Javascript Mobile Html Text Input Autocomplete Doesn T Reset When

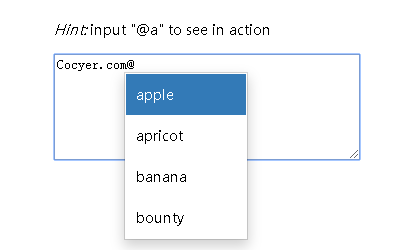
Creating A Autocomplete Text Input Using React Autocomplete Input Cocyer It appears that on mobile, iphone at least, only the user keyboard commands like return or backspace can affect the autocomplete. i solved the issue by hiding the button on mobile and forcing the user to use the keyboard. so basically no reset button on mobile. Resetting the input value doesn't reset the selected autocomplete value. dropdown should be deselected along with input field reset. this problem was present and reported in several previous versions (14, 15 and 16), claiming that it was fixed, but the problem still remains.

Javascript Mobile Html Text Input Autocomplete Doesn T Reset When Use document.getelementbyid("form").reset() in javascript to reset the form. add an autocomplete="off" property to the html form to prevent possible auto filling after the form reset. that covers the basics, but let us walk through a few examples in this guide – read on!. Learn how to create an autocomplete. start typing: try it yourself » an array of all the countries in the world: the container must have a "relative" positioning. *for each item in the array * pass the countries array as the second parameter of the autocomplete function:. The html autocomplete attribute lets web developers specify what if any permission the user agent has to provide automated assistance in filling out form field values, as well as guidance to the browser as to the type of information expected in the field. In this article, we will provide a detailed explanation of how autocomplete works in html, why the autocomplete="off" attribute may prevent it from working, and how to troubleshoot and resolve this issue effectively.

Autocomplete Input With Javascript Typescript The html autocomplete attribute lets web developers specify what if any permission the user agent has to provide automated assistance in filling out form field values, as well as guidance to the browser as to the type of information expected in the field. In this article, we will provide a detailed explanation of how autocomplete works in html, why the autocomplete="off" attribute may prevent it from working, and how to troubleshoot and resolve this issue effectively. I think you either have to add the script after jquery and jquery ui or chain the renderitem function on the autocomplete return. .autocomplete({ your code }) .data("ui autocomplete"). renderitem = function (ul, item) { . your code. this one seems to be extending $.widget. Doing the following resets the previous search term: $('#autocompleteelementid').data().autocomplete.term = null; if you do the following when an item is selected, it will clear the previous search term and make the widget perform a search if they type in the same value again. The input for an autocomplete without text or labels should be given a meaningful label via aria label or aria labelledby. the autocomplete trigger is given role="combobox". The htmlformelement.reset() method restores a form element's default values. this method does the same thing as clicking the form's control.
Comments are closed.