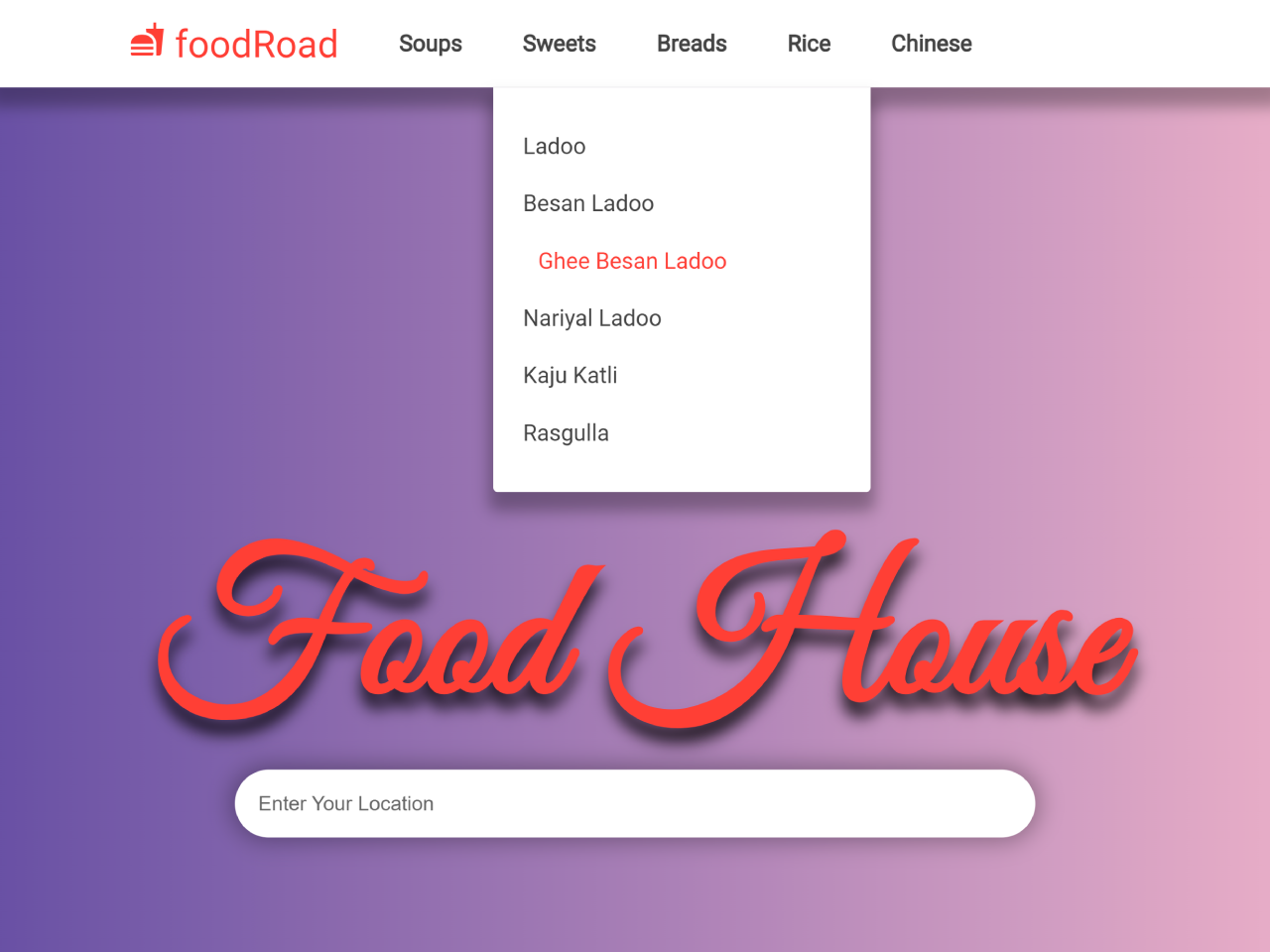
Learn Html5 And Css3 Create Transition Dropdown Menu Introduction Eduonix

Learn To Create An Html5 And Css3 Transition Dropdown Menu Eduonix In this article we are going to create a transition drop down menu using html & css. this article will teach you a few things such as css3 transition basics, positioning, nested elements in html, a tiny bit of jquery, pseudo classes like :before and :after as well as you will learn about media queries & responsive css. Learn to create an html5 and css3 transition dropdown menu:.

Transition Dropdown Menu Css Codehim Learn how to use html5, css and a little bit of jquery to design a multi level dropdown menu. you will also understand core concepts such as using nested lists, css transitions and even creating animations in this fun project. This tool allows you to structure different blocks on the page and place texts, drawings, tables, lists, etc. html does not use logical functions, but it allows you to create and post information on the pages. Project 4 transition drop down menu. description: we will build a multi level dropdown menu using css transitions for the dropdown animation effect. we will use just a bit of jquery to dynamically add a div element. features technologies: html5, css3, nested lists, responsive web design, css transitions, jquery. project 5 css timeline. In this series, we will build a css navigation dropdown menu. the dropdown functionality will come from css transition.we will make the menu fully responsive with bootstrap like dropdown functionality.

