Jquery Datatable Using Columndefs Not Working If Using It To Hide Specific Column And Data Then Pa

Javascript Datatable Using Columndefs Not Working If Using It To Hide Though you don't set statesave in your example, the only reason i can think of for column visible to not work is having statesave set to true. you can override the statesave logic by using the statesaveparams callback detailed here. I've tried changing {data:"ten"} to {data:"ten",visible:false} as well which does not work. also, i ran table blah.column( 10 ).visible( false ); and noticed instead of hiding the column, it sticks the column into the responsive " " button which seems like it is either a bug, or there should be a way to hide a column and it not be put under the.

Javascript Datatable Using Columndefs Not Working If Using It To Hide The problem is this. i don't know much about datatables and i research and found that i can hide a column using css and configure it inside columndefs or aocolumndefs. what i did was i hid the checkbox column for id so that it won't look messed up. Datatables uses the following rules to resolve such conflicts: a property defined in columns will always take priority over any value for that property defined in columndefs. Columndefs option allows you to assign specific options to columns in the table. it can be more than one column. syntax: columndefs: [ { columnoptions }, { columnoptions } option value: this option has a single value as mentioned above and described below: array: this takes an array containing values from columns example 1:. The columndefs option essentially allows the developer to make modification to the cells (td) of a specific column, all from a central point. these modifications include rendering a custom element rather than the data source as a text and adding a custom css class to the cell, among others.

Datatables Hide Column If Empty Jquery Austinneon Columndefs option allows you to assign specific options to columns in the table. it can be more than one column. syntax: columndefs: [ { columnoptions }, { columnoptions } option value: this option has a single value as mentioned above and described below: array: this takes an array containing values from columns example 1:. The columndefs option essentially allows the developer to make modification to the cells (td) of a specific column, all from a central point. these modifications include rendering a custom element rather than the data source as a text and adding a custom css class to the cell, among others. You should have to manually manipulate css or column widths for responsive to work. how would i make it so the content expands in height to accommodate the decreased width? i've tried setting the style's width:100% within the table to no avail. your test case isn't running. its has these errors:. Reinitializing the datatable might work if rows were appended. a better solution is using the datatable library to add, remove, update, and display data as described in the datatable documentation. I show couple default column using (columndefs.targets) then i have added the ability to show and hide the column from this link: datatables examples api show hide . You're getting error when changing to targets:[0] because your columndefs.render callback doesn't return any data, which it should. using targets:0 or targets:[0] is a preferred way to refer to a column unless you need to refer using class name by design.

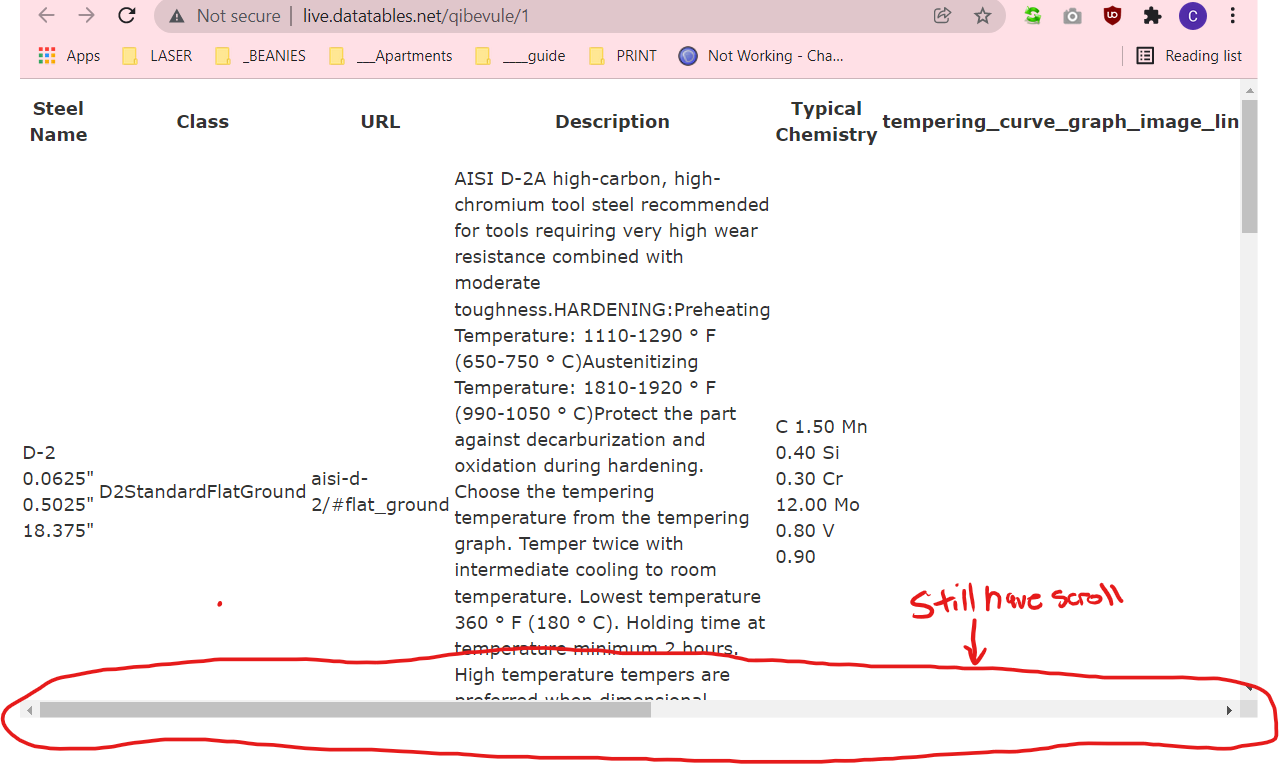
Datatables Hide Column If Empty Jquery Austinneon You should have to manually manipulate css or column widths for responsive to work. how would i make it so the content expands in height to accommodate the decreased width? i've tried setting the style's width:100% within the table to no avail. your test case isn't running. its has these errors:. Reinitializing the datatable might work if rows were appended. a better solution is using the datatable library to add, remove, update, and display data as described in the datatable documentation. I show couple default column using (columndefs.targets) then i have added the ability to show and hide the column from this link: datatables examples api show hide . You're getting error when changing to targets:[0] because your columndefs.render callback doesn't return any data, which it should. using targets:0 or targets:[0] is a preferred way to refer to a column unless you need to refer using class name by design.

Not Working Changing The Width Using Columndefs Or Columns I show couple default column using (columndefs.targets) then i have added the ability to show and hide the column from this link: datatables examples api show hide . You're getting error when changing to targets:[0] because your columndefs.render callback doesn't return any data, which it should. using targets:0 or targets:[0] is a preferred way to refer to a column unless you need to refer using class name by design.

Javascript Why Isn T Fixed Column Working Using Data Table Stack
Comments are closed.