Javascript How To Initialize An Array Of Objects Inside Of Another

Javascript How To Initialize An Array Of Objects Inside Of Another With your update, although it can be done with array.map, i recommend you use a key value pair structure instead. you'd need array.reduce. Javascript allows us to create the nested objects using constructor function which work as the initial starting point for the creation of the objects with the specific properties and behaviour.

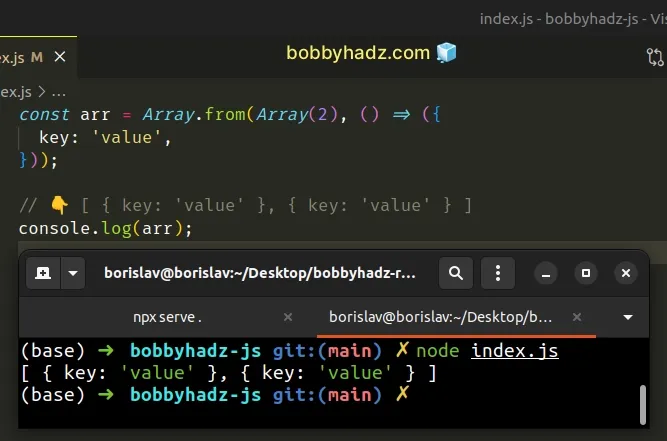
How To Initialize An Array Of Objects In Javascript Bobbyhadz # initialize an array of objects in javascript to initialize an array of objects: use the array() constructor to create an array of n empty elements. pass the array and a map() function to the array.from() method. return an object on each iteration of the map() function. This is a super quick post to show how to initialize an array with conditional values in javascript (or typescript). the ternary operator is an inline if else statement with the syntax condition ? if : else. Using an array literal is the easiest way to create a javascript array. syntax: const array name = [item1, item2, ]; it is a common practice to declare arrays with the const keyword. learn more about const with arrays in the chapter: js array const. spaces and line breaks are not important. a declaration can span multiple lines:. In this tutorial, we’ll learn what nested objects are and how to create them in javascript. in application code, objects are often nested. an object can have another object as a property, which could have a property, an array of even more objects. nested objects are objects that are inside another object.

How To Initialize An Array Of Objects In Javascript Bobbyhadz Using an array literal is the easiest way to create a javascript array. syntax: const array name = [item1, item2, ]; it is a common practice to declare arrays with the const keyword. learn more about const with arrays in the chapter: js array const. spaces and line breaks are not important. a declaration can span multiple lines:. In this tutorial, we’ll learn what nested objects are and how to create them in javascript. in application code, objects are often nested. an object can have another object as a property, which could have a property, an array of even more objects. nested objects are objects that are inside another object. Use array literal notation to create and initialize an array with populated objects, e.g., `let myarray = [ {name: 'john', age: 30}, {name: 'jane', age: 25}];` utilize the `array.from ()` method to create an array based on an existing iterable or array like object, e.g., `let myarray = array.from ( {length: 5}, ( , i) => ( {id: i, value: math. Here are the different methods to create an array of objects from multiple arrays in javascript: 1. using map (most popular approach) the map method is widely used because it is simple, concise, and works efficiently for arrays of the same length. To create an array with objects inside, you can use curly braces {} to define each object and square brackets [] to wrap the array. here's an example in javascript:. Create objects one at a time before adding them to your array to avoid reference errors. copy arrays properly with methods like [ myarray] or slice() to prevent unintended data linkage. initialize objects with default values to avoid undefined issues. use array methods like .map(), .filter(), and .reduce() for efficient data manipulation.
Comments are closed.