Learn To Create An Html5 And Css3 Transition Dropdown Menu Eduonix

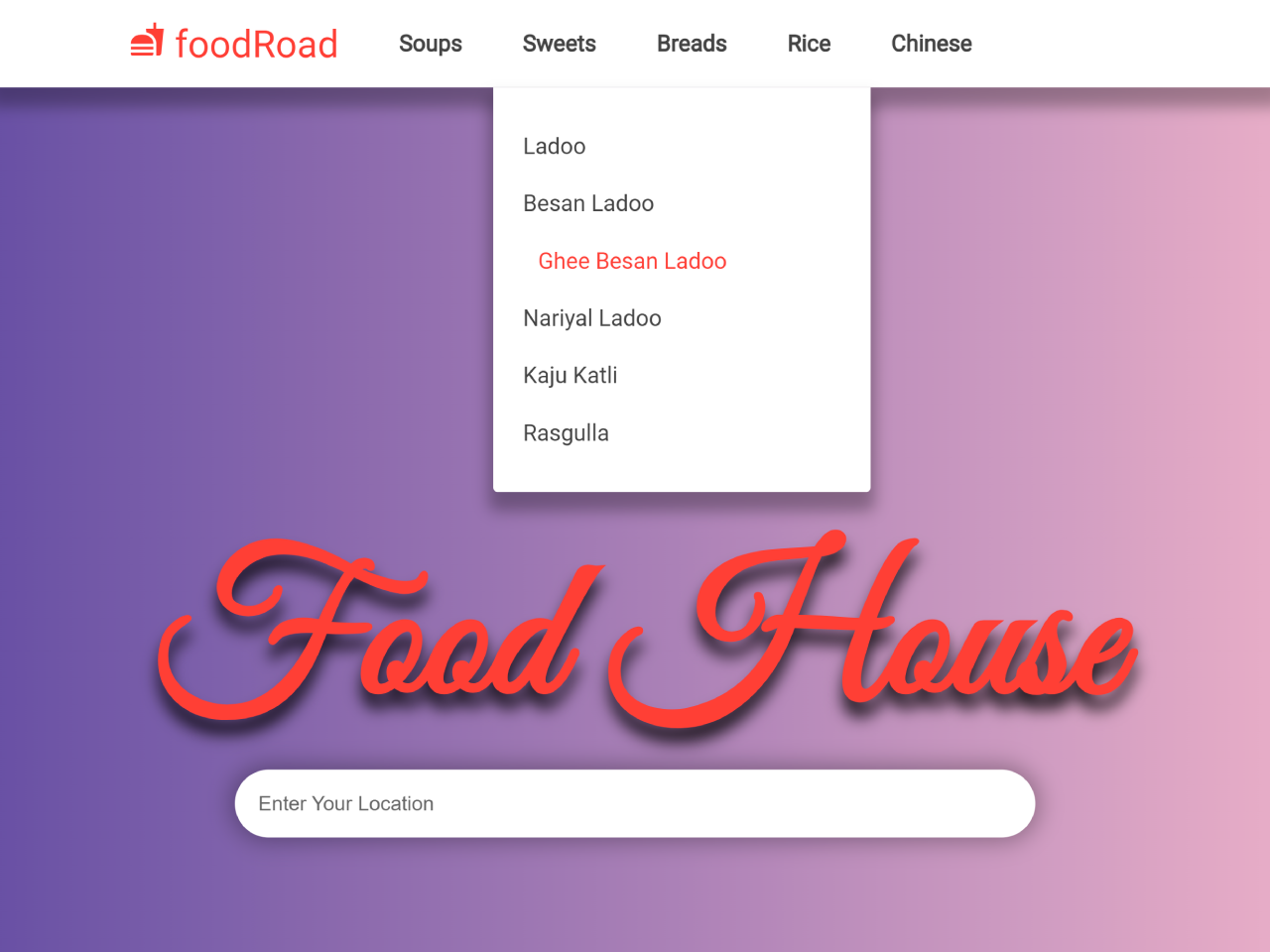
Learn To Create An Html And Css3 Drop Down Menu For Free In this article we are going to create a transition drop down menu using html & css. this article will teach you a few things such as css3 transition basics, positioning, nested elements in html, a tiny bit of jquery, pseudo classes like :before and :after as well as you will learn about media queries & responsive css. Learn to create an html5 and css3 transition dropdown menu:.

