Javascript Fetch Api Example How To Use The Fetch Api

Javascript Fetch Api Example How To Use The Fetch Api With the fetch api, you make a request by calling fetch(), which is available as a global function in both window and worker contexts. you pass it a request object or a string containing the url to fetch, along with an optional argument to configure the request. The fetch api allows you to access apis and perform a network request using standard request methods such as get, post, put, patch, and delete. the fetch api returns a promise, so you need to chain the function call with .then() and .catch() methods, or use the async await syntax.

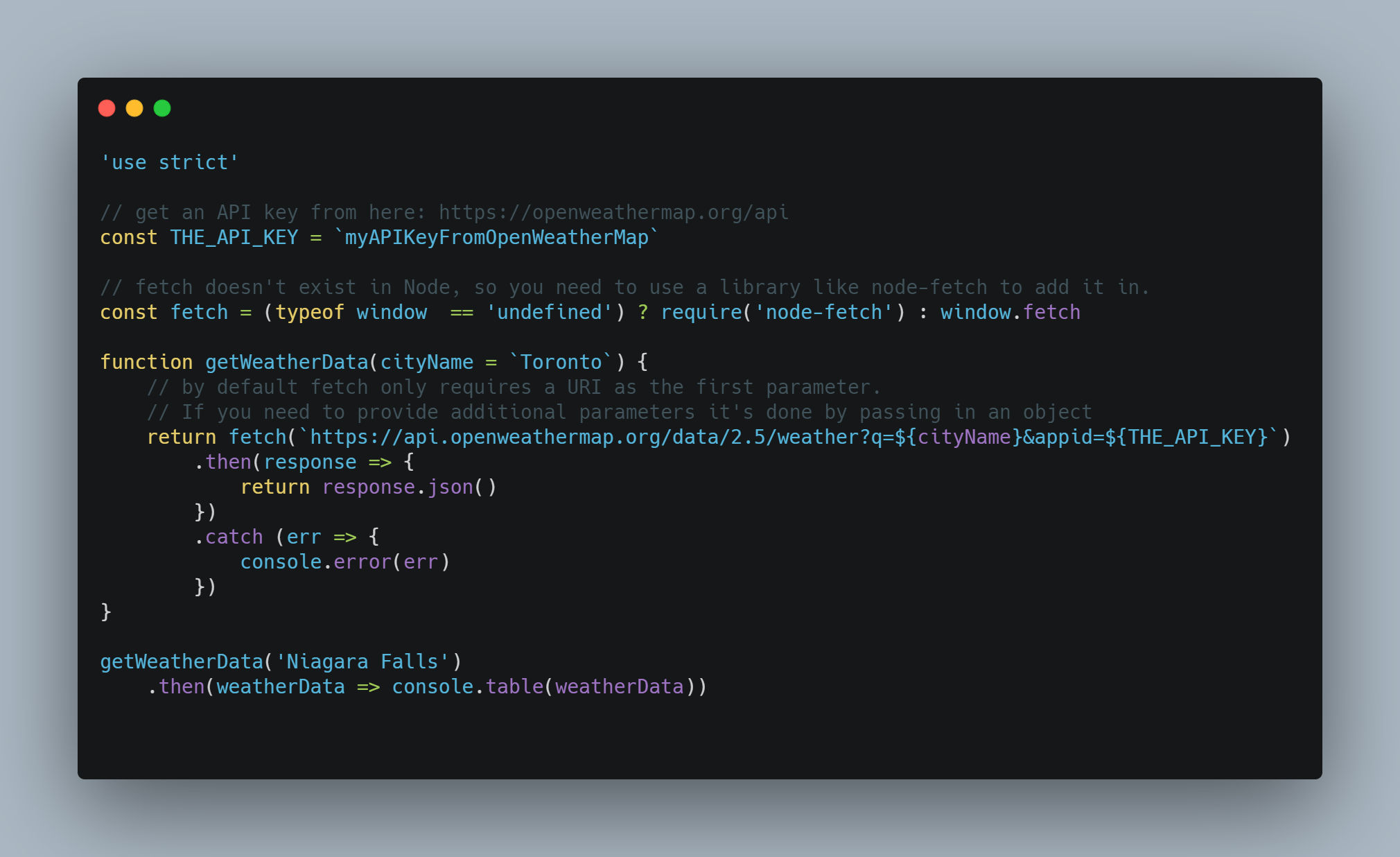
Fetch Simple Example Brian Cline Fetch () sends an http request to the specified url. .json () parses the response body as json. .then () handles the resolved promise with the fetched data, and .catch () catches any errors (e.g., network issues). Learn how to use the javascript fetch api for get and post requests. this step by step guide covers syntax, practical examples, error handling, and best prac…. The fetch api interface allows web browser to make http requests to web servers. 😀 no need for xmlhttprequest anymore. the numbers in the table specify the first browser versions that fully support fetch api: the example below fetches a file and displays the content:. Fetch api provides a simpler and more flexible way to make http requests compared to xmlhttprequest object. use fetch() method to make an asynchronous web request to a url.

Using Fetch Api To Make Http Requests In Javascript The fetch api interface allows web browser to make http requests to web servers. 😀 no need for xmlhttprequest anymore. the numbers in the table specify the first browser versions that fully support fetch api: the example below fetches a file and displays the content:. Fetch api provides a simpler and more flexible way to make http requests compared to xmlhttprequest object. use fetch() method to make an asynchronous web request to a url. In this comprehensive tutorial, you‘ll learn: and more! by the end, you‘ll thoroughly understand how to leverage the full power of fetch to communicate with apis. the original xmlhttprequest (xhr) api made a huge impact by enabling asynchronous requests without full page reloads. this powered more interactive and performant web uis. Master javascript’s fetch api with real examples. learn async await, error handling, and headers—perfect for beginners. One popular way to perform api requests in javascript is by using the fetch api. in this article, we will explore what the fetch api is, how it works, and i'll provide practical examples to guide you through fetching data from an api using this powerful tool. In this tutorial, you will learn about the javascript fetch api. by the end of the tutorial, you should be able to use the fetch() method to fetch for information from a server. let's get started ! what is the javascript fetch api ? the javascript fetch api is a modern interface use to fetch for resources from a server.

Javascript Fetch Api Complete Guide To Javascript Fetch Api In this comprehensive tutorial, you‘ll learn: and more! by the end, you‘ll thoroughly understand how to leverage the full power of fetch to communicate with apis. the original xmlhttprequest (xhr) api made a huge impact by enabling asynchronous requests without full page reloads. this powered more interactive and performant web uis. Master javascript’s fetch api with real examples. learn async await, error handling, and headers—perfect for beginners. One popular way to perform api requests in javascript is by using the fetch api. in this article, we will explore what the fetch api is, how it works, and i'll provide practical examples to guide you through fetching data from an api using this powerful tool. In this tutorial, you will learn about the javascript fetch api. by the end of the tutorial, you should be able to use the fetch() method to fetch for information from a server. let's get started ! what is the javascript fetch api ? the javascript fetch api is a modern interface use to fetch for resources from a server.
Comments are closed.