Javascript Asp Net Mvc Actionlink Adding Route Value Dynamically

Javascript Asp Net Mvc Actionlink Adding Route Value Dynamically I need sent system local datetime value to controller. i must use javascript for this but actionlinks listing dynamically from database. i try this but couldnt sent value to controller. function. The main idea is to generate the link with all required parameters and format the href with javascript, like string.format in c#. generate the link: @html.actionlink("link", "action", "controller", new { foo = "{0}", bar = "{1}"}, htmlattributes: new { @class = "menulink" }).

Configuring My Route In Asp Net Mvc Stack Overflow Instead of using the default mvc route, we can use the new feature mapdynamiccontrollerroute, and point it at our custom dynamicroutevaluetransformer, which will run the route value transformation that we mentioned earlier. Set the route parameter via the @{} code block: in the code block, define the variable and set the value, then use them on the a tag asp route {value} attribute. If you render a link to another controller view, you can just use the method 'html.actionlink' on a view. if you want to submit additional parameters action parameters in the link, you can use the overloads of 'html.actionlink'. In this article, you will learn the use of the ajax.actionlink helper and html.actionlink. i will compare both to show you how they differ. okay, let's begin with html.actionlink. html.actionlink creates a hyperlink on a view page and the user clicks it to navigate to a new url.

Javascript Adding Rows Dynamically In Asp Net Core Mvc Not Working If you render a link to another controller view, you can just use the method 'html.actionlink' on a view. if you want to submit additional parameters action parameters in the link, you can use the overloads of 'html.actionlink'. In this article, you will learn the use of the ajax.actionlink helper and html.actionlink. i will compare both to show you how they differ. okay, let's begin with html.actionlink. html.actionlink creates a hyperlink on a view page and the user clicks it to navigate to a new url. I'd like to use routevalues, but i don't understand why this error is being thrown. how can i get my controller method to accept query string parameters? the only route mapping i have is: routes.maproute(. Instead of using the default mvc route, we can use the new feature mapdynamiccontrollerroute, and point it at our custom dynamicroutevaluetransformer, which will run the route value transformation that we mentioned earlier. When generating the action link on the server you could put some special placeholder for the userid route value: "edit", . "edituser", . "user", . new { . userid = " userid " . }, new ajaxoptions { onsuccess = "showedituserform", updatetargetid = "edituserdetails", insertionmode = insertionmode.replace, httpmethod = "get" }, . new { . I have a method in my mvc controller, that when invoked downloads a document. i have a bootstrap modal, where the href resides which points to this method. @html.actionlink ("download", "download".

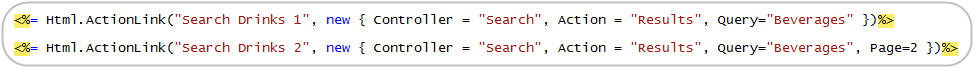
Scottgu S Blog Asp Net Mvc Framework Part 2 Url Routing I'd like to use routevalues, but i don't understand why this error is being thrown. how can i get my controller method to accept query string parameters? the only route mapping i have is: routes.maproute(. Instead of using the default mvc route, we can use the new feature mapdynamiccontrollerroute, and point it at our custom dynamicroutevaluetransformer, which will run the route value transformation that we mentioned earlier. When generating the action link on the server you could put some special placeholder for the userid route value: "edit", . "edituser", . "user", . new { . userid = " userid " . }, new ajaxoptions { onsuccess = "showedituserform", updatetargetid = "edituserdetails", insertionmode = insertionmode.replace, httpmethod = "get" }, . new { . I have a method in my mvc controller, that when invoked downloads a document. i have a bootstrap modal, where the href resides which points to this method. @html.actionlink ("download", "download".
Solved Asp Net Mvc 5 How Can I Post Textarea Value Using Html When generating the action link on the server you could put some special placeholder for the userid route value: "edit", . "edituser", . "user", . new { . userid = " userid " . }, new ajaxoptions { onsuccess = "showedituserform", updatetargetid = "edituserdetails", insertionmode = insertionmode.replace, httpmethod = "get" }, . new { . I have a method in my mvc controller, that when invoked downloads a document. i have a bootstrap modal, where the href resides which points to this method. @html.actionlink ("download", "download".

Routing In Asp Net Mvc Application Dot Net Tutorials
Comments are closed.