Link Css To Html Callsfasr

Link Css To Html Callsfasr There are three ways of inserting a style sheet: with an external style sheet, you can change the look of an entire website by changing just one file! each html page must include a reference to the external style sheet file inside the element, inside the head section. Simply create a css file (e.g., styles.css) and write your styling rules in it. then, use the element within the
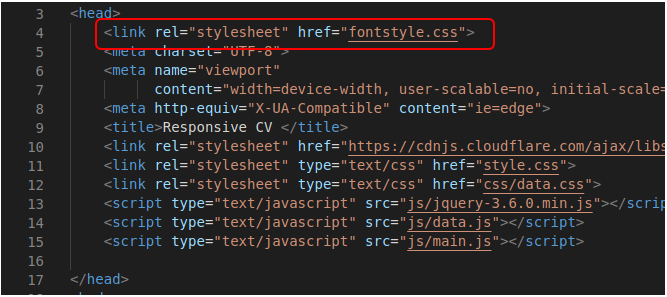
section of your html file to connect the css and apply the styles effectively.
Link Css In Html Big Discount Www Pinnaxis To make the stylings you implement with css reflect in the html, you have to find a way to link the css to the html. you can do the linking by writing inline css, internal css, or external css. This post will provide a comprehensive guide on all the different methods to link an eternal css to your html code. you can use the link tag , the @import rule or a content delivery network (cdn) to link external css to html. you can also use the @import directive in the css file “itself” to import external css styles. what is external css?. Welcome to a tutorial and examples on how to add css in html. just started with web development and wondering how css styles are added into html? there are actually a couple of ways to do it: that’s all for the basics, but read on for more examples!. There are three primary ways to link css to html: inline styles: this method applies styles directly to individual html elements. internal stylesheets: this method embeds css within the html document. external stylesheets: this is the most common and recommended method. let’s explore each method in detail. 1.

How Do You Link Css To Html Datatas Welcome to a tutorial and examples on how to add css in html. just started with web development and wondering how css styles are added into html? there are actually a couple of ways to do it: that’s all for the basics, but read on for more examples!. There are three primary ways to link css to html: inline styles: this method applies styles directly to individual html elements. internal stylesheets: this method embeds css within the html document. external stylesheets: this is the most common and recommended method. let’s explore each method in detail. 1. Understanding how to link css to html is crucial for creating aesthetically pleasing and well structured web applications. in this comprehensive guide, we will explore the different methods for linking css to html files, best practices, common pitfalls, and real world examples. By connecting css documents to html, you interweave content with custom, elaborate designs. this comprehensive guide examines multiple facets around linking external css stylesheets: let‘s dive in! html structures the elements that comprise a web document. Linking css to html is a critical step in web development since it allows you to control the layout and look of your web pages. in this article, we'll explore different ways to link css to html, and offer some tips and tricks on how to do it correctly and avoid common mistakes. In this comprehensive guide, we’ve covered the process of linking css to html, from the basics of inline and internal css to the preferred method of using external css files.
Comments are closed.