Javascript Onclick Event Explained

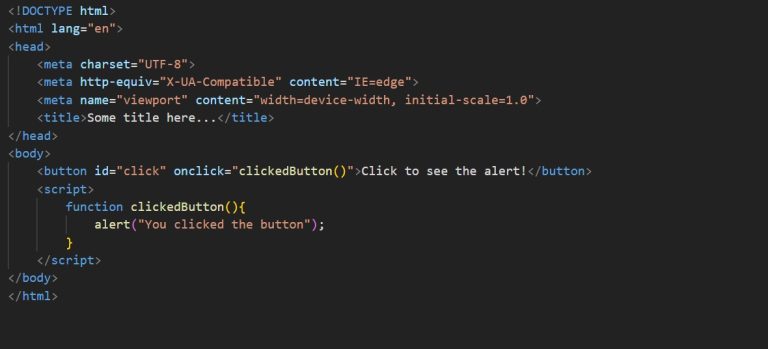
Javascript Onclick Event Explained The onclick event in javascript lets you as a programmer execute a function when an element is clicked. in the simple example above, when a user clicks on the button they will see an alert in their browser showing button was clicked!. The onclick event generally occurs when the user clicks on an element. it's a fundamental event handler in javascript, triggering actions or executing functions in response to user interaction, facilitating dynamic and interactive web functionality.

The Onclick Event In Javascript Javascriptsource Onclick is a dom level 2 (2001) feature. it is fully supported in all browsers: well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Javascript click events are fundamental to creating interactive web applications. they allow developers to make objects on a webpage actionable, thereby improving user interaction. a click event is triggered when a user clicks on an element, such as a button.

Onclick Event In Javascript

What Is Event Handlers In Javascript What Are Different Types Of Event

Html Javascript Onclick Event Cratecode
Comments are closed.