Jquery Ui Droppable Disable Method Geeksforgeeks

Jquery Ui Droppable Disable Method Geeksforgeeks In this article, we will be using the jquery mobile droppable disable () method to disable the droppable and this also does not accept any parameter. syntax: $ (".selector").droppable ( "disable" ); parameters: this method does not accept any parameters. Jquery ui is a curated set of user interface interactions, effects, widgets, and themes built on top of the jquery javascript library. whether you're building highly interactive web applications or you just need to add a date picker to a form control, jquery ui is the perfect choice.

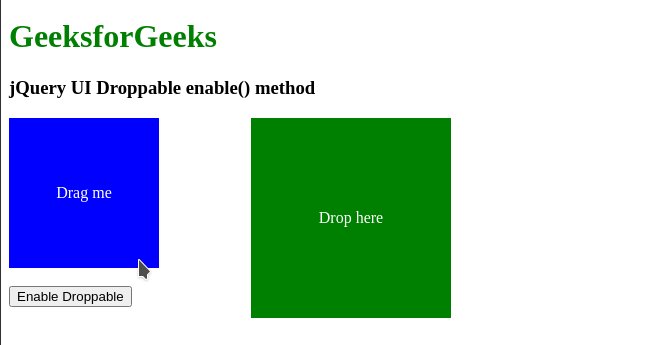
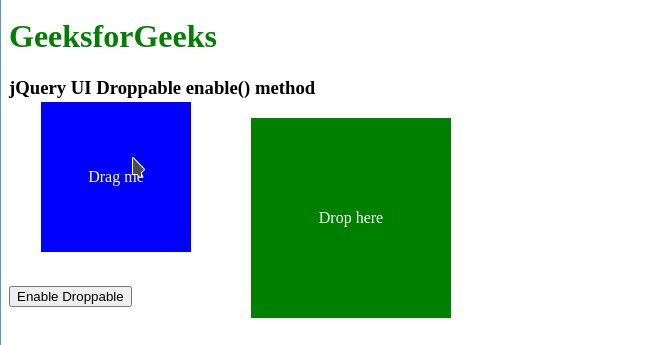
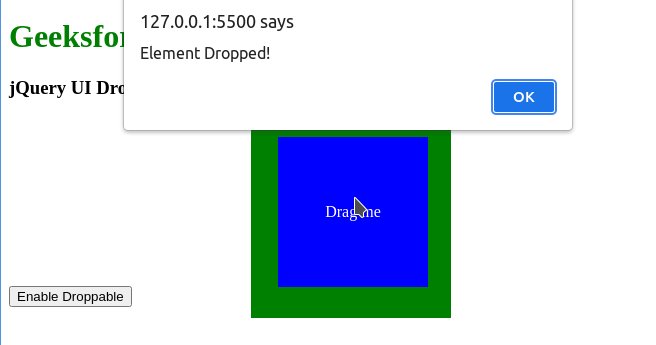
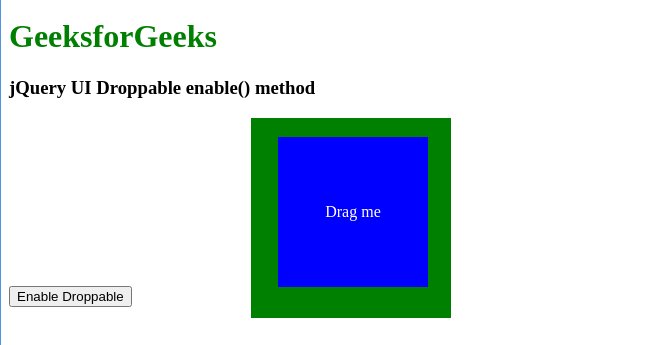
Jquery Ui Droppable Enable Method Geeksforgeeks I have the following code which allows you to drag and drop elements on a page and on successful drop it runs a method called saveratings passing the ids of the elements. By default, when an element is dropped on nested droppables, each droppable will receive the element. however, by setting this option to true, any parent droppables will not receive the element.

Jquery Ui Droppable Instance Method Geeksforgeeks

Jquery Ui Droppable Widget Method Geeksforgeeks
Comments are closed.