Htmltutorial Learn How To Create An Html File In Visual Studio Code Beginners Guide

Create New Html Files In Visual Studio Code 45 Off In this beginner friendly #htmltutorial, we'll guide you step by step on how to create your first html file using visual studio code. from setting up your development environment. Visual studio code provides basic support for html programming out of the box. there is syntax highlighting, smart completions with intellisense, and customizable formatting. vs code also includes great emmet support. as you type in html, we offer suggestions via html intellisense.

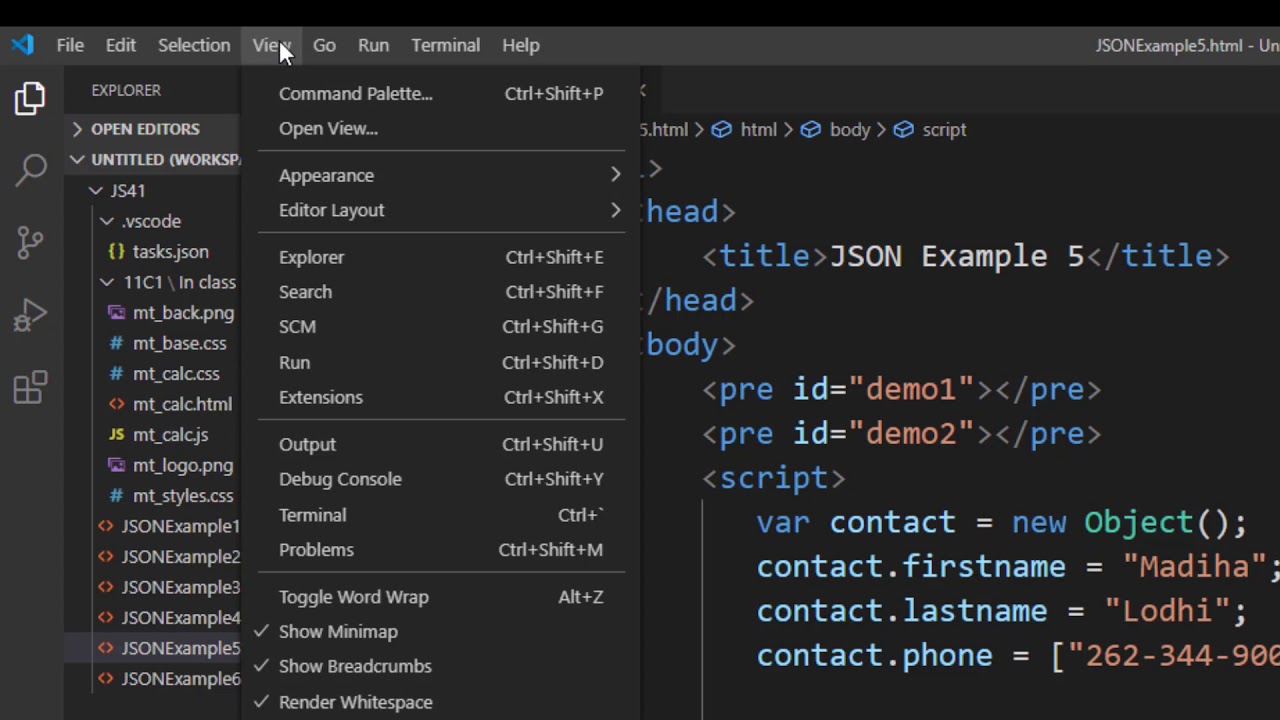
Create New Html Files In Visual Studio Code 49 Off Illustrates basic programming techniques using visual studio code to write html and css. In this tutorial, you will learn how start exploring html and building an html webpage using a freely available code editor. Understanding the basics of html, css, and javascript allows us to craft visually appealing and interactive web pages. we’ll walk through creating a sample website using these fundamental web technologies within visual studio code (vs code). Create a new file: either open an existing html file or create a new file by selecting file > new file from the menu, or using the shortcut ctrl n (windows linux) or cmd n (mac). set file type: if you created a new file, save it with an extension.

