Introduction To Chrome Devtools For Css Css Web Development

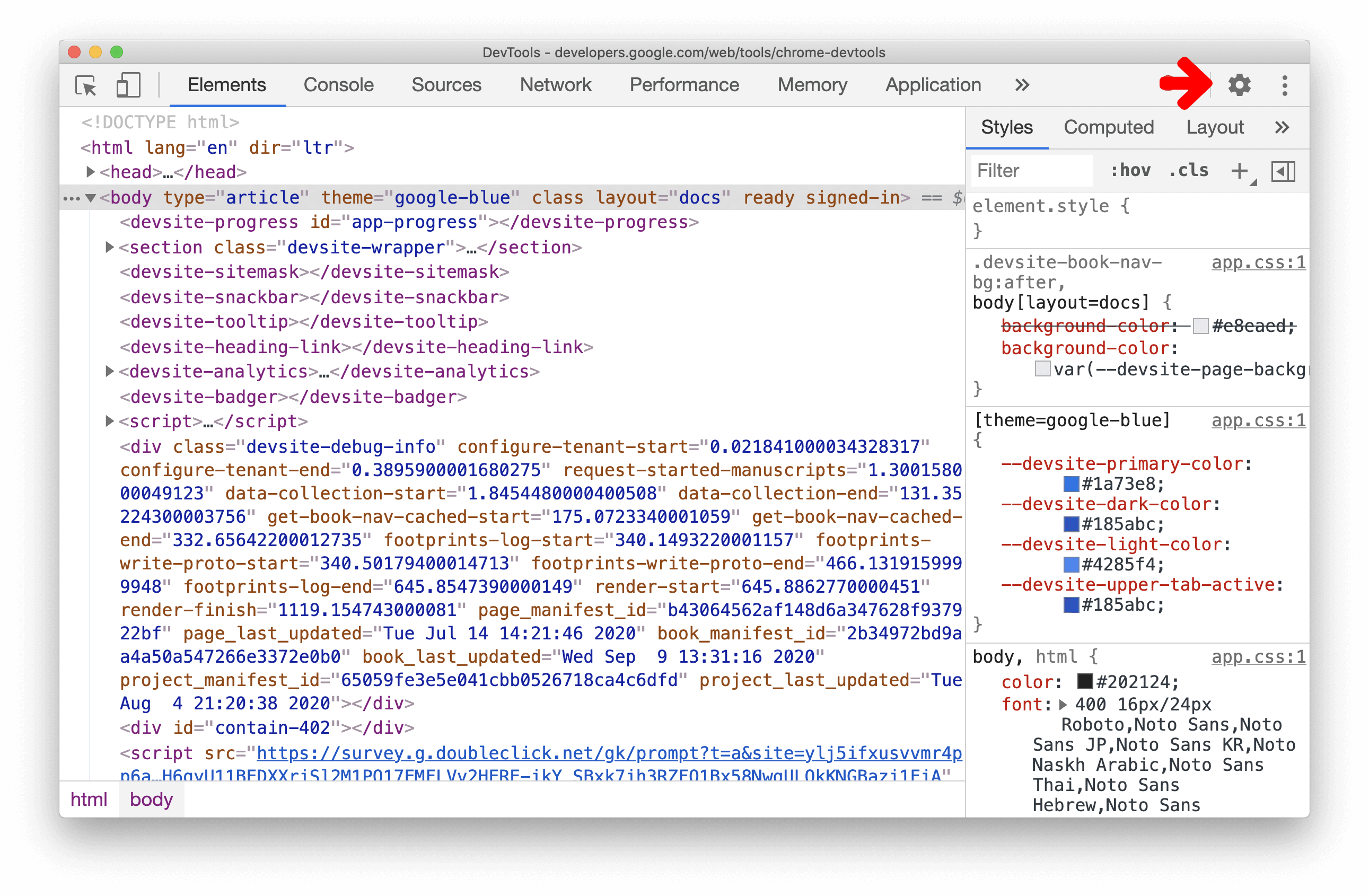
Css Experimental Overview Chrome In this guide, i’ll cover five broad areas on the use of chrome devtools to: view css in both style and sources tabs. edit and filter in the style and computed tabs. simulate a mobile viewport. Let’s start with a short intro about chrome devtools. it’s a set of developer tools built into the chrome browser and available completely for free. to start using them you just need to open the page to test in chrome browser and open chrome devtools. you can do it in many ways:.

