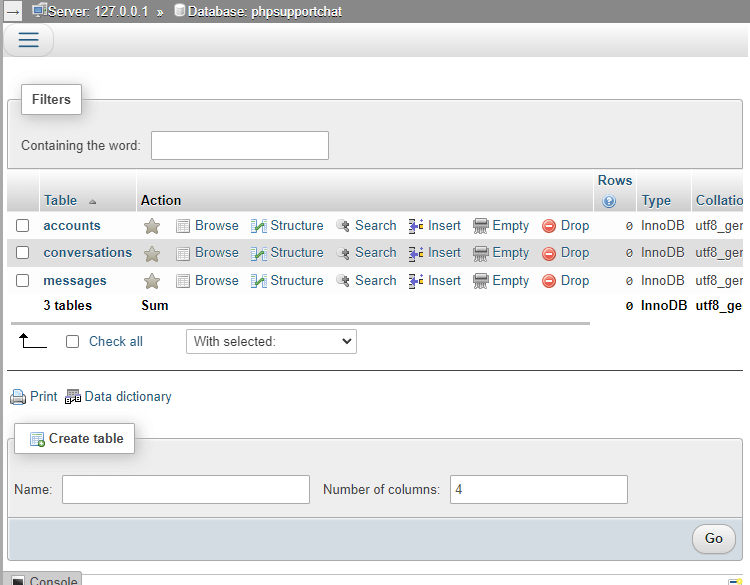
Live Chat App Part12 Database Class Javascript Ajax Html Css Json Php Mysql Tutorial

Live Support Chat With Ajax Php And Mysql In this series of tutorials, you'll learn how to make a live chat application using javascript, ajax, json, php with mysql database. i hope you learn something useful. more. Javascript is a client side language that runs in the browser and mysql is a server side technology that runs on the server. you need to use the server side language node. js to connect to the mysql database .

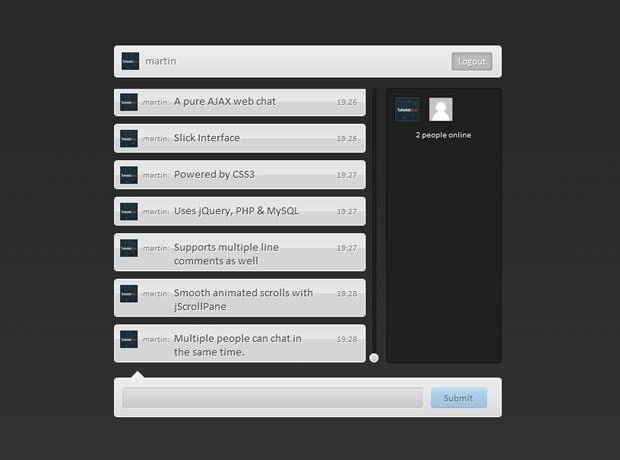
Making An Ajax Web Chat Part 1 Php And Mysql Tutorialzine In this tutorial, we'll be developing an interactive and fluid live support chat app with ajax (javascript), php, and mysql. we'll leverage ajax to receive and send messages in real time without reloading the page. In this tutorial you will learn how to develop live chat system with ajax, php and mysql. we will cover this tutorial in easy steps to develop live chat demo to create complete chat system. This is step by step tutorial on buiding of dynamic chat application with php ajax jquery mysql bootstrap and jquery ui library. this post covered developing of live ajax chat application in php with complete source code. here you can find how to make chat system in php using ajax from scratch. Javascript: front end programming language for adding interactivity and dynamic features to the chat app. html css: markup and styling languages for building the user interface of the chat app. ajax: asynchronous javascript and xml for making asynchronous requests to the server for real time messaging and other dynamic functionalities.

