Json Data Not Showing Up But Has Json Response Datatables Forums

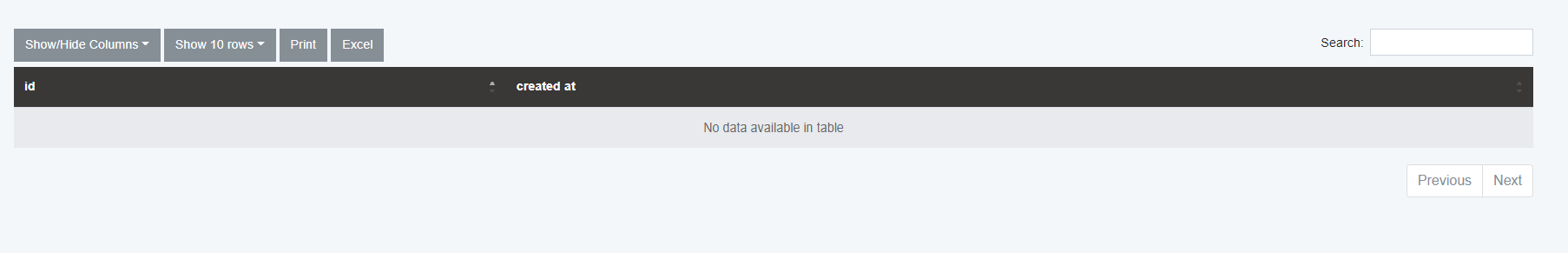
Json Data Not Showing Up But Has Json Response Datatables Forums Your row data is a single object. the row or rows need to be in an array. see the ajax docs for details. kevin. I am trying to get the data from database and show it to the user using a datatable. i am successfully getting the response back from the database, but the data is not showing inside the table.

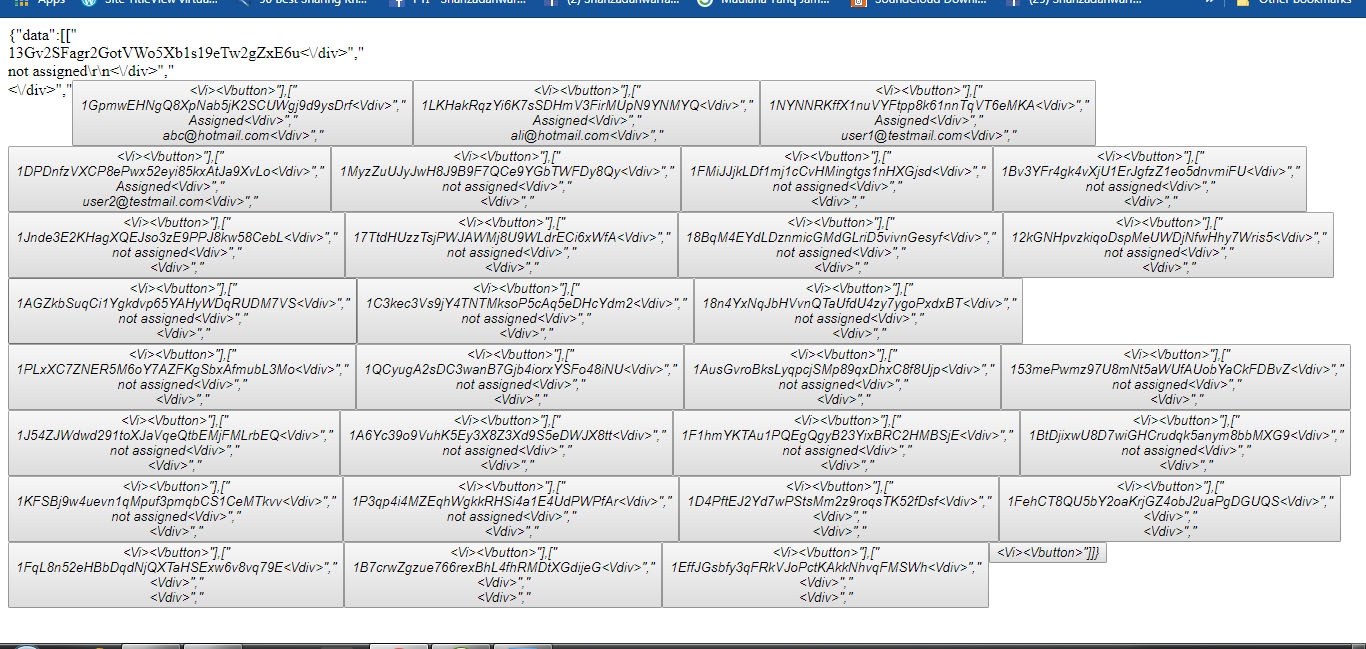
Json Data Not Showing Up But Has Json Response Datatables Forums Please remember that my datatables work and only the json data is not showing up. thanks in advance! your html defines four columns, but your columns array defines five. one of them contains an error : ) this discussion has been closed. Are you sure you have data on districts table? select * from districts query was executed as per response json. one way to test your query is to just return your model directly from your controller like:. It isn't json coming back at all it looks like html. this is the debug trace: debug.datatables udugec . click the "tables" button at the top and then the "server interaction" option. that is what the server is returning. you can also see the same if you use the network tools in your browser. I am trying to reload data inside the datatable without refreshing the page, function is returning the data and the data is passed to the datatable but the datatable is not showing the new data.

