Input With Floating Placeholder Using Only Html Css In 2024 Html

Input With Floating Placeholder Using Only Html Css In 2024 Html Learn how to create elegant and accessible floating labels for form inputs using pure css. this step by step guide covers html structure, css styles, and transitions for a clean, modern form design without javascript dependencies. In order for the label to be inside the input, we can use transform: translate(). we can also use a lighter color to really make it look like a native placeholder. here is the relevant css for the initial state (the values used for the translation can vary depending on font size, positioning, etc.).

Input With Floating Placeholder Using Only Html Css Artofit Step by step guide about how to make the google's material design input floating label in css with no javascript, and a bonus tailwind version. Add space to you placeholder by default and after that use input:not(:placeholder shown) property to check if input is empty or not. here working example of your code.

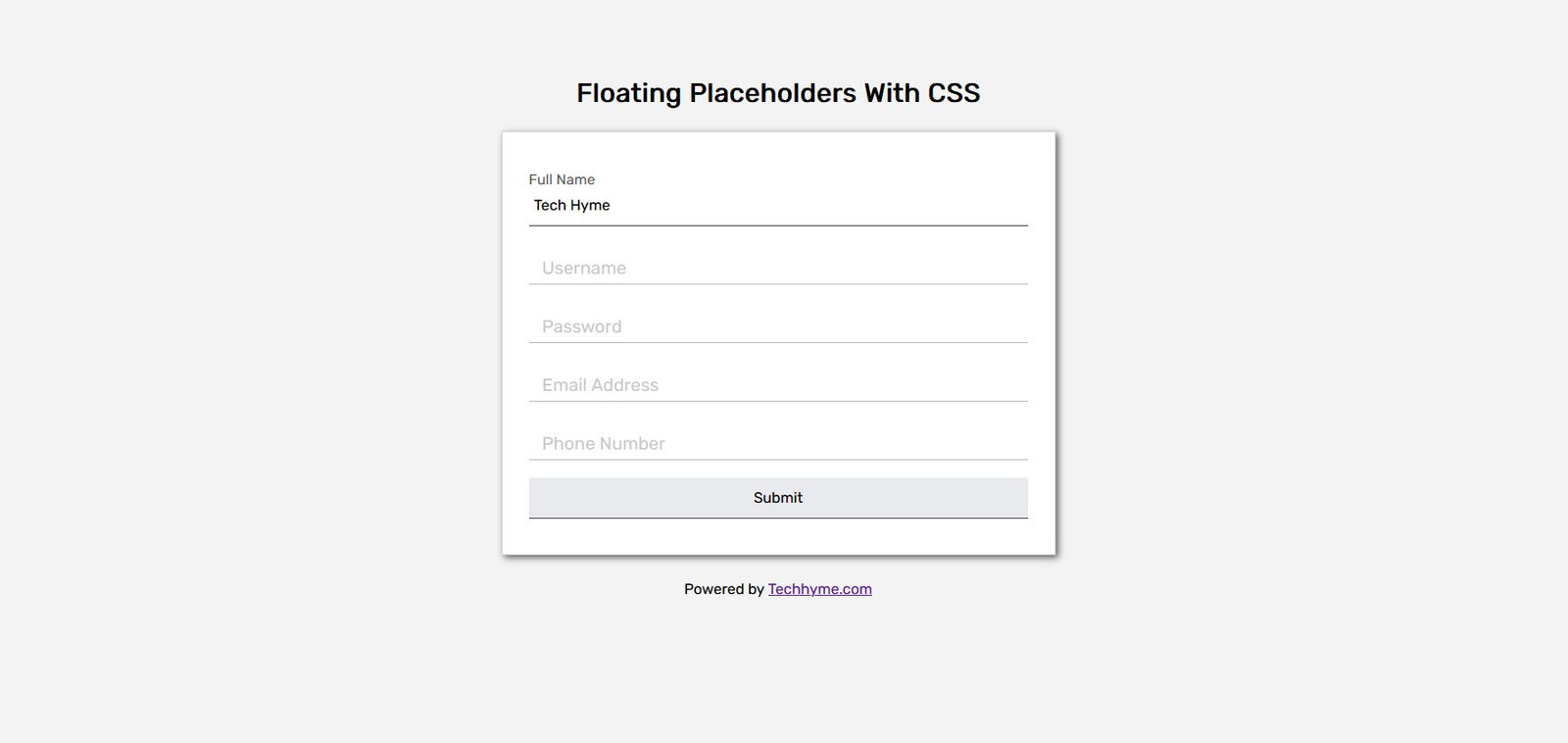
Demo Floating Placeholder With Css Html Css Tutorial Tech Hyme

Demo Floating Placeholder With Css Html Css Tutorial Tech Hyme

Demo Floating Placeholder With Css Html Css Tutorial Tech Hyme

Simple Floating Placeholder In Html And Css By Maketechstuff Medium
Comments are closed.