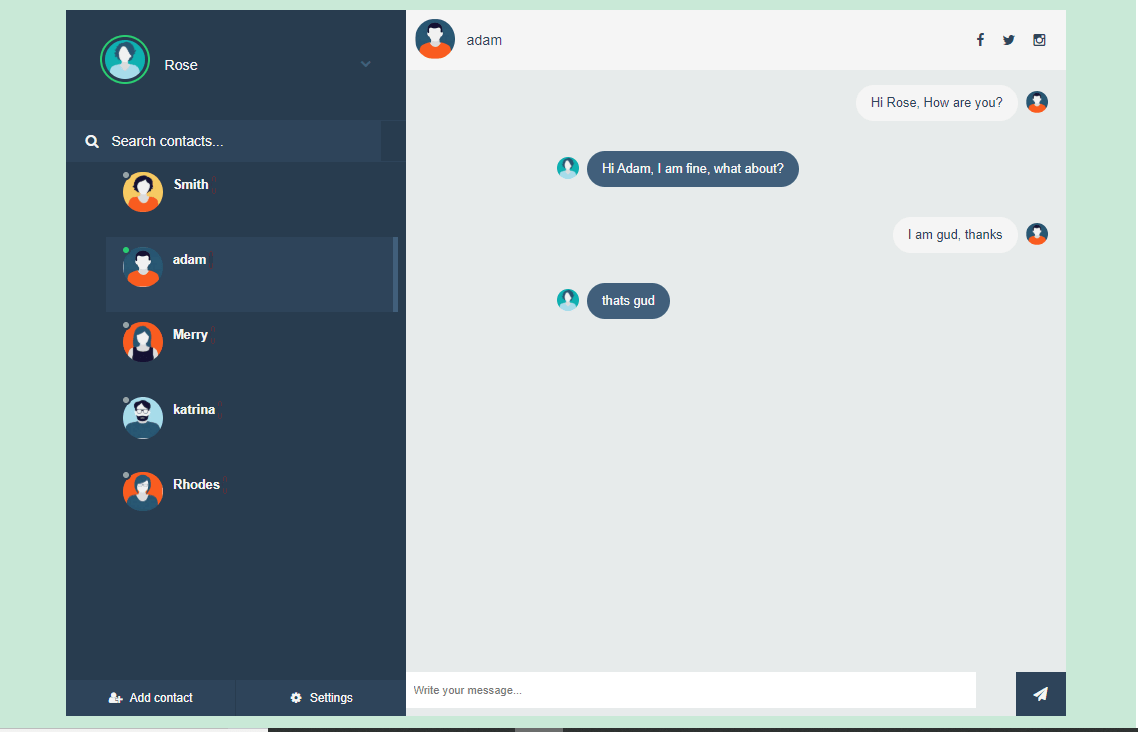
Making An Ajax Web Chat Part 1 Php And Mysql Tutorialzine This is step by step tutorial on buiding of dynamic chat application with php ajax jquery mysql bootstrap and jquery ui library. this post covered developing of live ajax chat application in php with complete source code. here you can find how to make chat system in php using ajax from scratch. Javascript: front end programming language for adding interactivity and dynamic features to the chat app. html css: markup and styling languages for building the user interface of the chat app. ajax: asynchronous javascript and xml for making asynchronous requests to the server for real time messaging and other dynamic functionalities. Hey friends, today in this blog you’ll learn how to create a chat web application using php with mysql & javascript. earlier i have shared a blog on how to create a simple chatbot using php with mysql & jquery ajax. In this tutorial, we will explore how to create a simple chat application using html, css, javascript, and node.js. this chat application enables real time messaging between users, allowing them to send and receive messages instantly without the need to reload the application page. Javascript and ajax: enable real time data fetching and updating the chat interface without a full page reload. html: structures the web page content, facilitating user interface organization. css: styles the chat application, offering an attractive and user friendly design. real time synchronization[2]. In this series, i will be taking you step by step on how to build a chat feature into your new or existing app. the chat app will feature 3 screens for simplicity the login screen, the chat heads screen and the chat details screen.

Build Live Chat System With Ajax Php Mysql Phpzag Com Hey friends, today in this blog you’ll learn how to create a chat web application using php with mysql & javascript. earlier i have shared a blog on how to create a simple chatbot using php with mysql & jquery ajax. In this tutorial, we will explore how to create a simple chat application using html, css, javascript, and node.js. this chat application enables real time messaging between users, allowing them to send and receive messages instantly without the need to reload the application page. Javascript and ajax: enable real time data fetching and updating the chat interface without a full page reload. html: structures the web page content, facilitating user interface organization. css: styles the chat application, offering an attractive and user friendly design. real time synchronization[2]. In this series, i will be taking you step by step on how to build a chat feature into your new or existing app. the chat app will feature 3 screens for simplicity the login screen, the chat heads screen and the chat details screen.
Comments are closed.