Js Array Values Keys To String Forked Codesandbox

Js Array Values Keys To String Forked Codesandbox Explore this online js: array values, keys, to string (forked) sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Map over the objects in the array to get an array of ids, sort it to get the correct order of elements, and then join that array into a string. .map(obj => obj.id) .sort((a, b) => a.localecompare(b) < b.localecompare(a)) .join(', '); see similar questions with these tags.

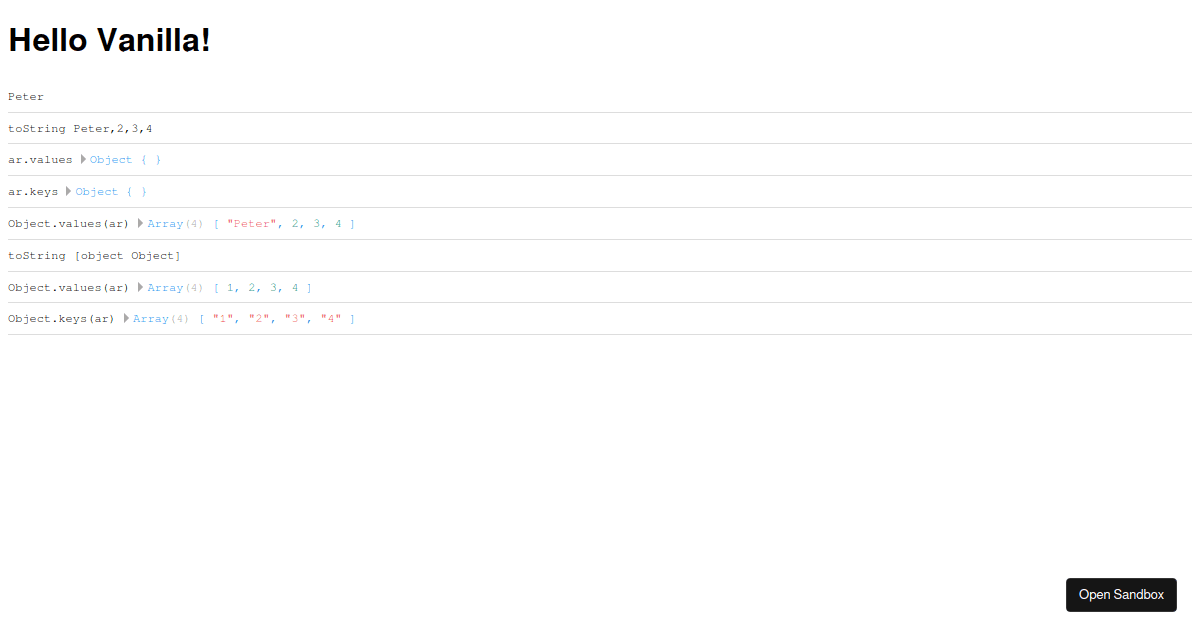
Js Array Values Keys To String Forked Codesandbox Object.keys (obj) – returns an array of keys. object.values (obj) – returns an array of values. object.entries (obj) – returns an array of [key, value] pairs. please note the distinctions (compared to map for example): the first difference is that we have to call object.keys(obj), and not obj.keys(). why so? the main reason is. Explore this online js array and object methods (forked) sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Conclusion converting javascript objects to strings is a common operation in web development, and this tutorial has shown you three ways to do it using json.stringify (), object.keys, and string concatenation. by following best practices and handling potential errors, you can ensure that your object to string conversions are safe and efficient. Explore this online lookup with string array datasource (forked) sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution.

Js Array Values Keys To String Forked Codesandbox Conclusion converting javascript objects to strings is a common operation in web development, and this tutorial has shown you three ways to do it using json.stringify (), object.keys, and string concatenation. by following best practices and handling potential errors, you can ensure that your object to string conversions are safe and efficient. Explore this online lookup with string array datasource (forked) sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Explore this online query string (forked) sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Explore this online js: array values, keys, to string sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. The keys() method returns an iterator object with the keys of an array. the keys() method does not change the original array. an array iterator object containing the keys of an array. keys() is an ecmascript6 (es6 2015) feature. javascript 2015 is fully supported in all modern browsers since june 2017:. You can use a for of loop to return an array of [key, value] for each iteration. console.log(`${key} goes ${value}`); } "cat goes meow" "elephant goes toot" . traditionally, objects have been used to map strings to values.

Javascript Array Keys Method Codetofun Explore this online query string (forked) sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Explore this online js: array values, keys, to string sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. The keys() method returns an iterator object with the keys of an array. the keys() method does not change the original array. an array iterator object containing the keys of an array. keys() is an ecmascript6 (es6 2015) feature. javascript 2015 is fully supported in all modern browsers since june 2017:. You can use a for of loop to return an array of [key, value] for each iteration. console.log(`${key} goes ${value}`); } "cat goes meow" "elephant goes toot" . traditionally, objects have been used to map strings to values.
Comments are closed.