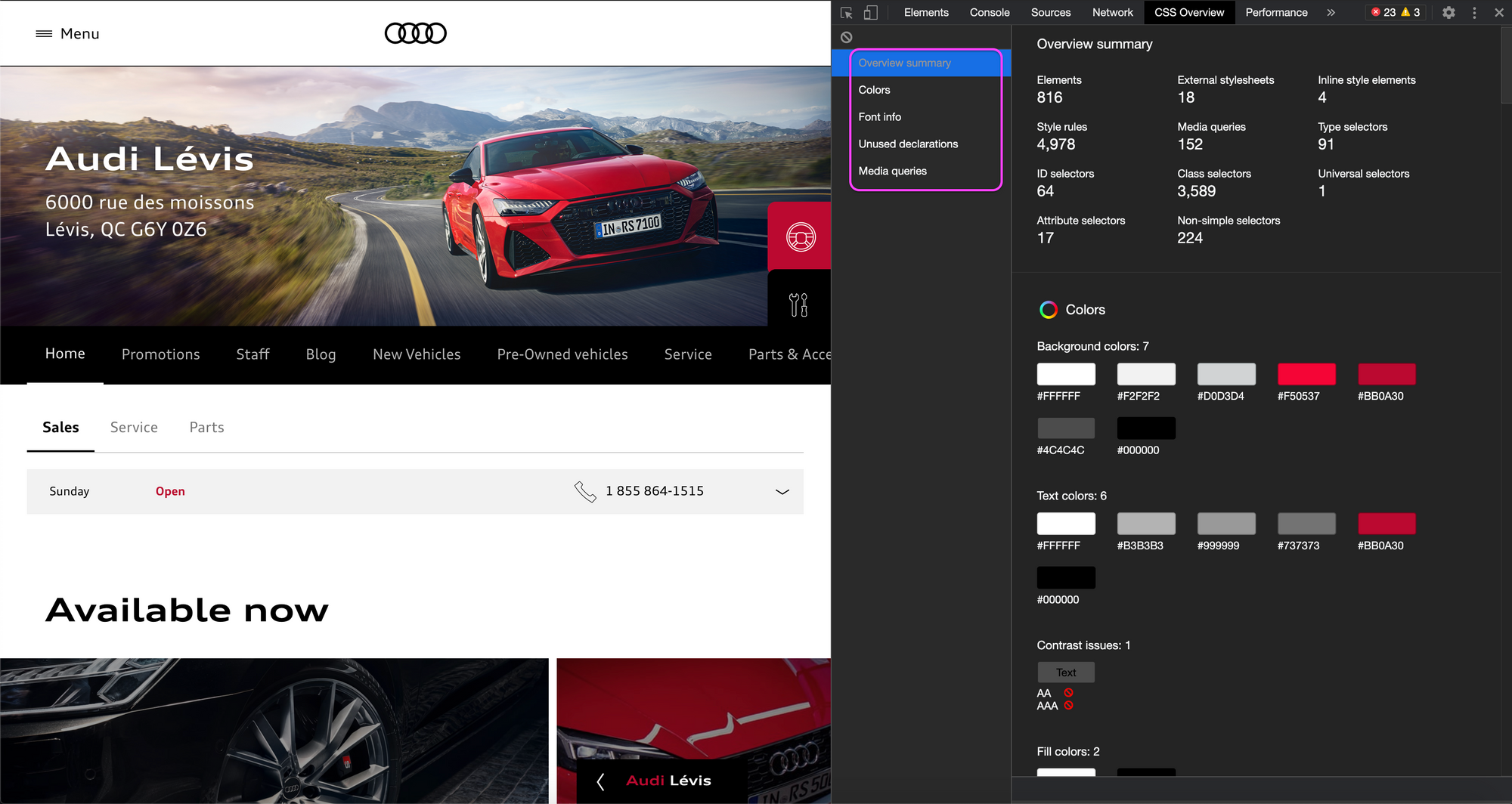
Chrome Devtools Css Overview Chrome provides a set of developer tools for developing and debugging web pages. developer tools is also referred to as devtools. devtools support layout design, code optimization, and javascript development. dev tools provides the structure of a given page as the browser interprets it. experiment: load in chrome.

Chrome Devtools Css Overview

Chrome Devtools Crash Course Using Chrome Inspector For Css

Introduction To Chrome Devtools For Css Css Web Development

Introduction To Chrome Devtools For Css Css Web Development
Comments are closed.