Initializing Arrays With Ranges In Javascript Labex

Create And Manipulate Arrays In Javascript Labex This function initializes an array containing the numbers in a specified range, with the option to include a step value. we will learn how to use array.from (), the map () function, and default parameter values to create a flexible and reusable function for generating arrays with a range of values. This function initializes an array containing the numbers in a specified range, with the option to include a step value. we will learn how to use array.from(), the map() function, and default parameter values to create a flexible and reusable function for generating arrays with a range of values.

Initializing Mapped Arrays In Javascript Labex Learn how to create, initialize, and manipulate javascript arrays through practical exercises, exploring array indexing, element access, and basic array operations. Learn how to initialize and fill arrays with specific values in javascript using the array () constructor and array.prototype.fill () method. Learn how to initialize an array with a reversed range using javascript's array.from () and array.prototype.map () methods. Based on the benchmark results, the while loop and the for loop with array.push are the most efficient methods for creating an array filled with a range of numbers.

Initializing Arrays With Ranges In Javascript Labex Learn how to initialize an array with a reversed range using javascript's array.from () and array.prototype.map () methods. Based on the benchmark results, the while loop and the for loop with array.push are the most efficient methods for creating an array filled with a range of numbers. Most of the tutorials that i've read on arrays in javascript (including w3schools and devguru) suggest that you can initialize an array with a certain length by passing an integer to the array constructor using the var test = new array(4); syntax. This post will discuss how to initialize an array with a range from 0 to n in javascript. there are several ways to create a numbered integer array from 0 (inclusive) to n (exclusive), incremented by step 1, where the value n is dynamic. 1. using es6 spread operator. 2. using underscore range() method. 3. using array.from() function. Initializing an array using array constructor involves invoking new array () and optionally passing initial elements as arguments. alternatively, specifying the desired length as a single argument creates an array with undefined elements. You can use it to create an array of numbers within a specified range. in this article, you will learn what the .from() static method is all about, how it works, and how you can create a range of numbers in javascript.

Javascript 免费实验室 在线练习 Javascript Labex Most of the tutorials that i've read on arrays in javascript (including w3schools and devguru) suggest that you can initialize an array with a certain length by passing an integer to the array constructor using the var test = new array(4); syntax. This post will discuss how to initialize an array with a range from 0 to n in javascript. there are several ways to create a numbered integer array from 0 (inclusive) to n (exclusive), incremented by step 1, where the value n is dynamic. 1. using es6 spread operator. 2. using underscore range() method. 3. using array.from() function. Initializing an array using array constructor involves invoking new array () and optionally passing initial elements as arguments. alternatively, specifying the desired length as a single argument creates an array with undefined elements. You can use it to create an array of numbers within a specified range. in this article, you will learn what the .from() static method is all about, how it works, and how you can create a range of numbers in javascript.

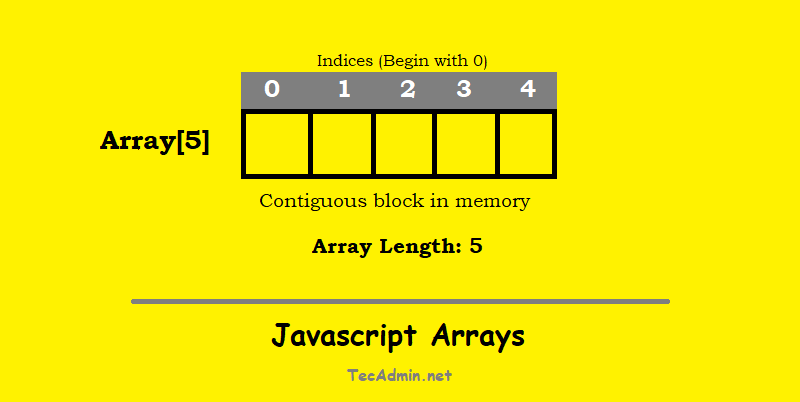
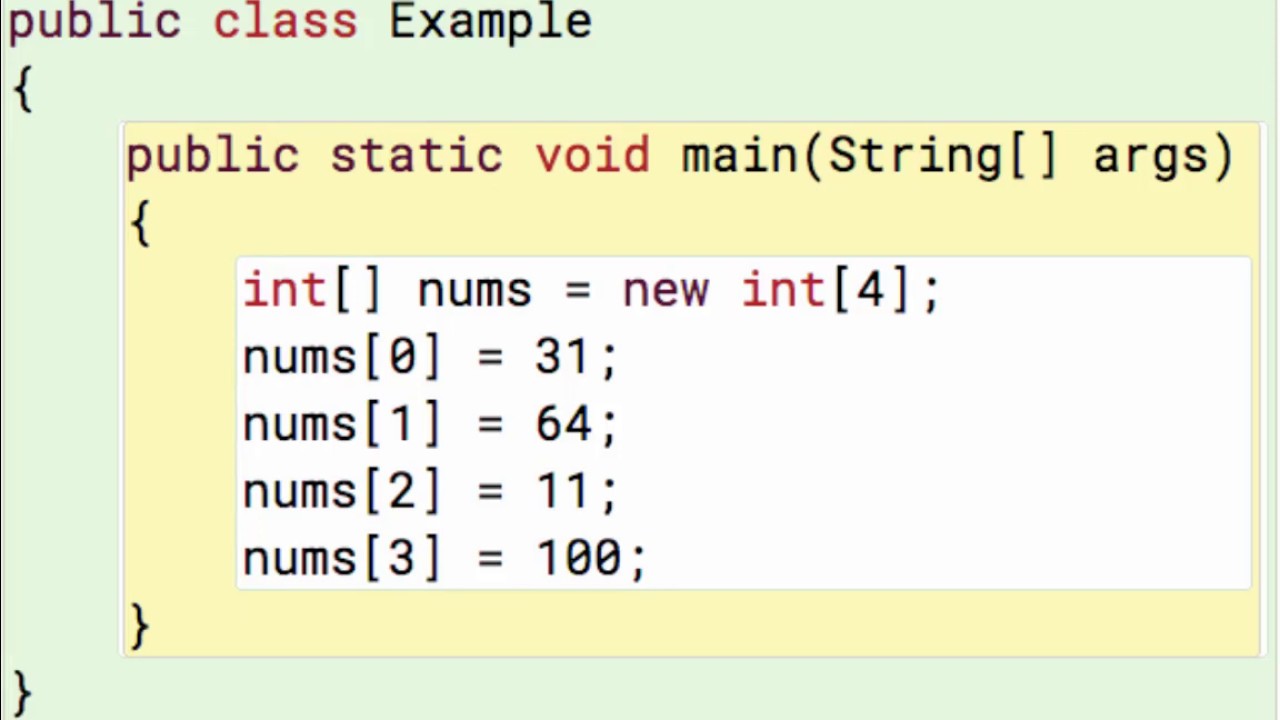
Javascript Arrays A Beginner S Guide Tecadmin Initializing an array using array constructor involves invoking new array () and optionally passing initial elements as arguments. alternatively, specifying the desired length as a single argument creates an array with undefined elements. You can use it to create an array of numbers within a specified range. in this article, you will learn what the .from() static method is all about, how it works, and how you can create a range of numbers in javascript.

Arrays Javascript
Comments are closed.