Javascript Es6 Default Function Parameters

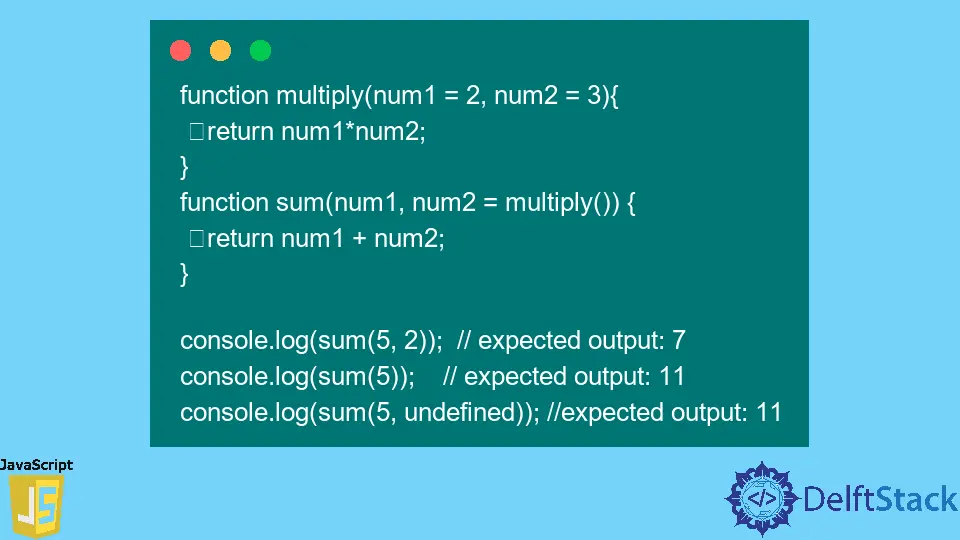
Javascript Default Function Parameters Delft Stack Default function parameters allow named parameters to be initialized with default values if no value or undefined is passed. Function parameters with default values are initialized with default values if they contain no value or are undefined. javascript function parameters are defined as undefined by default. however, it may be useful to set a different default value. that is where default parameters come into play. syntax: function name(parameter=value.

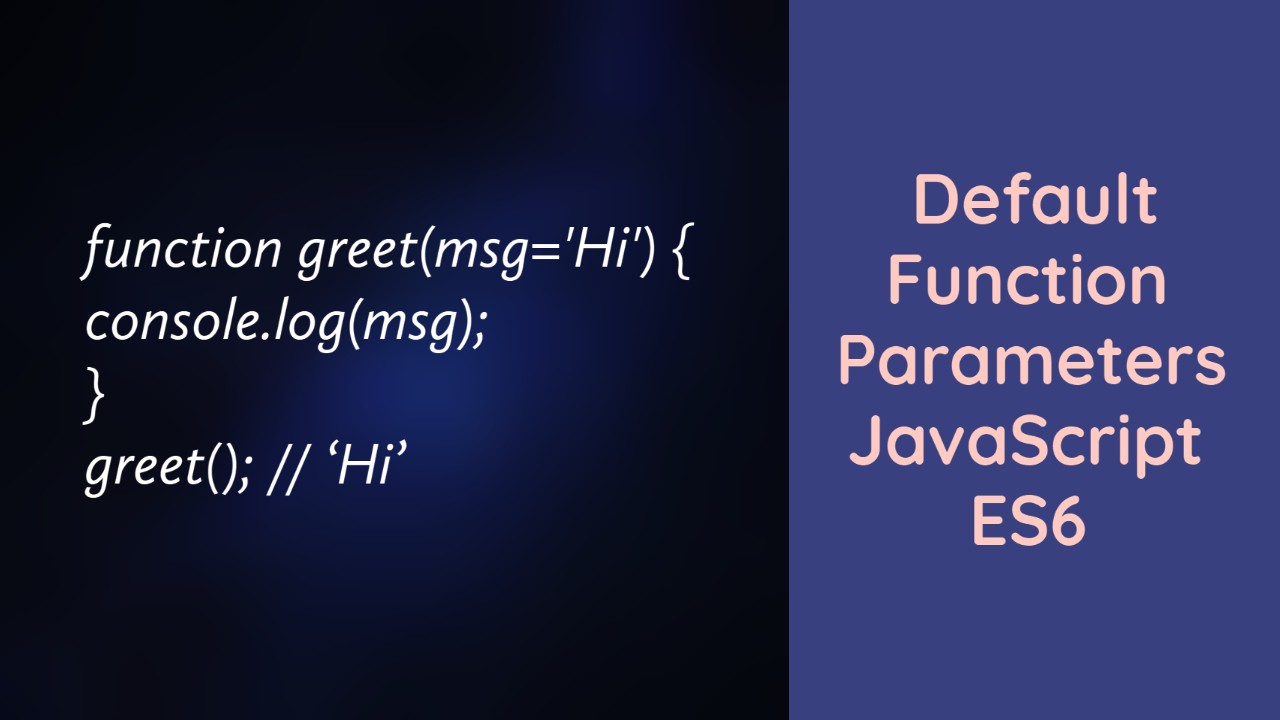
Javascript Es6 Arrow Function Default Parameters Multiple Return Enabling default parameter values in javascript functions is nothing new and es6 now includes this as a feature. this article discusses some of the subtleties and gotchas in relation to default parameters. Es6 default parameters provide a powerful way to write clean, safe, and efficient javascript functions. they help in preventing errors, reducing boilerplate code, and enhancing function. In javascript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. sometimes, you can use the terms argument and parameter interchangeably. Default parameters in javascript allow us to specify a default value for function parameters, in case no value is provided when the function is called. this can be especially useful when we want to provide a fallback option for when certain arguments are missing.