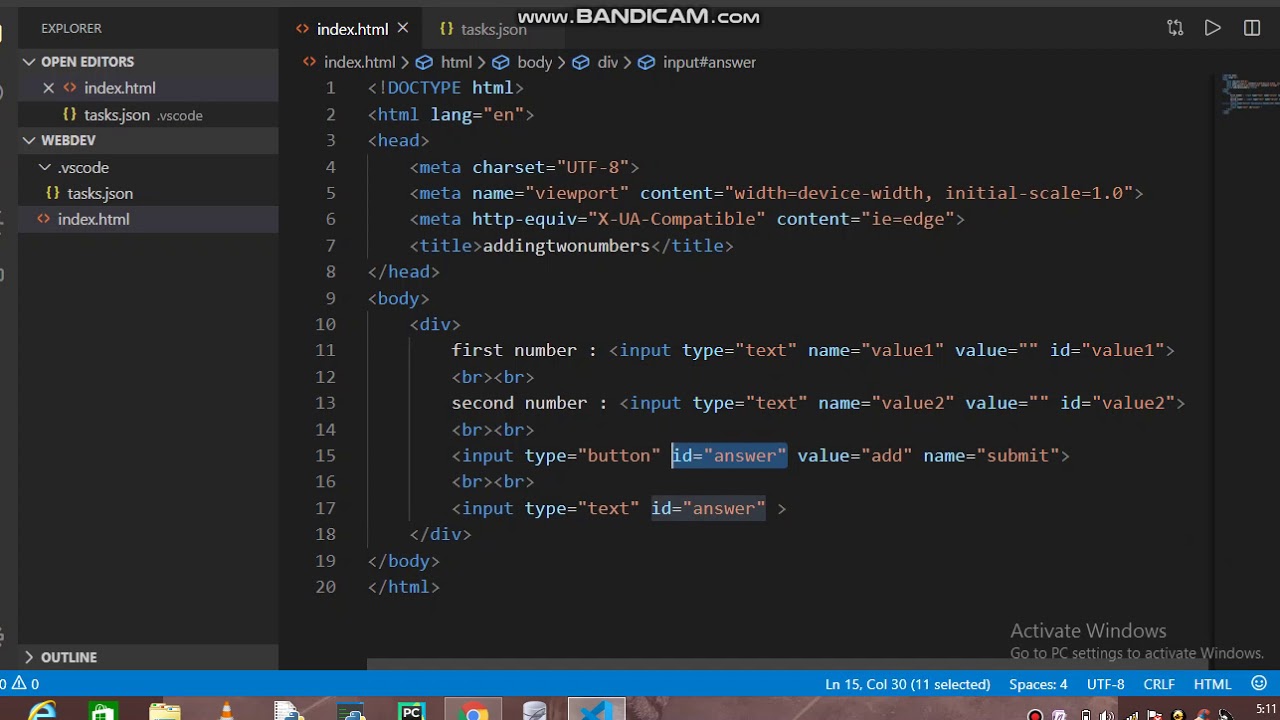
Visual Studio Code Html Mmagarry Understanding the basics of html, css, and javascript allows us to craft visually appealing and interactive web pages. we’ll walk through creating a sample website using these fundamental web technologies within visual studio code (vs code). Create a new file: either open an existing html file or create a new file by selecting file > new file from the menu, or using the shortcut ctrl n (windows linux) or cmd n (mac). set file type: if you created a new file, save it with an extension. In this beginner friendly #htmltutorial, we’ll guide you step by step on how to create your first html file using visual studio code. from setting up your development environment to writing basic html code, this tutorial covers it all!. Luckily there are a number of extensions for visual studio code that allow you to easily run html code from within visual studio code. you can also use the terminal to run an html file. this wikihow article teaches you how to run an html file in visual studio code. open visual studio code. In this beginner's guide, we'll explore how to use visual studio code to write and edit html code. we'll start by learning the basics of html, and work our way up to more advanced. In this article, we will go over the steps necessary to download a popular text editor called visual studio code, also referred to as “vs code.” by the end of the article you will be able to create a folder in visual studio code that contains an html document that you can open in your web browser. what are ‘text editors’?.

