How To Use Reactjs Material Ui Floating Action Button Component

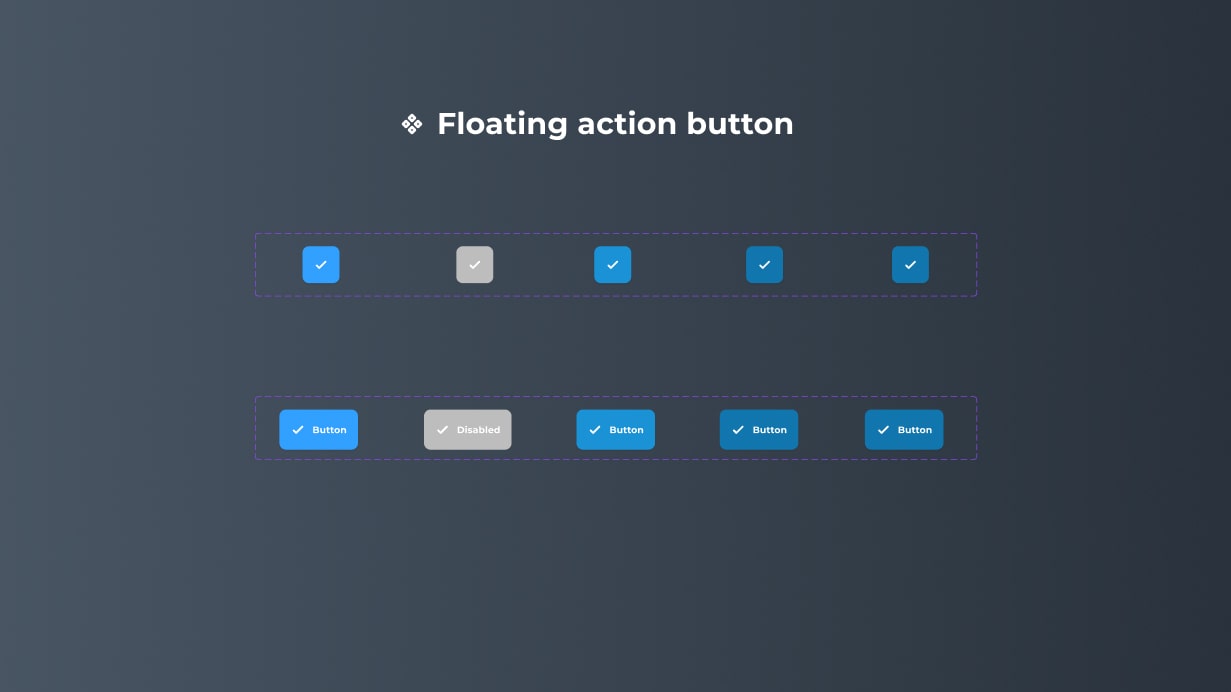
Floating Action Button Master Ui The floating action button animates onto the screen as an expanding piece of material, by default. a floating action button that spans multiple lateral screens (such as tabbed screens) should briefly disappear, then reappear if its action changes. Example 1: in this example, we will create a simple application that uses the fab component to display a floating action button with an icon inside it. please update the file app.js like below.

React Floating Action Button Kendoreact Ui Library If you are creating a custom theme you can use the theme overrides to style the fab (floating action button) is floating in the bottom right corner: import { createmuitheme } from "@material ui core";.

React Floating Action Button Kendoreact Ui Library

35828991 Make Material Ui Reactjs Floatingactionbutton Float Codesandbox

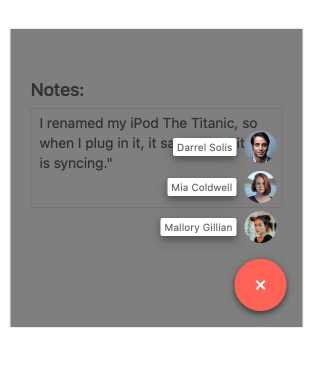
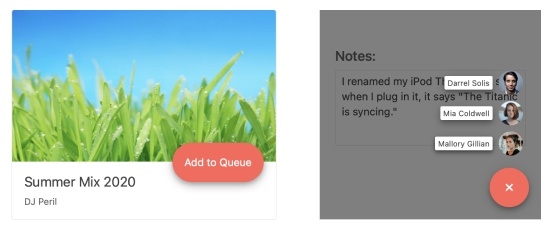
5 Ways The Floating Action Button Boosts Ux Fond D Ecran Pastel Fond

Github Izy Ui React Floating Button
Comments are closed.