Jquery Form Submit With Ajax Passing Form Data To Php Without Page

Ajax File Upload With Form Data Using Php Codexworld "as of jquery 1.7, the .on () method is the preferred method for attaching event handlers to a document." the only problem is input type, you don't have a submit button. the form is submitting after the ajax request. $(function () { $('form').on('submit', function (e) { e.preventdefault(); $.ajax({ type: 'post', url: 'post ',. In this tutorial, i will explain how to submit contact form without page refresh using ajax, jquery and php. we all have seen that when we submit any web form or contact form, it takes few seconds to submit without refreshing the web page. ajax has the ability to submit form without page refresh.
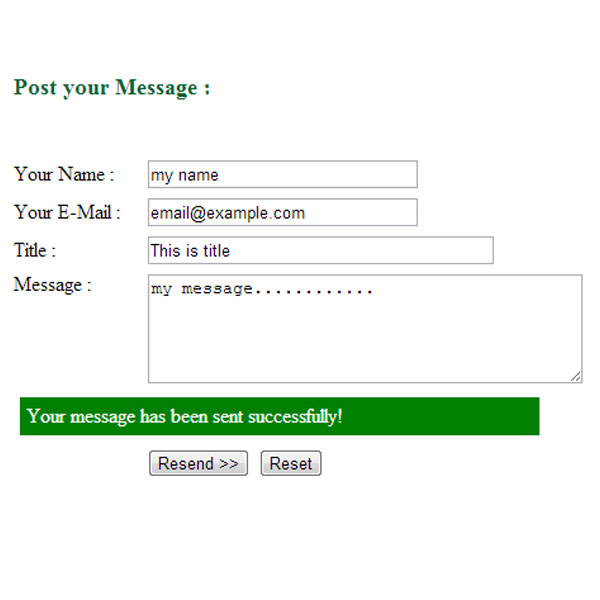
Jquery Form Submit With Ajax Passing Form Data To Php Without Page In this article, we will see how can we send formdata objects with ajax requests by using jquery. to send formdata, we use two methods, namely, the formdata () method and the second method is serialize () method. In this tutorial, you will be presented with a sample form that communicates to a php backend. the form will use jquery to process a form without a page refresh (using ajax), indicate any errors, and also display a success message. deploy your frontend applications from github using digitalocean app platform. Using ajax, php and jquery learn how one can submit the form without page refresh in a database. you must have a database in my sql, establish server connection. Learn how jquery ajax submit form and send your form data to php file. you can submit form without page refresh using ajax submission.