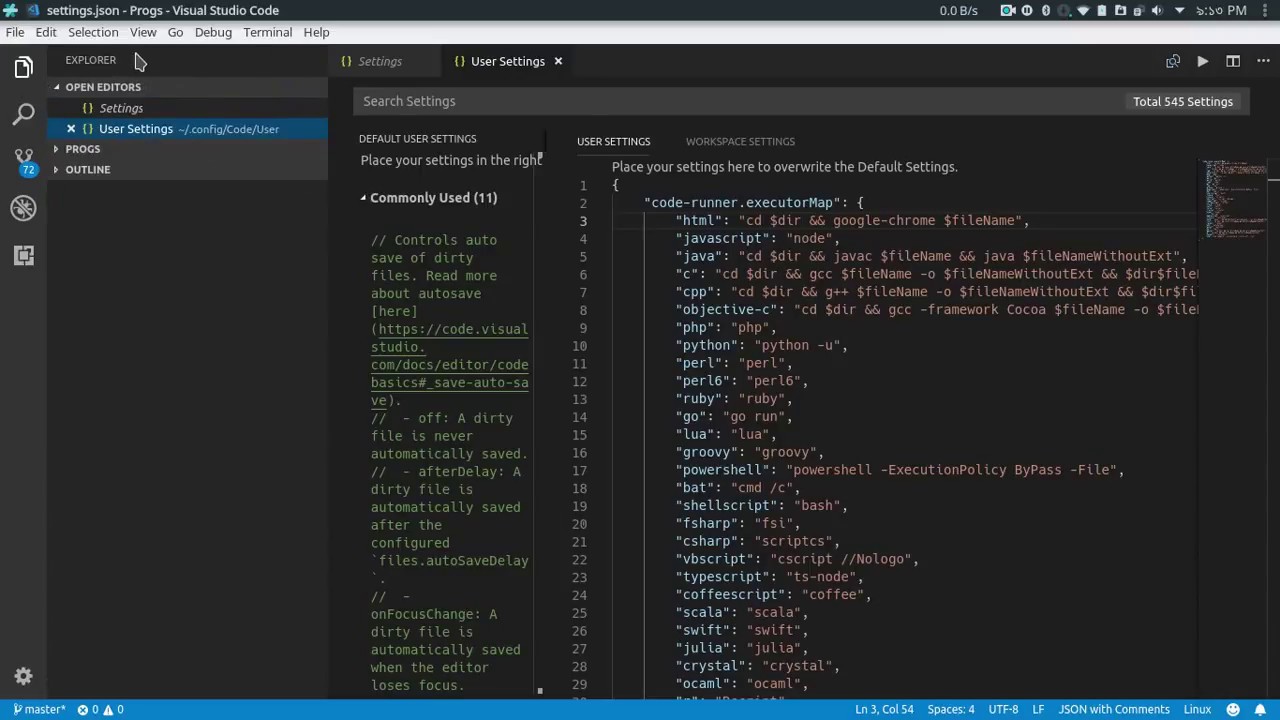
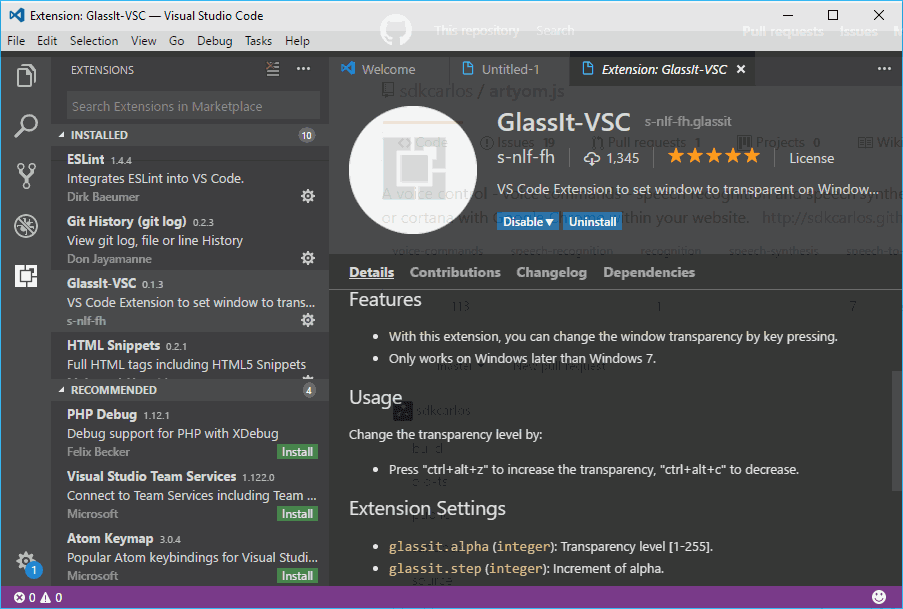
How To Create Html In Visual Studio Code Printable Forms Free Online In this beginner friendly #htmltutorial, we’ll guide you step by step on how to create your first html file using visual studio code. from setting up your development environment to writing basic html code, this tutorial covers it all!. Luckily there are a number of extensions for visual studio code that allow you to easily run html code from within visual studio code. you can also use the terminal to run an html file. this wikihow article teaches you how to run an html file in visual studio code. open visual studio code. In this beginner's guide, we'll explore how to use visual studio code to write and edit html code. we'll start by learning the basics of html, and work our way up to more advanced. In this article, we will go over the steps necessary to download a popular text editor called visual studio code, also referred to as “vs code.” by the end of the article you will be able to create a folder in visual studio code that contains an html document that you can open in your web browser. what are ‘text editors’?.
Comments are closed.