Javascript How To Create Tree View Inside The Dropdown Using Angular
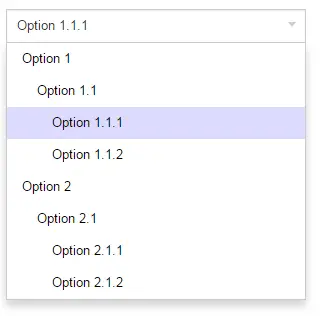
Create Tree View Angular Stackblitz Based on the first example from the angular material tree docs i managed to build up a drop down with a tree structure inside like so: the trick for displaying the tree is to add a disabled empty option. This section explains you about how to create a simple dropdown tree component and configure its available functionalities in angular. the following list of dependencies are required to use the dropdown tree component in your application. angular provides the easiest way to set angular cli projects using angular cli tool.

Angular Tree Dropdown Directive Angular Script I would like to create a drop down tree view using p tree (prime ng). this article includes creation of reusable component which has drop down tree view . before getting started. A tree view list can show the hierarchy of items with a spacial indented parent child ui design. today we’ll discuss how to easily create a tree view structure list by using a cool package named ngx treeview. Import { selectionmodel } from "@angular cdk collections"; import { flattreecontrol } from "@angular cdk tree"; import { component, injectable, oninit } from "@angular core";. I created tree view structure and custom drop down using angular directive but i actually need a drop down box with tree structured view using angular directive.

Javascript How To Create Tree View Inside The Dropdown Using Angular Import { selectionmodel } from "@angular cdk collections"; import { flattreecontrol } from "@angular cdk tree"; import { component, injectable, oninit } from "@angular core";. I created tree view structure and custom drop down using angular directive but i actually need a drop down box with tree structured view using angular directive. The tree component is used to show hierarchical information which starts from the root item and proceed to its children and their respective children. each item besides the root has a parent and can have children. In this tutorial, we enable selection by a click and use the single node selection mode. also, we specify the onitemselectionchanged function to display the selected product, its picture, and price. In this article, we explored how to create an ngx treeview in an angular app with various features such as hierarchical tree structure, checkboxes, collapsible nodes, filtering, and more. I am working on many angular libraries and that is why i like to make simple and reusable things. i was asked about how to make a component showing a tree.

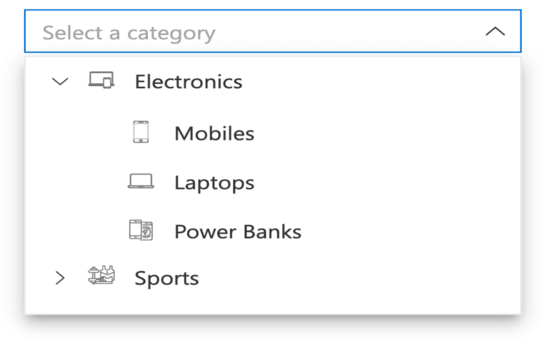
Angular Dropdown Tree Syncfusion The tree component is used to show hierarchical information which starts from the root item and proceed to its children and their respective children. each item besides the root has a parent and can have children. In this tutorial, we enable selection by a click and use the single node selection mode. also, we specify the onitemselectionchanged function to display the selected product, its picture, and price. In this article, we explored how to create an ngx treeview in an angular app with various features such as hierarchical tree structure, checkboxes, collapsible nodes, filtering, and more. I am working on many angular libraries and that is why i like to make simple and reusable things. i was asked about how to make a component showing a tree.

Angular Dropdown Tree Customized Item Selection Syncfusion In this article, we explored how to create an ngx treeview in an angular app with various features such as hierarchical tree structure, checkboxes, collapsible nodes, filtering, and more. I am working on many angular libraries and that is why i like to make simple and reusable things. i was asked about how to make a component showing a tree.

Angular Dropdown Tree Syncfusion
Comments are closed.