How To View Blurred Answers Using Javascript

How To View Blurred Content On Websites 2015 answer: according to ui events, you can use the relatedtarget property of the event: used to identify a secondary eventtarget related to a focus event, depending on the type of event. for blur events, relatedtarget: event target receiving focus. example: event.target.classname = 'blurred'; if(event.relatedtarget). About press copyright contact us creators advertise developers terms privacy policy & safety how works test new features nfl sunday ticket © 2024 google llc.
:max_bytes(150000):strip_icc()/C4-ViewBlurredTextonWebsites-annotated-2d9339008e7d4582aba924c23738662e.jpg)
How To View Blurred Text On Websites In this comprehensive guide, we explored various methods for viewing blurred text on websites, including using browser developer tools, javascript bookmarklets, browser extensions, third party tools, and css injection. There is also a message down the page (explaining why the page is blurred) that hides part of the text. in that case, you can add this filter: brooo, help, where should i exactly put that code? should i just copy that link into the dashboard, use the change and it should work? or do i have to change stuff in the code you wrote?. How to view blurred text on websites copy the url of the page you want to read. go to google translate and paste the url into the text box on the left. press enter. click on the url result that displays on the right. it will open in a new tab or window, and the text should now be unblurred. When faced with a tricky question or puzzling problem on a website, sometimes the answer lies hidden within the code. by utilizing the inspect element feature in your web browser, you can delve into the underlying structure of the webpage and uncover valuable information.

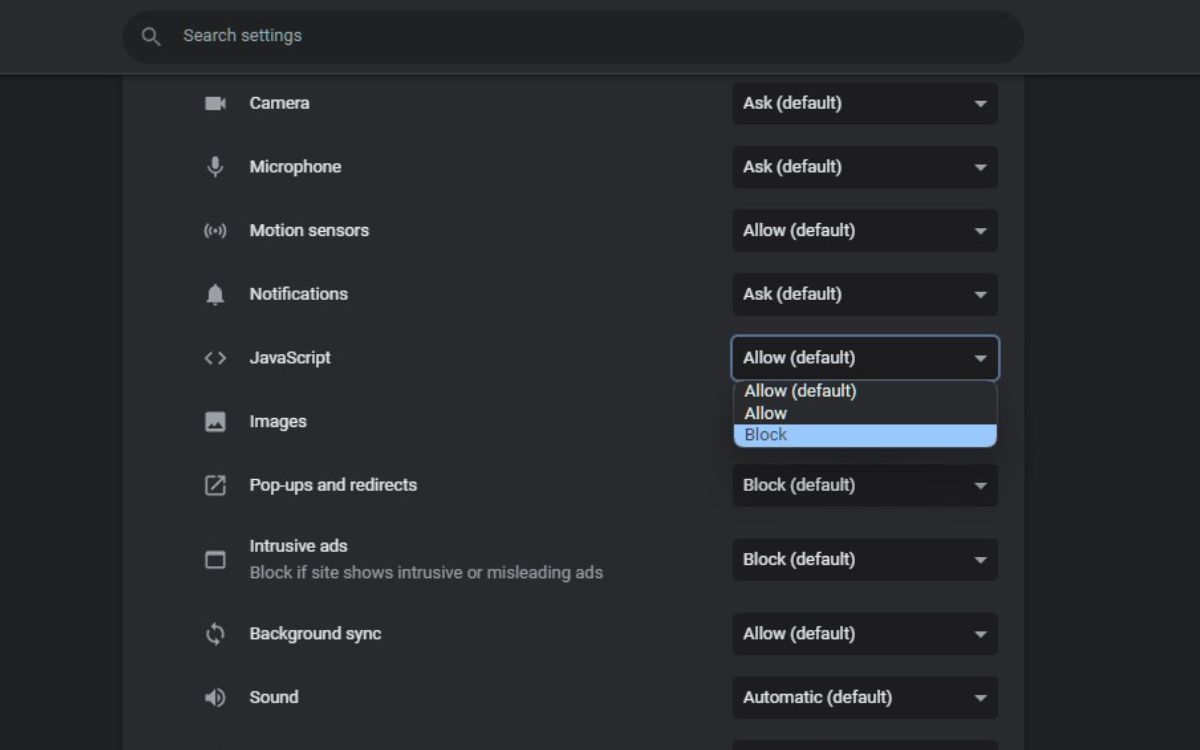
How To View Blurred Text On Websites Make Tech Easier How to view blurred text on websites copy the url of the page you want to read. go to google translate and paste the url into the text box on the left. press enter. click on the url result that displays on the right. it will open in a new tab or window, and the text should now be unblurred. When faced with a tricky question or puzzling problem on a website, sometimes the answer lies hidden within the code. by utilizing the inspect element feature in your web browser, you can delve into the underlying structure of the webpage and uncover valuable information. In this article, we’ve explored various methods to unblur text on websites, from using browser extensions to editing html css and disabling javascript. remember to use these techniques responsibly and consider the ethical implications of bypassing content restrictions. Learn 4 easy to use methods to view and read blurred text on websites without having to make payment or subscribe to them. Using this option, you can view and edit a website’s source code, html, css, javascript, and media files. any change you make is visible in real time on the page you’re “inspecting.” this feature also allows you to unblur text on some websites. on the page you want to unblur, right click anywhere, and select inspect or inspect element. You can check by right clicking blurred text an choosing "inspect element". if you want to deblur it anyway, reply back and i'll see about making the filter when i have some spare time.
Comments are closed.