Javascript Trigger Key Press C Java Php Programming Source Code

Javascript Trigger Enter Key Press Example Code Eyehunts In this javascript tutorial we will see how to trigger key to check which keyboard key is pressed on keypress,keydown event using js and netbeans editor . I am trying to get a key to be pressed, in this case numpad0, or alt, or pageup, or pagedown, or a combination like ctrl a, when an html button is clicked, based on its id. for example,

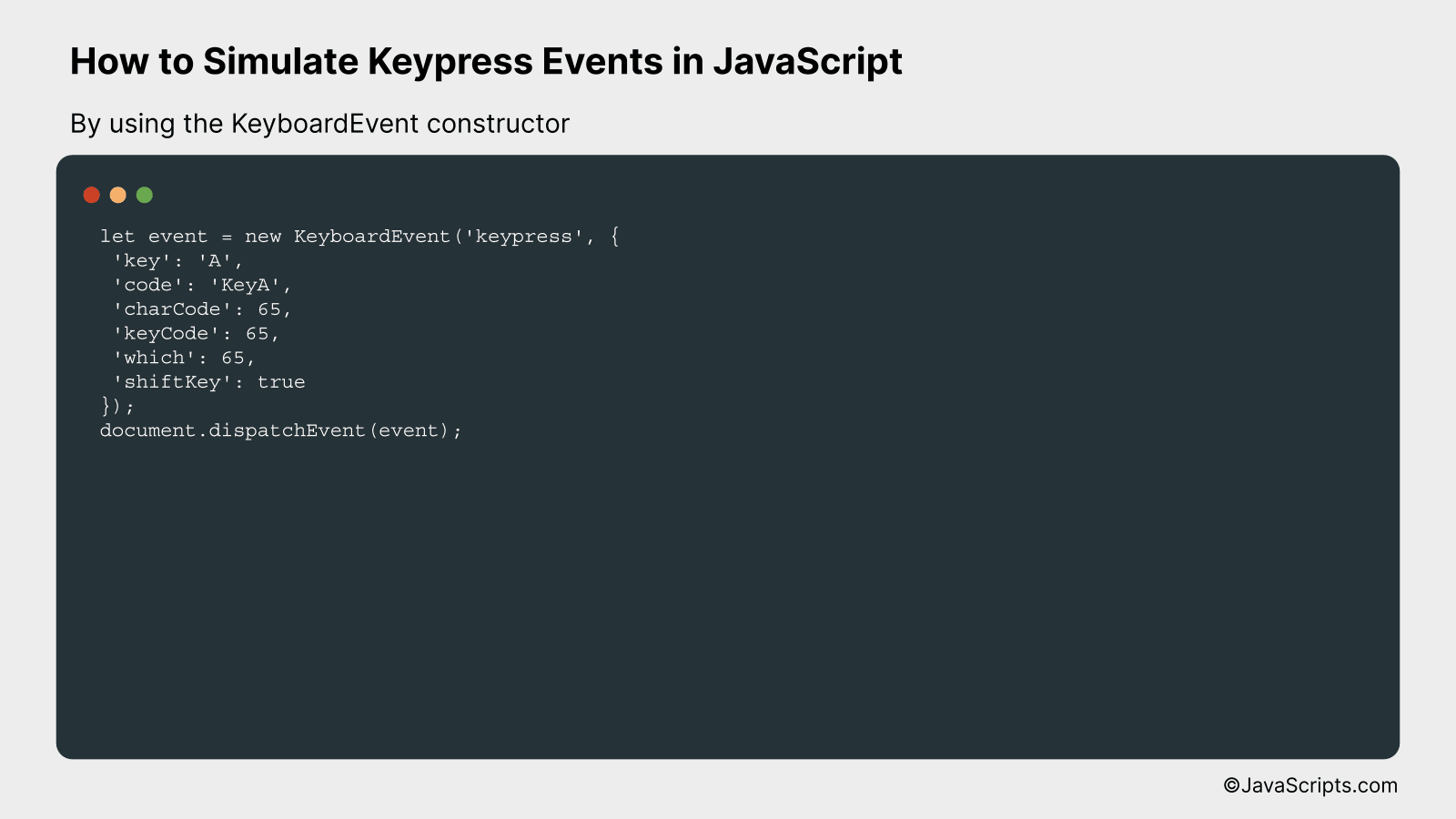
How To Simulate Keypress Events In Javascript To trigger a button click on pressing the enter key in javascript, you can add an event listener for the keypress or keydown event on an input field. the button's click event is programmatically triggered when the enter key (key code 13) is detected. Trigger a button click on keyboard "enter" with javascript. press the "enter" key inside the input field to trigger the button: tip: learn more about the keyboardevent key property in our javascript reference. track your progress it's free! w3schools is optimized for learning and training. So that type of people easily can do this by using jquery or javascript to trigger enter key. our goal is to help you with detailed and fully functional source code. there are the following functions required by which you can do. this method fires automatic functions or some operation when a keyboard key is let out. Using the keycode property of the keyboardevent helps to track the keypress on the keyboard. it will catch and enter the key and trigger button.

How To Simulate Keypress Events In Javascript So that type of people easily can do this by using jquery or javascript to trigger enter key. our goal is to help you with detailed and fully functional source code. there are the following functions required by which you can do. this method fires automatic functions or some operation when a keyboard key is let out. Using the keycode property of the keyboardevent helps to track the keypress on the keyboard. it will catch and enter the key and trigger button. So with the javascript keyboardevent api (developer.mozilla.org en us docs web api keyboardevent) you can simulate key events, for example say that a key is pressed but it is not possible to have the key press effect, like writing characters 'a', 'b', 'c'?. Use the keyboardevent() constructor to create a new keyboard event for the enter key. use the document.body.dispatchevent() method to press the enter key programmatically. A: yes, there are various methods to simulate key press events using javascript, including creating events with document.createevent, dispatching keyboardevent on targets, and directly manipulating input values. In this post, we've explored how to allow users to trigger a button click event by pressing the enter key using javascript. by implementing this feature, you can make your web forms more intuitive and user friendly.

Javascript Trigger Key Press C Java Php Programming Source Code So with the javascript keyboardevent api (developer.mozilla.org en us docs web api keyboardevent) you can simulate key events, for example say that a key is pressed but it is not possible to have the key press effect, like writing characters 'a', 'b', 'c'?. Use the keyboardevent() constructor to create a new keyboard event for the enter key. use the document.body.dispatchevent() method to press the enter key programmatically. A: yes, there are various methods to simulate key press events using javascript, including creating events with document.createevent, dispatching keyboardevent on targets, and directly manipulating input values. In this post, we've explored how to allow users to trigger a button click event by pressing the enter key using javascript. by implementing this feature, you can make your web forms more intuitive and user friendly.
Comments are closed.