Html How To Make Div With Auto Height Overflow Stack Overflow

Html How To Make Div With Auto Height Overflow Stack Overflow Set position attribute to fixed, set the top and bottom attributes to your liking for the element or div that you want to have an "auto" size of in comparison to its parent element and then set overflow to hidden. The overflow x and overflow y properties specifies whether to change the overflow of content just horizontally or vertically (or both): overflow x specifies what to do with the left right edges of the content.

Css Div With 100 Height And Overflow Auto Stack Overflow Use these shorthand utilities for quickly configuring how content overflows an element. adjust the overflow property on the fly with four default values and classes. these classes are not responsive by default. this is an example of using .overflow auto on an element with set width and height dimensions. by design, this content will vertically.

Javascript Change Div Height If Text Overflow Stack Overflow

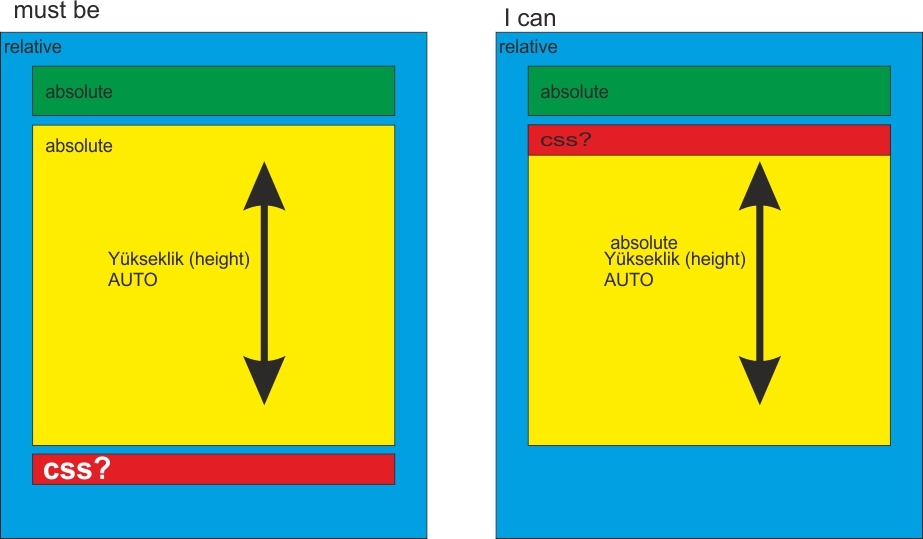
Css Height Auto After Div Position Stack Overflow
Comments are closed.