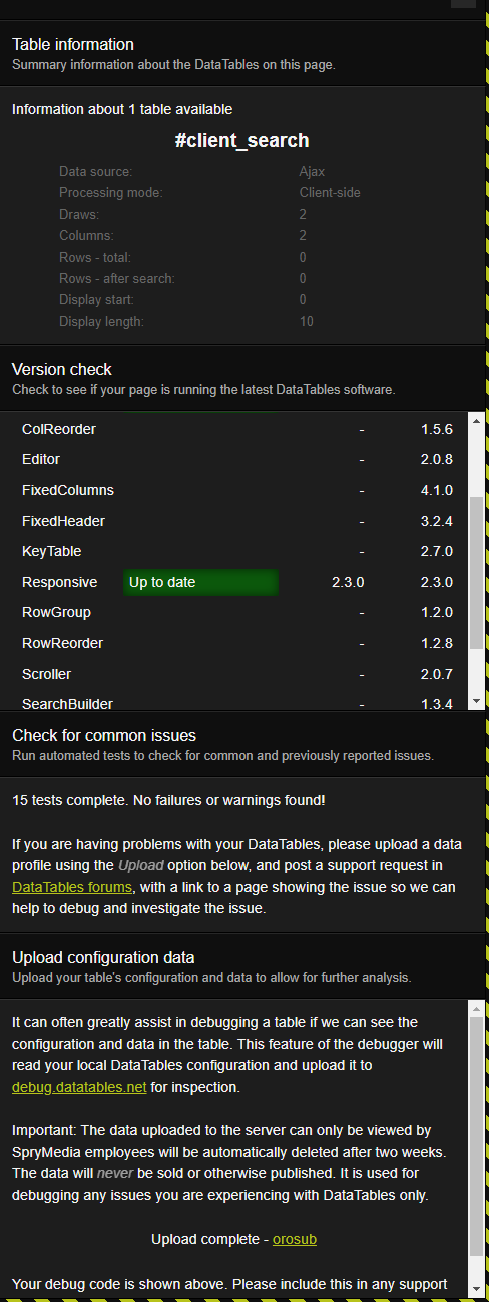
Invalid Json Response Datatables Forums It isn't json coming back at all it looks like html. this is the debug trace: debug.datatables udugec . click the "tables" button at the top and then the "server interaction" option. that is what the server is returning. you can also see the same if you use the network tools in your browser. I am trying to reload data inside the datatable without refreshing the page, function is returning the data and the data is passed to the datatable but the datatable is not showing the new data. I think datatables normally looks for a data key in the response, but its now at the top level. two ways to fix that: update the return to return response() >json(['data' => $res ]); tell datatables not to look for the data key by changing the ajax option: ajax:{url:"{ route('cp') }", datasrc:""}. I've made a few modifications to make it work for me, and it does return json. here's the debug. but the response is not being turned into a table. what am i not doing? here's my serverside : $tsqlheadings = $tsqlheadings . "[" . $headings[$row] . '],';. Discover common errors when using datatables with ajax, including invalid json responses, server script errors, and more. learn troubleshooting tips to resolve these issues effectively. The json data structure, in your fist link, is not the easiest one to work with for datatables but you should be able to make it work. depending on the data you want to show you may need to use ajax.datasrc as a function to rearrange the json response.
Comments are closed.