Layout And The Containing Block Css Cascading Style Sheets Mdn

Cascading Style Sheets Css Pdf The size and position of an element are often impacted by its containing block. most often, the containing block is the content area of an element's nearest block level ancestor, but this is not always the case. in this article, we examine the factors that determine an element's containing block. Layout and the containing block css: cascading style sheets | mdn the size and position of an element are often impacted by its containing block. most often, the containing block is the content area of an element's nearest block level ancestor, but this is not always the case. in this article, we examine the thanks again for the help.

Chapter 3 Cascading Style Sheet Css Pdf Html Element Html The user agent then applies containment to elements when appropriate, potentially deferring layout and rendering until needed. this guide describes the basic aims of css containment and how to leverage contain and content visibility for a better user experience. Css aware browsers apply their own stylesheet for every html element as the first set of rules in the cascade. this set of rules forms the default display for every element. for example, most browsers treat the
tag as a block element, as though there were the explicit declaration p {display: block;}. Cascading style sheets (css) is the second core web technology of the web. it defines the appearance of web pages by applying stylistic rules to matching html elements. Most often, the containing block is the content area of an element's nearest block level ancestor. in this example, the paragraph is statically positioned, so its containing block is

Layout And The Containing Block Css Cascading Style Sheets Mdn Cascading style sheets (css) is the second core web technology of the web. it defines the appearance of web pages by applying stylistic rules to matching html elements. Most often, the containing block is the content area of an element's nearest block level ancestor. in this example, the paragraph is statically positioned, so its containing block is

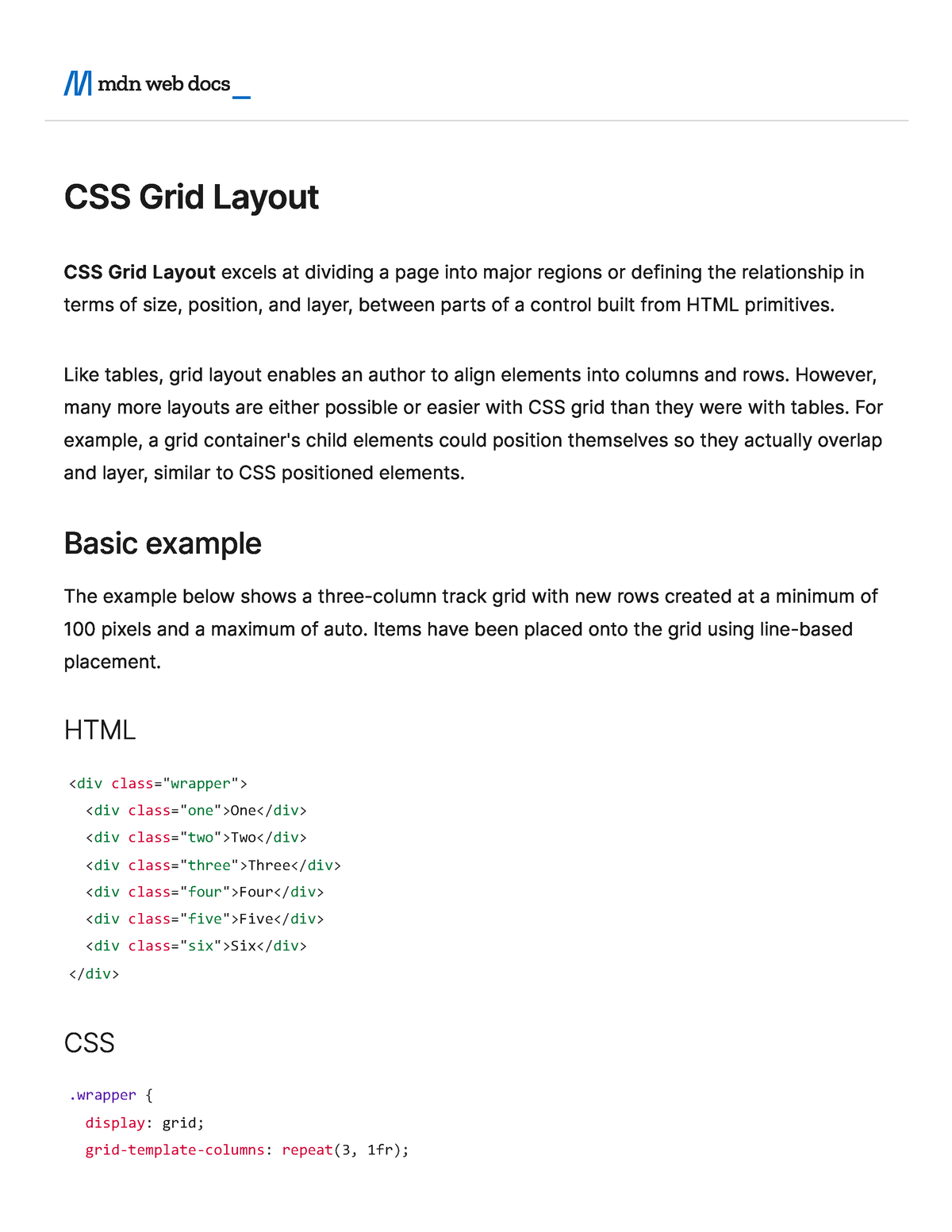
Css Grid Layout Css Cascading Style Sheets Mdn Css Grid Layout C S S The cascade defines the origin and layer that takes precedence when declarations in more than one origin, cascade layer, or @scope block set a value for a property on an element. the cascade lies at the core of css, as emphasized by the name: cascading style sheets. This specification defines cascading style sheets level 2 (css 2) revision 2 (css 2.2). css is a style sheet language that allows authors and users to attach style (e.g., fonts and spacing) to structured documents (e.g., html documents and xml applications). Css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add. In this guide, we will explore the basics of how block and inline elements behave when they are part of the normal flow. normal flow is defined in the css 2.1 specification, which explains that any boxes in normal flow will be part of a formatting context. they can be either block or inline, but not both at once.

Realizing Common Layouts Using Grids Css Cascading Style Sheets Mdn Css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add. In this guide, we will explore the basics of how block and inline elements behave when they are part of the normal flow. normal flow is defined in the css 2.1 specification, which explains that any boxes in normal flow will be part of a formatting context. they can be either block or inline, but not both at once.
Comments are closed.