Javascript Vs Typescript A Detailed Comparison

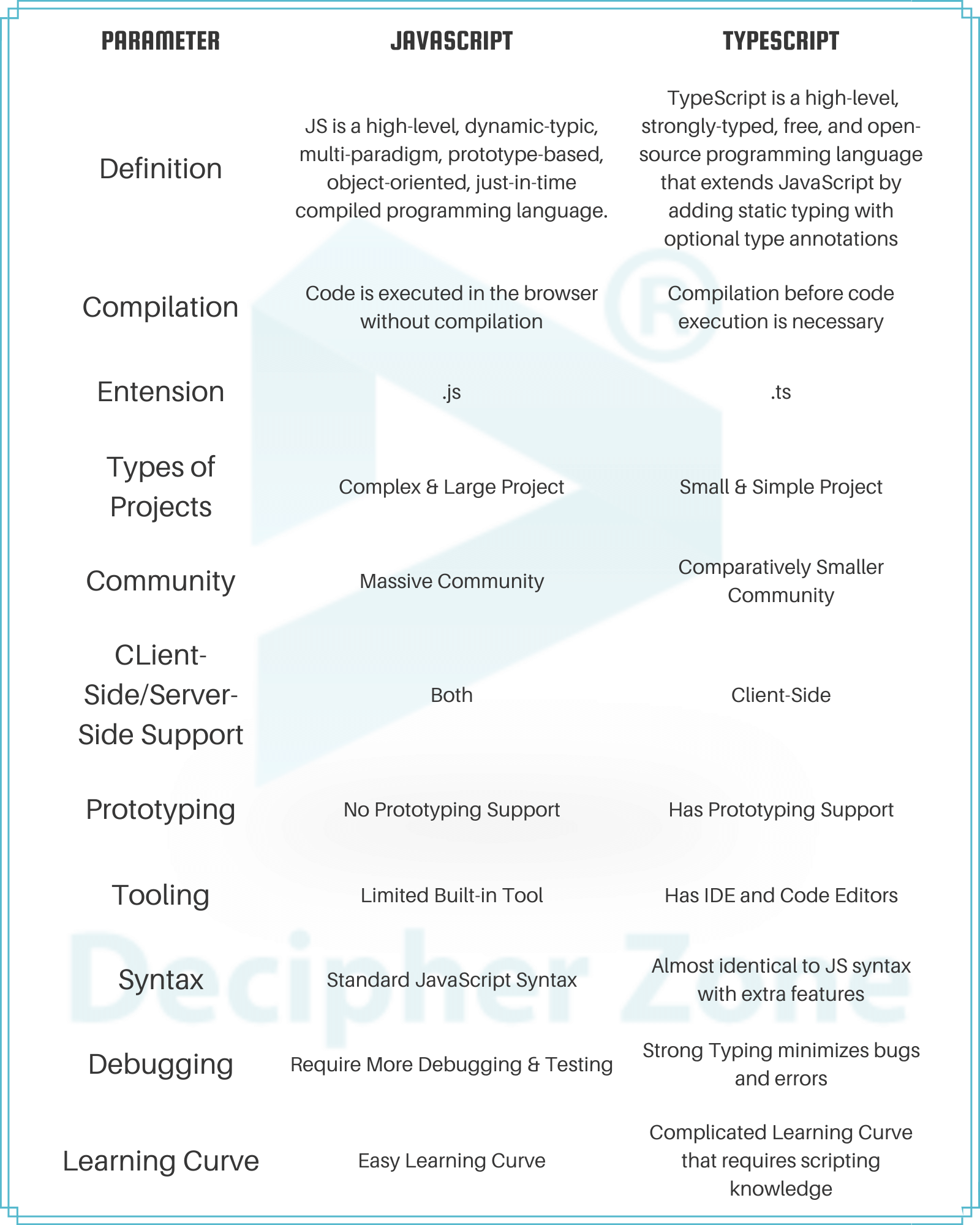
Typescript Vs Javascript A Detailed Comparison Peerdh The nullish coalescing operator (??) in javascript only considers null or undefined as "nullish" values. if the left hand side is any other value, even falsy values like "" (empty string), 0, or false, it will not use the right hand side:. I'm using jslint to go through javascript, and it's returning many suggestions to replace == (two equals signs) with === (three equals signs) when doing things like comparing idsele unvehtype.value.

Javascript Vs Typescript Which One Is Better To Choose In 2024 Novice javascript developers need to know that the "not not" operator is using implicitly the original loose comparison method instead of the exact === or !== operators and also the hidden cast operation that is happening behind the scenes and i show it in the example i provide. The conditional (ternary) operator is the only javascript operator that takes three operands. this operator is frequently used as a shortcut for the if statement. Javascript arrow functions are roughly the equivalent of lambda functions in python or blocks in ruby. these are anonymous functions with their own special syntax and operate in the context of their enclosing scope. What does $ {} (dollar sign and curly braces) mean in a string in javascript? asked 9 years, 4 months ago modified 1 year, 7 months ago viewed 417k times.

Typescript Vs Javascript A Comparison Guide Ellow Talent Javascript arrow functions are roughly the equivalent of lambda functions in python or blocks in ruby. these are anonymous functions with their own special syntax and operate in the context of their enclosing scope. What does $ {} (dollar sign and curly braces) mean in a string in javascript? asked 9 years, 4 months ago modified 1 year, 7 months ago viewed 417k times. How to use or condition in a javascript if statement? asked 15 years, 4 months ago modified 2 years, 5 months ago viewed 873k times. In javascript there are 7 primitive types: undefined, null, boolean, string, number, bigint and symbol. everything else is an object. the primitive types boolean, string and number can be wrapped by their object counterparts. these objects are instances of the boolean, string and number constructors respectively. This web browser either does not support javascript or scripts are being blocked. to find out whether your browser supports javascripts, or to allow scripts, see the browser's online help. @ansharja yes you can use a javascript object instead of a map as long as the key getter function returns a string. reading your code, i'd like to point out that there would be edge cases when just invoking the string constructor string(keygetter) to wrap the output in the keygetter function might lead to unintended consequences, for example when using a date as a key.

Javascript Vs Typescript A Detailed Comparison How to use or condition in a javascript if statement? asked 15 years, 4 months ago modified 2 years, 5 months ago viewed 873k times. In javascript there are 7 primitive types: undefined, null, boolean, string, number, bigint and symbol. everything else is an object. the primitive types boolean, string and number can be wrapped by their object counterparts. these objects are instances of the boolean, string and number constructors respectively. This web browser either does not support javascript or scripts are being blocked. to find out whether your browser supports javascripts, or to allow scripts, see the browser's online help. @ansharja yes you can use a javascript object instead of a map as long as the key getter function returns a string. reading your code, i'd like to point out that there would be edge cases when just invoking the string constructor string(keygetter) to wrap the output in the keygetter function might lead to unintended consequences, for example when using a date as a key.

Typescript Vs Javascript A Detailed Comparison Prodsens Live This web browser either does not support javascript or scripts are being blocked. to find out whether your browser supports javascripts, or to allow scripts, see the browser's online help. @ansharja yes you can use a javascript object instead of a map as long as the key getter function returns a string. reading your code, i'd like to point out that there would be edge cases when just invoking the string constructor string(keygetter) to wrap the output in the keygetter function might lead to unintended consequences, for example when using a date as a key.
Comments are closed.