Jquery Ajax How To Use Jquery Ajax Methods To Call A Public Api

Jquery Ajax Methods Change the text of a

Jquery Ajax Methods The $.ajax() function underlies all ajax requests sent by jquery. it is often unnecessary to directly call this function, as several higher level alternatives like $.get() and .load() are available and are easier to use. With jquery ajax you can make api calls to external services and get back the results in json or xml formats. this example shows how to make a call to openweathermap api’s using jquery ajax. Discover how to master ajax in jquery for powerful asynchronous http requests. learn to control ajax calls with detailed examples and tips. This tutorial shows how to send ajax request using jquery ajax () method. the jquery ajax () method provides core functionality of ajax in jquery. it sends asynchronous http requests to the server.

Ajax Getting Ajax Call Javascript Function Stack Overflow Discover how to master ajax in jquery for powerful asynchronous http requests. learn to control ajax calls with detailed examples and tips. This tutorial shows how to send ajax request using jquery ajax () method. the jquery ajax () method provides core functionality of ajax in jquery. it sends asynchronous http requests to the server. While jquery does offer many ajax related convenience methods, the core $.ajax() method is at the heart of all of them, and understanding it is imperative. we'll review it first, and then touch briefly on the convenience methods. The $.ajax() function found in jquery library is used to perform asynchronous http requests leveraging ajax. let's start by recapping on what ajax is and how it works. Jquery provides the following methods to make an ajax request: $.ajax () method: this is the most common method used to retrieve data from the server. this method allows you to request data synchronously or asynchronously using http get post methods. url: " path", type: "post get", async: true false, success: function(response) { task. In this tutorial you will learn how to send and receive data from a web server through ajax via http get or post methods using jquery. the jquery's $.get() and $.post() methods provide simple tools to send and retrieve data asynchronously from a web server.

Example How To Use Jquery Ajax Method To Call An Api While jquery does offer many ajax related convenience methods, the core $.ajax() method is at the heart of all of them, and understanding it is imperative. we'll review it first, and then touch briefly on the convenience methods. The $.ajax() function found in jquery library is used to perform asynchronous http requests leveraging ajax. let's start by recapping on what ajax is and how it works. Jquery provides the following methods to make an ajax request: $.ajax () method: this is the most common method used to retrieve data from the server. this method allows you to request data synchronously or asynchronously using http get post methods. url: " path", type: "post get", async: true false, success: function(response) { task. In this tutorial you will learn how to send and receive data from a web server through ajax via http get or post methods using jquery. the jquery's $.get() and $.post() methods provide simple tools to send and retrieve data asynchronously from a web server.

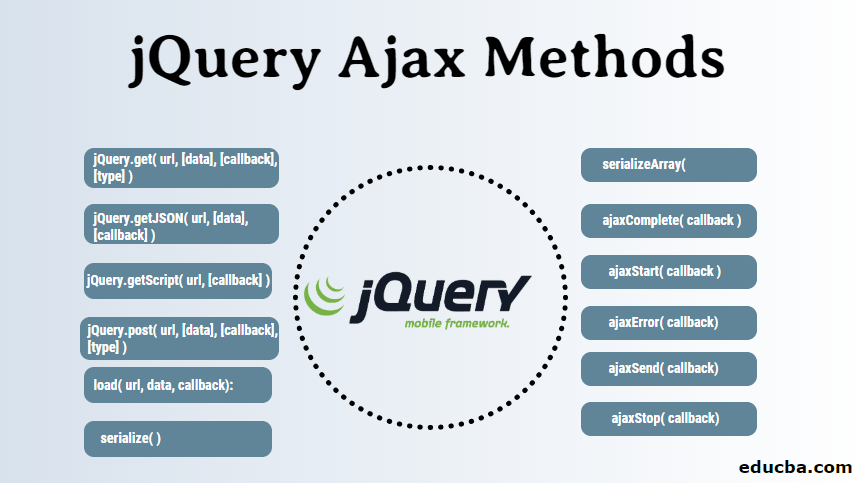
Jquery Ajax Methods Powerful Methods Of Jquery Ajax Jquery provides the following methods to make an ajax request: $.ajax () method: this is the most common method used to retrieve data from the server. this method allows you to request data synchronously or asynchronously using http get post methods. url: " path", type: "post get", async: true false, success: function(response) { task. In this tutorial you will learn how to send and receive data from a web server through ajax via http get or post methods using jquery. the jquery's $.get() and $.post() methods provide simple tools to send and retrieve data asynchronously from a web server.

How To Use Jquery Ajax Method To Call An Api Scmgalaxy
Comments are closed.