Jquery Fixed Header Table Does Not Scroll Jquery

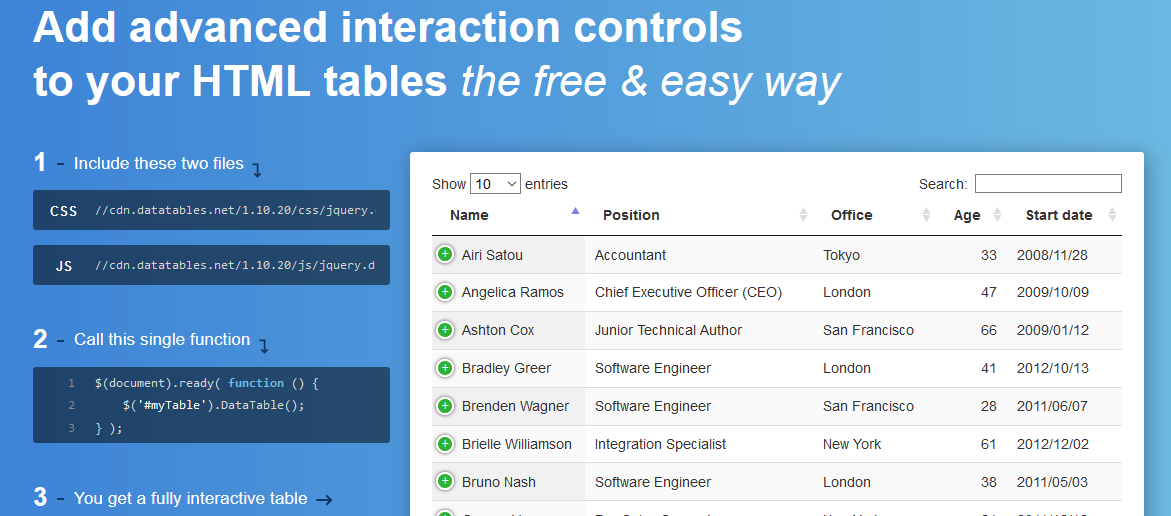
React Table Fixed Header Vertical Scroll Codesandbox You would do something like this by tapping into the scroll event handler on window, and using another table with a fixed position to show the header at the top of the page. var $header = $("#table 1 > thead").clone(); var $fixedheader = $("#header fixed").append($header); var offset = $(this).scrolltop();. Applying the scrollable table jquery plugin. you will need to reference jquery and the scrollable table plugin js files. then inside the jquery document ready event handler, you need to apply the scrollable table plugin to the html table. the plugin accepts the following parameters. scrollheight – height of the scrollable div.

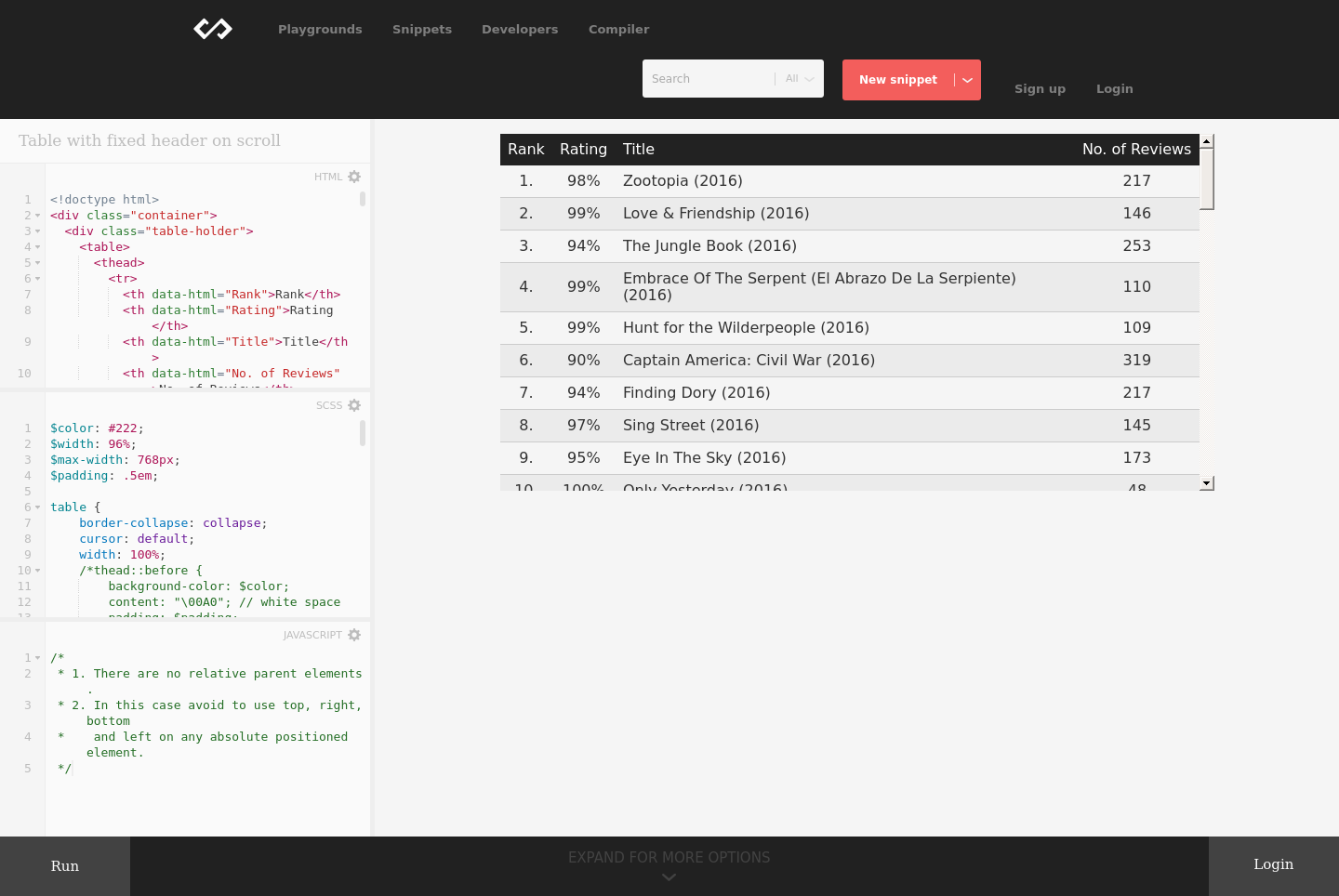
Table With Fixed Header On Scroll Codepad Table with `fixed header` class will enable fixed header automatically. options can be specified by `data ` attribute`. >



Comments are closed.