Hsl Function With Example In Css

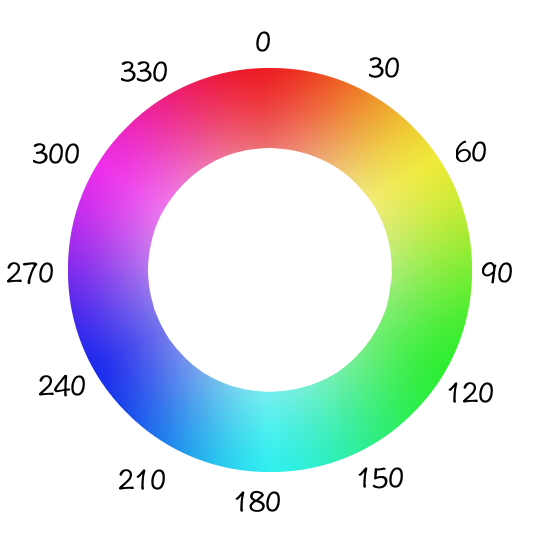
Css Hsl Colors Pdf Hue Color I am looking for an algorithm to convert between hsl color to rgb. it seems to me that hsl is not very widely used so i am not having much luck searching for a converter. Hsl的h (hue)分量,代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。 色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。.

Css Hsl Function Geeksforgeeks Hsl: hsl(10, 55%, 20%); now hold your hand above it, like a couple of inches above the surface. your hand's shadow now makes the desktop a bit darker, right? now, it's impossible to represent this colour change in hex or rgb, without changing the colour itself. but in hsl, it's a absolute breeze— simply decrease the lightness value, and bam!. I need a color converter to convert from hsl to rgb and hex value. i am going to do similar like this. i am using jquery and jquery ui range slider for this. here is my code: $(function() {. The article on hsl and hsv explains the differences using color cylinders: hsl and hsv. basically, hue is the same for hsb and hsl but the saturation takes different values, and brightness and lightness are also different. if not, why isn't there an hsbl or even hsblv? i don't get the point. both hsb hsv and hsl can represent any rgb. You're trying to declare oklch() colors in hsl() (by the way, oklch(var( variable)) wouldn't work either). you can't pass an already declared color to a new color declaration.

Css Hsl Function The article on hsl and hsv explains the differences using color cylinders: hsl and hsv. basically, hue is the same for hsb and hsl but the saturation takes different values, and brightness and lightness are also different. if not, why isn't there an hsbl or even hsblv? i don't get the point. both hsb hsv and hsl can represent any rgb. You're trying to declare oklch() colors in hsl() (by the way, oklch(var( variable)) wouldn't work either). you can't pass an already declared color to a new color declaration. The returned value is an hsl array, which can be used immediately in css. if your environment needs rgb colors you can use an hsl to rgb conversion function, such as in this earlier so question. I'm currently trying to convert hsl color codes to hsv and vice versa in python, but can't find an easy way to do this. i tried converting the codes indirectly by converting hsl to rgb and rgb to hsv using the colorsys package. I don't think tailwind is relevant here. your primary is not even remotely the same as your primary foreground in hsl (hue, saturation, and lightness), if you want a colour which is lighter, you'd just increase your l value. however, it seems you want to decrease your opacity instead so you just provide an alpha value as the fourth parameter (see block 4). although i would recommend just. Learn how to dynamically change the color of an element to a lighter or darker shade using css.

Css Hsl Color Introduction Since1979 The returned value is an hsl array, which can be used immediately in css. if your environment needs rgb colors you can use an hsl to rgb conversion function, such as in this earlier so question. I'm currently trying to convert hsl color codes to hsv and vice versa in python, but can't find an easy way to do this. i tried converting the codes indirectly by converting hsl to rgb and rgb to hsv using the colorsys package. I don't think tailwind is relevant here. your primary is not even remotely the same as your primary foreground in hsl (hue, saturation, and lightness), if you want a colour which is lighter, you'd just increase your l value. however, it seems you want to decrease your opacity instead so you just provide an alpha value as the fourth parameter (see block 4). although i would recommend just. Learn how to dynamically change the color of an element to a lighter or darker shade using css.

Hsl Function With Example In Css I don't think tailwind is relevant here. your primary is not even remotely the same as your primary foreground in hsl (hue, saturation, and lightness), if you want a colour which is lighter, you'd just increase your l value. however, it seems you want to decrease your opacity instead so you just provide an alpha value as the fourth parameter (see block 4). although i would recommend just. Learn how to dynamically change the color of an element to a lighter or darker shade using css.

Hsl In Css Technology Science Other News
Comments are closed.