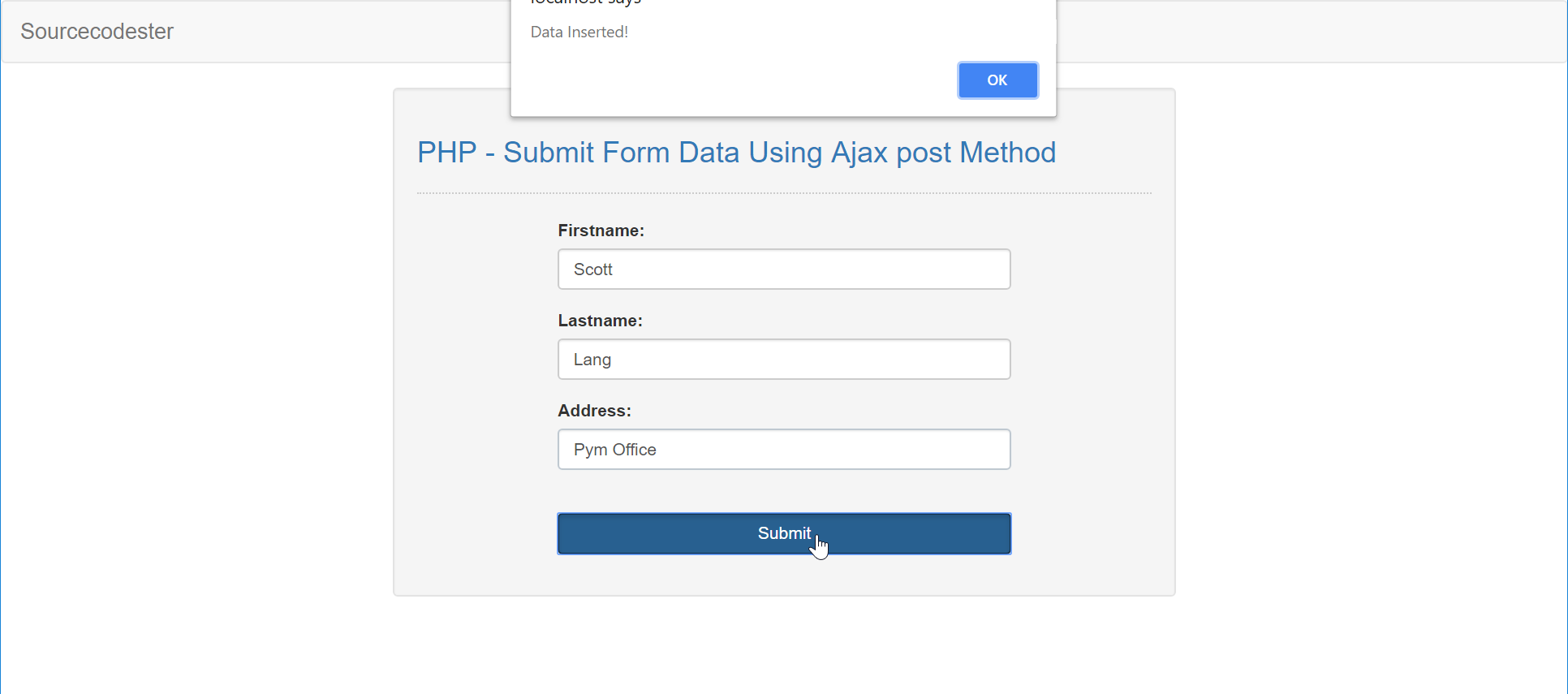
Php Submit Form Data Using Ajax Post Method Sourcecodester Using ajax, php and jquery learn how one can submit the form without page refresh in a database. you must have a database in my sql, establish server connection. Learn how jquery ajax submit form and send your form data to php file. you can submit form without page refresh using ajax submission. How to submit form using jquery ajax and php? the jquery library provides ajax() method which allows you to submit form without refreshing page. it will send an http request to the web server (here is the php script), which is then processed by the server and sends an http response. let's see how to do it. step 1) create a basic html form. Ajax has the option of submitting a form without refreshing the page. we will also be using ajax with jquery and php. first, we will create a simple form to get user information. create a page called “index ” and paste the code below into it. we will use the ajax method to submit the form without refreshing the page. In this tutorial, we’ll explain to you how to submit a form without page refresh using jquery, ajax, php and mysql. Here, we are going to start about submit a form without page refresh using ajax jquery and php with the example. also, explain and given some code to ajax serialize form data example without reloading the page. as well as, submit form and show results on the same page without a refresh.

Submit Form Using Ajax In Php Php Lab How to submit form using jquery ajax and php? the jquery library provides ajax() method which allows you to submit form without refreshing page. it will send an http request to the web server (here is the php script), which is then processed by the server and sends an http response. let's see how to do it. step 1) create a basic html form. Ajax has the option of submitting a form without refreshing the page. we will also be using ajax with jquery and php. first, we will create a simple form to get user information. create a page called “index ” and paste the code below into it. we will use the ajax method to submit the form without refreshing the page. In this tutorial, we’ll explain to you how to submit a form without page refresh using jquery, ajax, php and mysql. Here, we are going to start about submit a form without page refresh using ajax jquery and php with the example. also, explain and given some code to ajax serialize form data example without reloading the page. as well as, submit form and show results on the same page without a refresh.
Comments are closed.