Implementing Routing And Lazy Loading Routes In Angular Application Angular 10 Asp Net Core 3 0

Angular Routing Fundamentals Navigate Your Angular Application In your angular application you need to create feature modules that encapsulate specific parts of your application. these modules can be loaded independently, and you can specify which modules should be lazy loaded based on the routes. step 1: configure routes. Instead of loading all modules and their associated components at once during the initial application load, lazy loading allows modules to be loaded asynchronously as the user navigates to the corresponding routes.

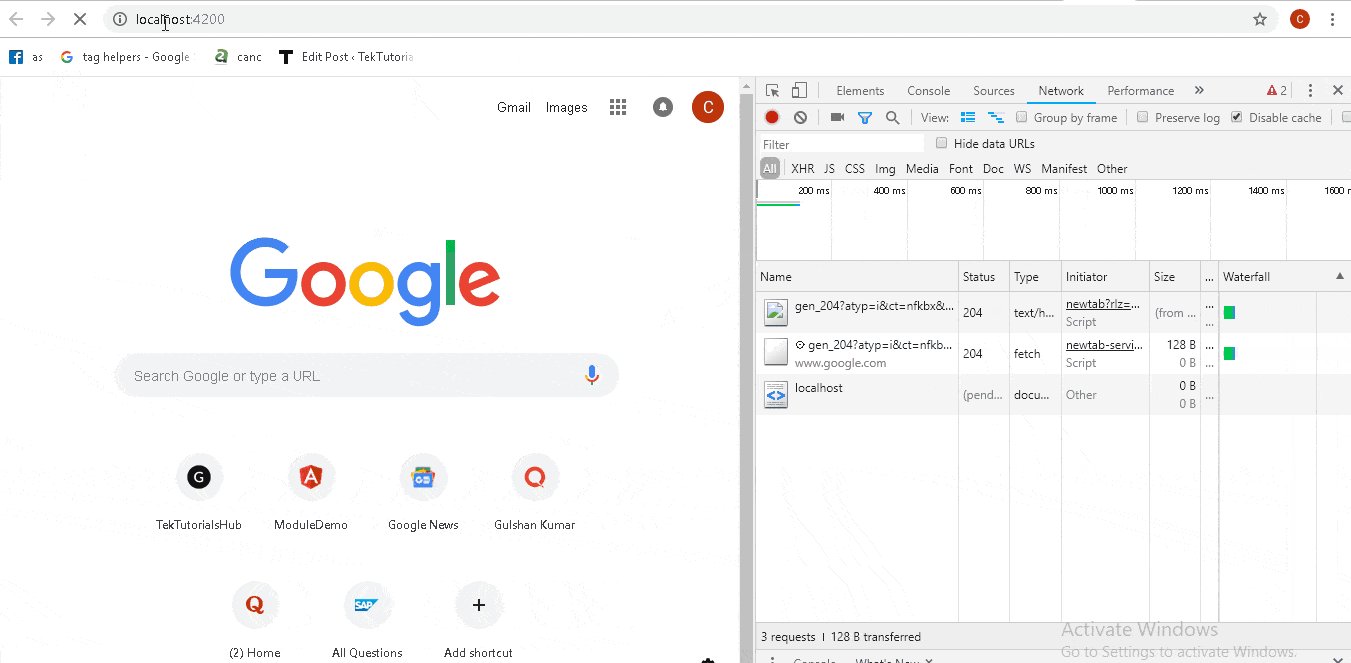
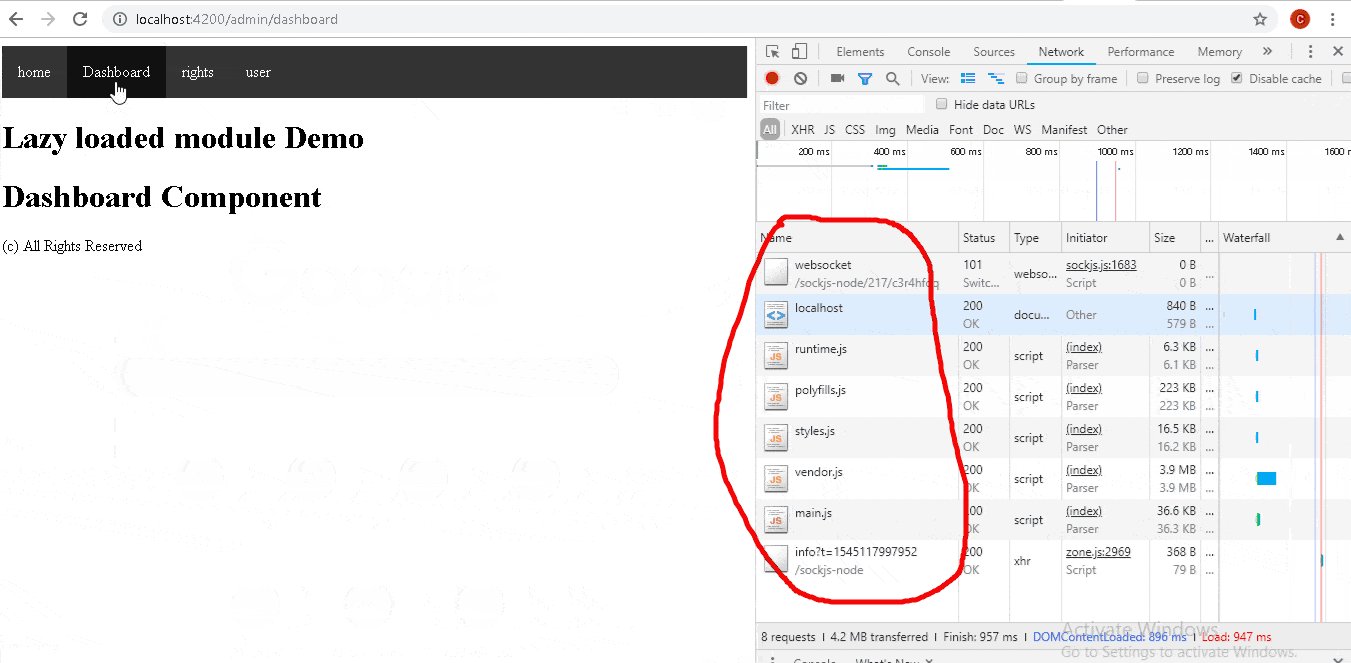
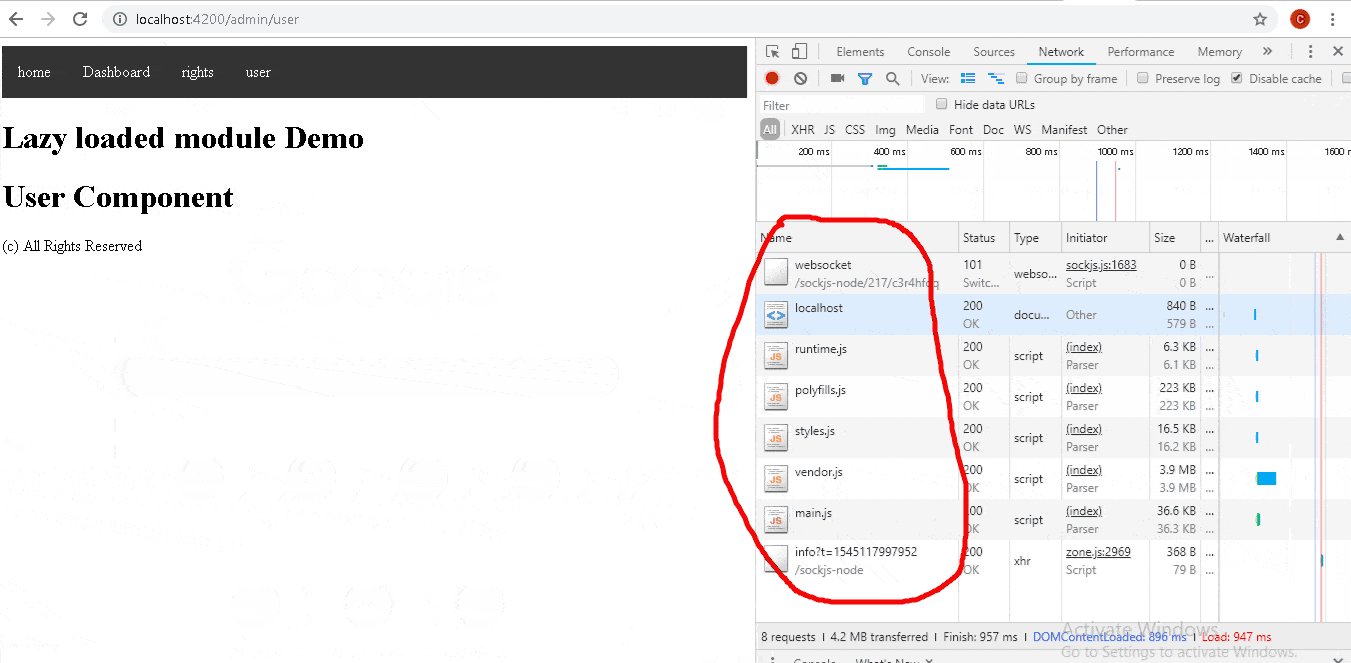
Angular Lazy Loading Routes I will show you the process to create routes in angular 10 application and also show you how to lazy load routes in angular 10 application.

Guide To Lazy Loading In Angular Tektutorialshub
Comments are closed.