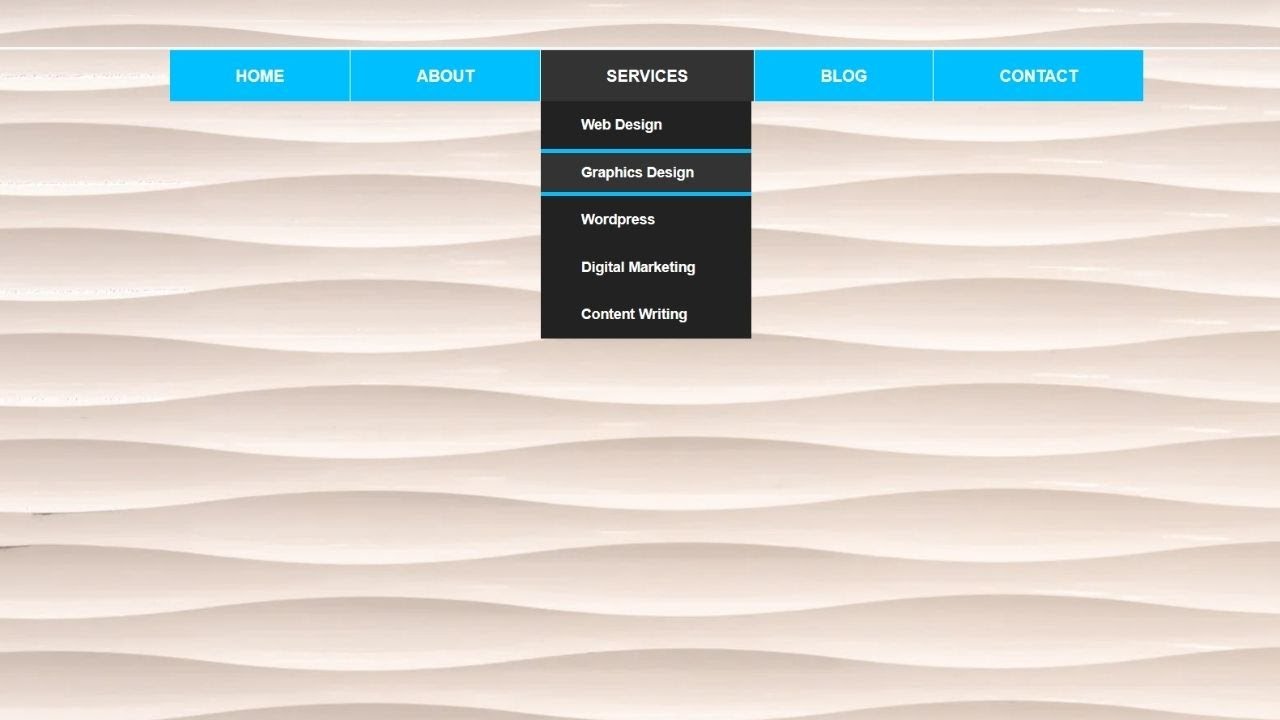
Learn To Create An Html5 And Css3 Transition Dropdown Menu Part 4 Project 4 transition drop down menu. description: we will build a multi level dropdown menu using css transitions for the dropdown animation effect. we will use just a bit of jquery to dynamically add a div element. features technologies: html5, css3, nested lists, responsive web design, css transitions, jquery. project 5 css timeline. In this series, we will build a css navigation dropdown menu. the dropdown functionality will come from css transition.we will make the menu fully responsive with bootstrap like dropdown functionality. This html and css code snippet helps you to create a dropdown menu with a smooth transition. when you hover over a menu item, it smoothly reveals a dropdown with links. you can use this code for your website’s navigation menu to create a stylish and responsive dropdown effect. Learn to create an html5 and css3 transition dropdown menu (eduonix) html5 and css3 are two of the three most important technologies when developing websites. html, short for hypertext markup language is used not only for creating websites, but also for developing web applications and mobile applications. In this video, we will discuss the css transition menu. 28 schools | 64 courses. discover & compare html & css classes near you and live online: 1. html5 & cascading style sheets 3, 2. responsive web development with html & css, 3. open source html & css 101, and more.

Css Dropdown Menu With Transition Effect Css Animation Examples This html and css code snippet helps you to create a dropdown menu with a smooth transition. when you hover over a menu item, it smoothly reveals a dropdown with links. you can use this code for your website’s navigation menu to create a stylish and responsive dropdown effect. Learn to create an html5 and css3 transition dropdown menu (eduonix) html5 and css3 are two of the three most important technologies when developing websites. html, short for hypertext markup language is used not only for creating websites, but also for developing web applications and mobile applications. In this video, we will discuss the css transition menu. 28 schools | 64 courses. discover & compare html & css classes near you and live online: 1. html5 & cascading style sheets 3, 2. responsive web development with html & css, 3. open source html & css 101, and more.

How To Create A Dropdown Menu In Html And Css 11 Steps In this video, we will discuss the css transition menu. 28 schools | 64 courses. discover & compare html & css classes near you and live online: 1. html5 & cascading style sheets 3, 2. responsive web development with html & css, 3. open source html & css 101, and more.
Comments are closed.