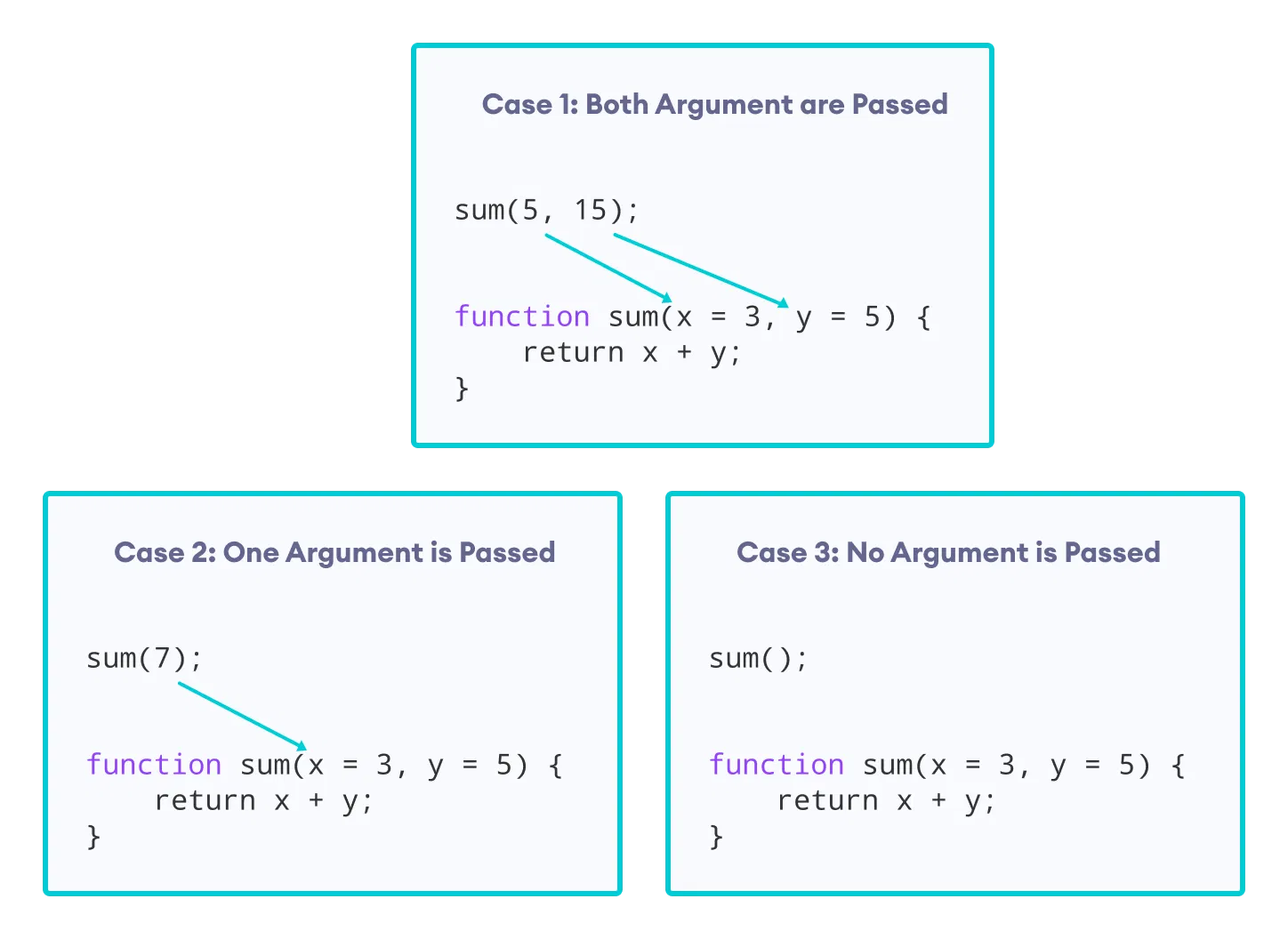
Default Function Parameters In Javascript Es6 In javascript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. sometimes, you can use the terms argument and parameter interchangeably. Default parameters in javascript allow us to specify a default value for function parameters, in case no value is provided when the function is called. this can be especially useful when we want to provide a fallback option for when certain arguments are missing. Learn how to effectively use default parameters in javascript functions. this comprehensive guide explores modern es6 syntax, older methods, and best practices for clean and maintainable code. In this tutorial, we're going to learn about es6 default parameters in javascript functions. we're going to see how we used to define default parameters before es6 and how we can do it using es6 syntax. With default parameters in es6, you have the ability to define default values for these arguments, ensuring that your functions behave as expected even when certain arguments are not passed. let's take a closer look at how default parameters work in es6. Starting from javascript es6, we can provide default values for function parameters. these default values are used when the function is called without passing the corresponding arguments. here's a quick example of javascript default parameters. you can read the rest of the tutorial for more details. example.

Javascript Default Parameters Learn how to effectively use default parameters in javascript functions. this comprehensive guide explores modern es6 syntax, older methods, and best practices for clean and maintainable code. In this tutorial, we're going to learn about es6 default parameters in javascript functions. we're going to see how we used to define default parameters before es6 and how we can do it using es6 syntax. With default parameters in es6, you have the ability to define default values for these arguments, ensuring that your functions behave as expected even when certain arguments are not passed. let's take a closer look at how default parameters work in es6. Starting from javascript es6, we can provide default values for function parameters. these default values are used when the function is called without passing the corresponding arguments. here's a quick example of javascript default parameters. you can read the rest of the tutorial for more details. example.
Comments are closed.