Javascript Tutorial For Beginners 40 The Onclick Event

Javascript Tutorial For Beginners 40 The Onclick Event Empower Youth Hey ninjas ninjarettes, in this javascript tutorial i want to run through a detailed example of how we can use the onclick event in javascript to create cool functionality on our. Onclick is a dom level 2 (2001) feature. it is fully supported in all browsers: well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.

The Onclick Event In Javascript Javascriptsource The onclick event generally occurs when the user clicks on an element. it's a fundamental event handler in javascript, triggering actions or executing functions in response to user interaction, facilitating dynamic and interactive web functionality. Discover how the javascript onclick event works and how to use it in real life projects. learn with beginner friendly examples like toggling dark mode, adding items to a cart, and more. The javascript onclick event is triggered when an element is clicked on, such as a button or a link. this event can be used to perform various actions, such as submitting a form, navigating to a new page, or displaying a message. Hey ninjas ninjarettes, in this javascript tutorial i want to run through a detailed example of how we can use the onclick event in javascript to create cool functionality on our websites.

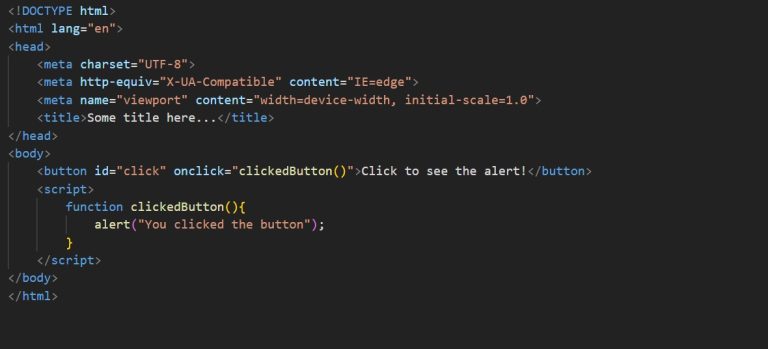
Onclick Event In Javascript The javascript onclick event is triggered when an element is clicked on, such as a button or a link. this event can be used to perform various actions, such as submitting a form, navigating to a new page, or displaying a message. Hey ninjas ninjarettes, in this javascript tutorial i want to run through a detailed example of how we can use the onclick event in javascript to create cool functionality on our websites. The onclick event in javascript lets you as a programmer execute a function when an element is clicked. in the simple example above, when a user clicks on the button they will see an alert in their browser showing button was clicked!. This will allow us to do many more complex actions with javascript because we can now take click input from users. there is also an onclick event listener, this is something that we will cover in a later tutorial. Hello, coders! in this tutorial, you will learn about onclick event. you will learn when to use it and how to use it.contact me on my facebook page:. One of the most common uses of javascript is to execute code when an element is clicked in the browser. this tutorial will teach you how to use javascript onclick events to build this functionality.

Html Button Onclick Javascript Click Event Tutorial Expertbeacon The onclick event in javascript lets you as a programmer execute a function when an element is clicked. in the simple example above, when a user clicks on the button they will see an alert in their browser showing button was clicked!. This will allow us to do many more complex actions with javascript because we can now take click input from users. there is also an onclick event listener, this is something that we will cover in a later tutorial. Hello, coders! in this tutorial, you will learn about onclick event. you will learn when to use it and how to use it.contact me on my facebook page:. One of the most common uses of javascript is to execute code when an element is clicked in the browser. this tutorial will teach you how to use javascript onclick events to build this functionality.
Comments are closed.