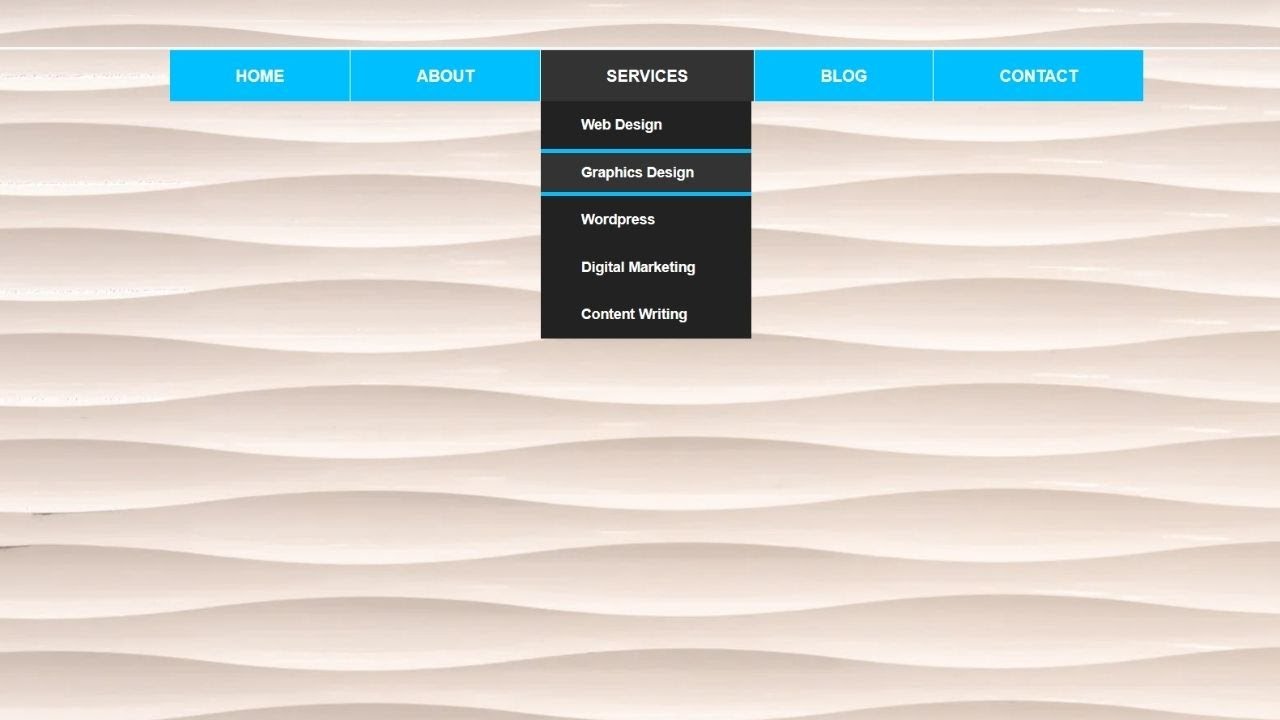
Transition Dropdown Menu Css Codehim Project 4 transition drop down menu. description: we will build a multi level dropdown menu using css transitions for the dropdown animation effect. we will use just a bit of jquery to dynamically add a div element. features technologies: html5, css3, nested lists, responsive web design, css transitions, jquery. project 5 css timeline. In this series, we will build a css navigation dropdown menu. the dropdown functionality will come from css transition.we will make the menu fully responsive with bootstrap like dropdown functionality. Learn how to use html5, css and a little bit of jquery to design a multi level dropdown menu. you will also understand core concepts such as using nested lists, css transitions and even creating animations in this fun project. This tool allows you to structure different blocks on the page and place texts, drawings, tables, lists, etc. html does not use logical functions, but it allows you to create and post information on the pages.

Learn To Create An Html5 And Css3 Transition Dropdown Menu Part 3 Learn how to use html5, css and a little bit of jquery to design a multi level dropdown menu. you will also understand core concepts such as using nested lists, css transitions and even creating animations in this fun project. This tool allows you to structure different blocks on the page and place texts, drawings, tables, lists, etc. html does not use logical functions, but it allows you to create and post information on the pages. In this video i show you how to create a drop down menu with css3 transitions. css3 transitions allow you to create a smooth scrolling down menu with no jqu. Learn to create an html5 and css3 transition dropdown menu (eduonix) html5 and css3 are two of the three most important technologies when developing websites. html, short for hypertext markup language is used not only for creating websites, but also for developing web applications and mobile applications. The certificate above certifies that priyank ghosh has successfully completed the learn to create an html5 and css3 transition dropdown menu course on april 26, 2021. Learn how to make your calendar responsive using this video. click here to learn css3 and html development by building 10 projects eduonix c.

Css Dropdown Menu With Transition Effect Css Animation Examples In this video i show you how to create a drop down menu with css3 transitions. css3 transitions allow you to create a smooth scrolling down menu with no jqu. Learn to create an html5 and css3 transition dropdown menu (eduonix) html5 and css3 are two of the three most important technologies when developing websites. html, short for hypertext markup language is used not only for creating websites, but also for developing web applications and mobile applications. The certificate above certifies that priyank ghosh has successfully completed the learn to create an html5 and css3 transition dropdown menu course on april 26, 2021. Learn how to make your calendar responsive using this video. click here to learn css3 and html development by building 10 projects eduonix c.
Comments are closed.